令人愉悅的設(shè)計(jì)重點(diǎn)是產(chǎn)生意外的用戶體驗(yàn)并使訪客停留在你的網(wǎng)站或形成持續(xù)的訪問(wèn)���。
而目前可以做到這一點(diǎn)的一種趨勢(shì)技術(shù)是在網(wǎng)站設(shè)計(jì)中使用液體動(dòng)畫�。 關(guān)于趨勢(shì),你還可以通過(guò)多種方式使用它來(lái)創(chuàng)建適合你的內(nèi)容的界面��。
今天��,我們將來(lái)討論這種趨勢(shì)的各種示例���,以及如何使其適用于你的設(shè)計(jì)��。
什么是液態(tài)動(dòng)畫(What is Liquid Animation?)

液體動(dòng)畫是在屏幕上具有類似水的運(yùn)動(dòng)的感覺(jué)效果����。 這些動(dòng)畫通常會(huì)緩慢地運(yùn)動(dòng)���,可能會(huì)產(chǎn)生波紋或起伏(這就是使其起作用的原因���;液體動(dòng)畫必須具有逼真的感覺(jué))。
液態(tài)動(dòng)畫可能會(huì)作為懸停狀態(tài)或視頻或滾動(dòng)動(dòng)畫的一部分�。 你甚至可以在滾動(dòng)條上激活液體動(dòng)畫。
這項(xiàng)技術(shù)開始流行起來(lái)主要是因?yàn)橛?jì)算機(jī)以及較小的設(shè)備和瀏覽器具有有效地渲染該技術(shù)的能力����。
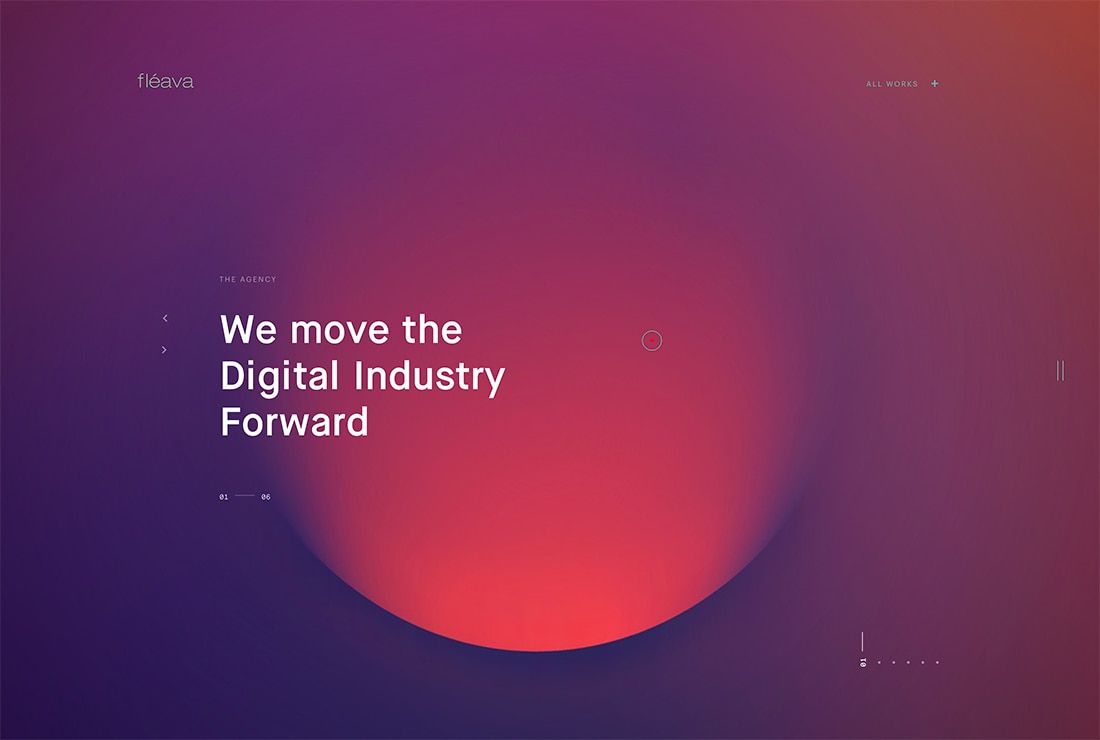
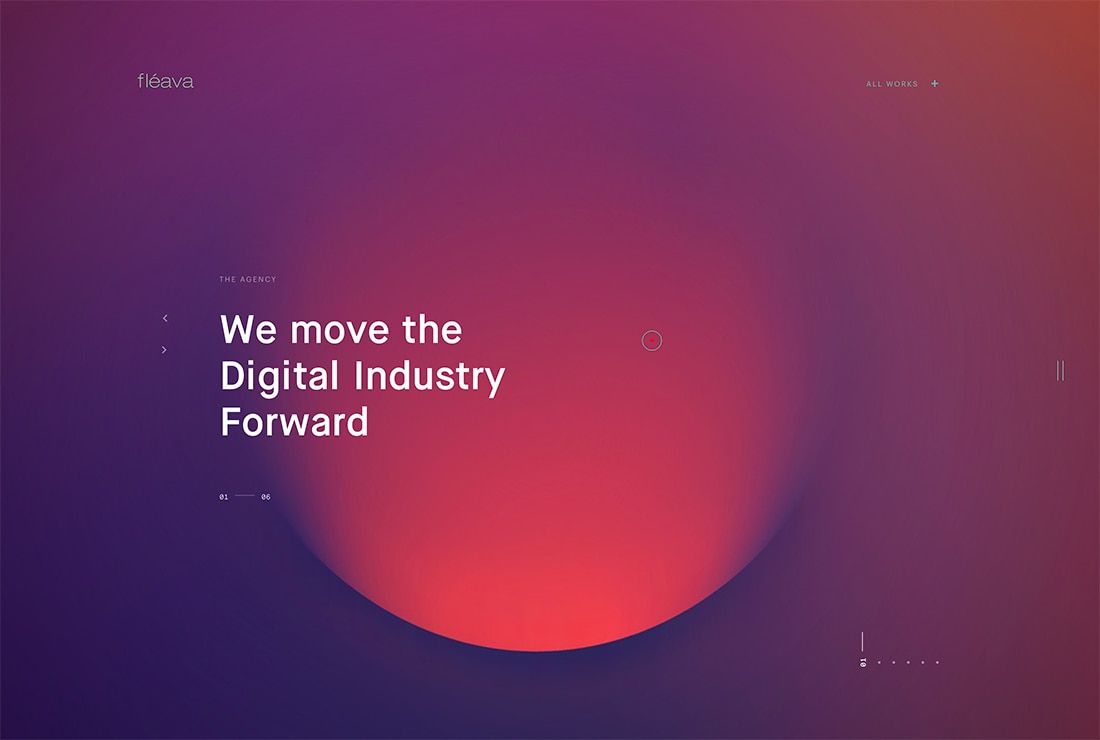
這種趨勢(shì)的根源可以追溯到在動(dòng)畫設(shè)計(jì)中使用斑點(diǎn)形狀。 去年頗為流行的許多網(wǎng)頁(yè)設(shè)計(jì)(包括上面的Fleava)都帶有某種液體動(dòng)畫元素��。
1.液態(tài)層(Liquid Layers)

液態(tài)動(dòng)畫是網(wǎng)站和創(chuàng)意代理商的一種流行技術(shù)�����,許多設(shè)計(jì)師都可以輕松進(jìn)行測(cè)試并嘗試使用新的設(shè)計(jì)概念��。
液態(tài)動(dòng)畫與其他趨勢(shì)(例如分層效果)可以協(xié)同工作(你還會(huì)在這里的大多數(shù)示例中看到其他趨勢(shì)的概況)���。
Ilya Kulbachny以兩種不同的方式使用兩層液態(tài)動(dòng)畫����,從而為簡(jiǎn)單的設(shè)計(jì)增加了很多視覺(jué)趣味�����。 頂層包含以流暢的動(dòng)畫和速度移動(dòng)的文本,不受用戶交互的影響�����。
背景層似乎是圖像�����,但是當(dāng)你將鼠標(biāo)懸停在圖片上時(shí)�,邊緣將以液體流動(dòng)的形式移動(dòng)。
2.液態(tài)懸停效果(Liquid Hover Actions)

液體懸停動(dòng)畫可能是此趨勢(shì)最流行的用途之一�。 在鼠標(biāo)懸停在具有動(dòng)畫懸停狀態(tài)的項(xiàng)目上之前,沒(méi)有什么可以提示����。
這是一種簡(jiǎn)單有趣的工具,可以吸引用戶����。
關(guān)于液態(tài)動(dòng)畫,這種運(yùn)動(dòng)是如此逼真和流暢�,以至于實(shí)際上鼓勵(lì)人們繼續(xù)玩下去,以觀察運(yùn)動(dòng)是如何發(fā)生和起作用的。
3.液態(tài)“滾動(dòng)”(Liquid “Scroll”)

液態(tài)動(dòng)畫是一個(gè)很好的“滾動(dòng)”或?qū)Ш焦ぞ摺?/p>
通過(guò)在屏幕上拖拉鼠標(biāo)����,圖像的運(yùn)動(dòng)感覺(jué)就像你在水族館中觀賞一樣����。 你可以看到所有元素在你周圍移動(dòng),而無(wú)需走動(dòng)�。
然后,當(dāng)你停下來(lái)時(shí)�,就會(huì)出現(xiàn)一小段動(dòng)畫,隨著運(yùn)動(dòng)而產(chǎn)生的漣漪和速度似乎會(huì)在屏幕上穩(wěn)定下來(lái)����。
動(dòng)作令人難以置信的真實(shí)感,將用戶帶入設(shè)計(jì)空間���。
4.液態(tài)背景/前景(Liquid Background/Foreground)

液態(tài)動(dòng)畫可以是設(shè)計(jì)背景或前景中的設(shè)計(jì)元素�,并且可以“運(yùn)行”�����,而無(wú)需用戶交互��。
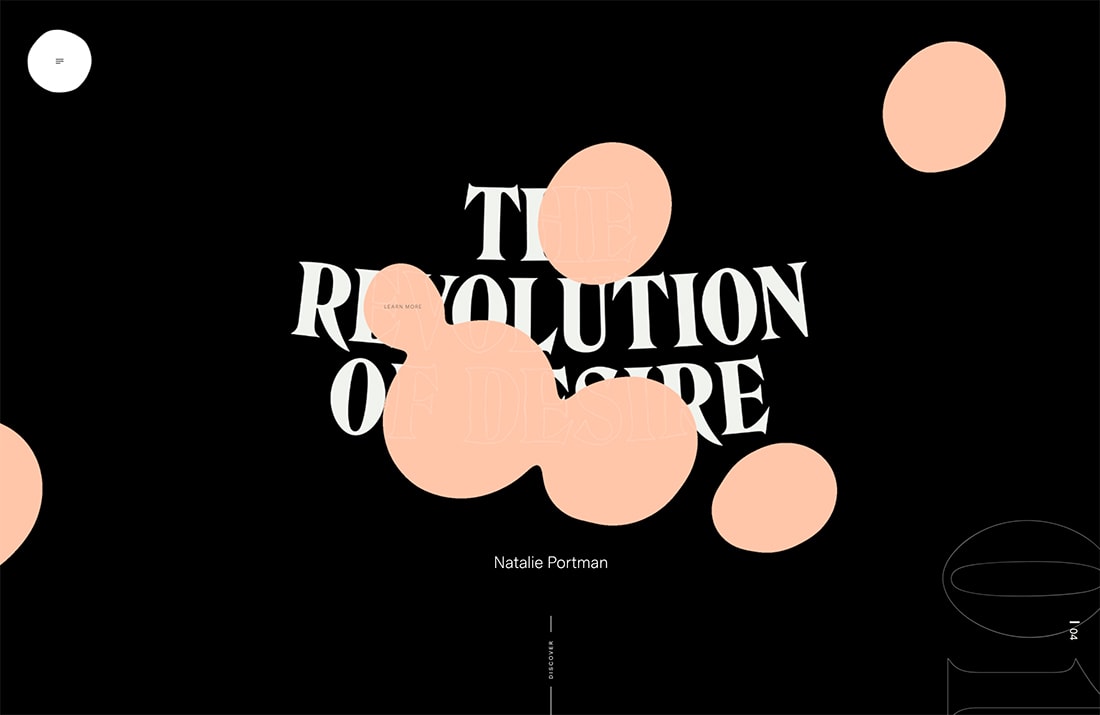
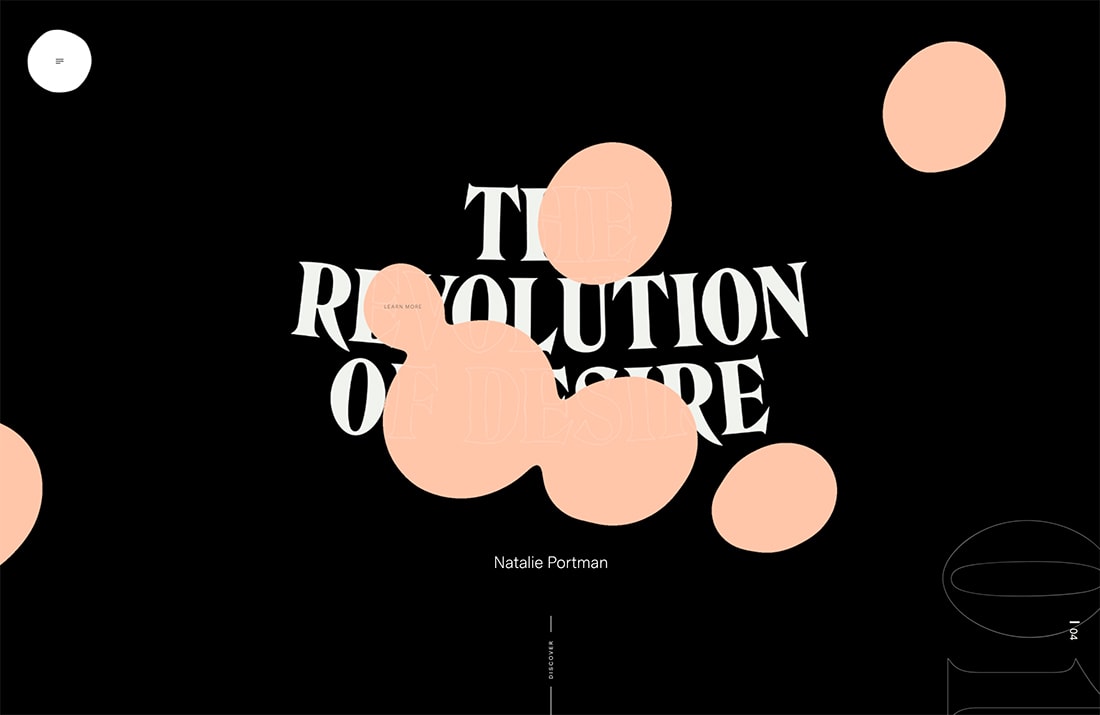
Beyond Beauty的《 The Revolution of Desire》具有背景/前景元素��。 小斑點(diǎn)在屏幕上移動(dòng),甚至相互連接����。 當(dāng)鼠標(biāo)處于其他懸停狀態(tài)時(shí),它們會(huì)進(jìn)一步進(jìn)行動(dòng)畫處理和變形�。
指針也具有作為光標(biāo)的流暢感覺(jué),并且對(duì)屏幕上的動(dòng)作具有逼真的感覺(jué)��。
5.液態(tài)電影/攝影元素(Liquid Cinemagraph)

電影膠片風(fēng)格的圖像已成為一種趨勢(shì)��,并且隨著更多的液體動(dòng)畫而重新出現(xiàn)����。
這些設(shè)計(jì)包括靜止圖像和運(yùn)動(dòng)圖像的組合(通常是在背景中),并帶有一些液體運(yùn)動(dòng)��。
在上面的示例中�,由于衣服的移動(dòng),圖像中的女人似乎在水下��。 很簡(jiǎn)單��,但在視覺(jué)上很有趣���。 網(wǎng)站設(shè)計(jì)還使用了滾動(dòng)條下方的各種其他動(dòng)畫技術(shù)����。
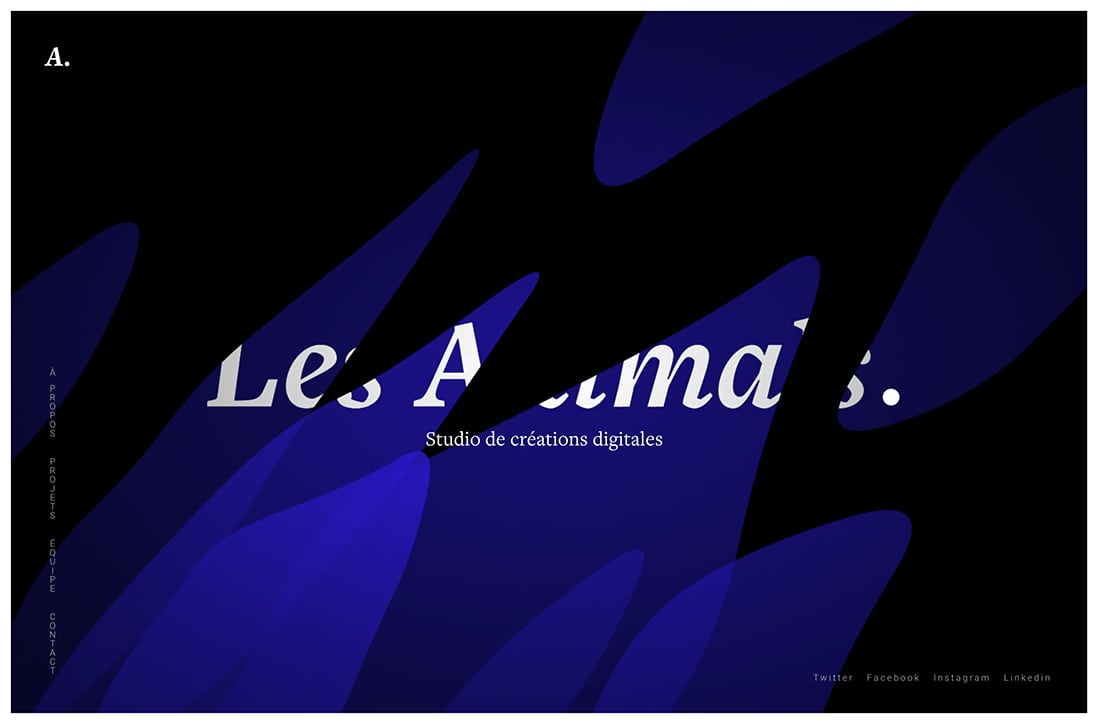
6.水下運(yùn)動(dòng)(Underwater Motion)

在上面的示例中暗示了這一點(diǎn)-水下運(yùn)動(dòng)-這是主要的動(dòng)畫效果。
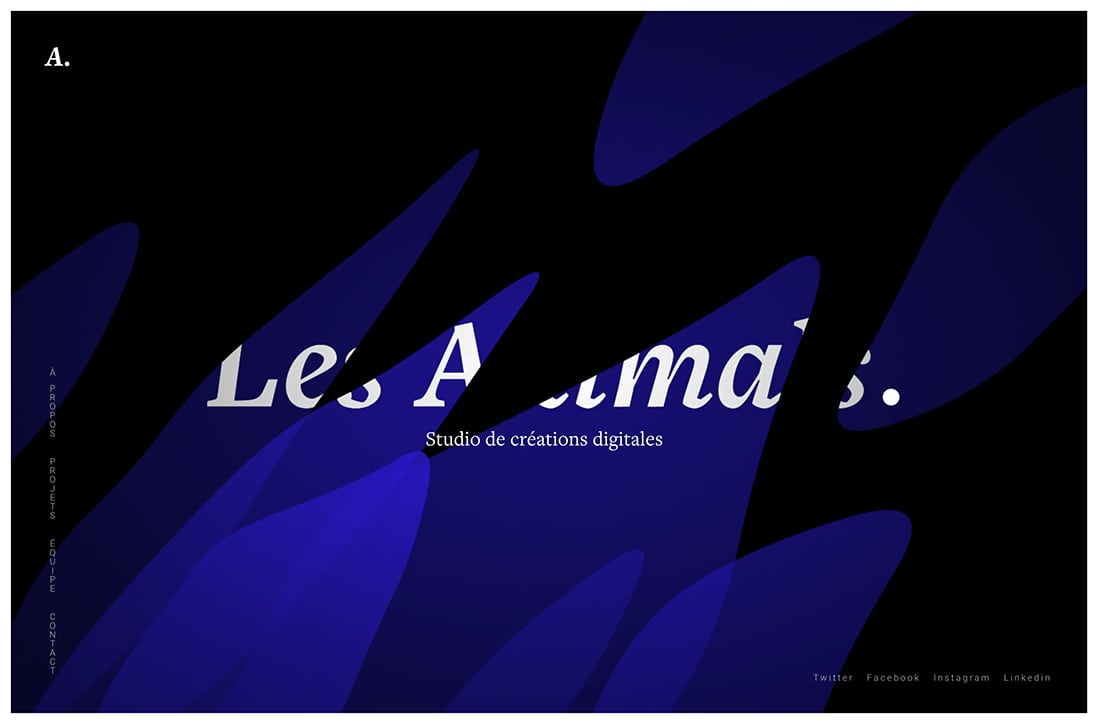
水下運(yùn)動(dòng)是一種緩慢的運(yùn)動(dòng)����,是使用此技術(shù)的一種流行方法��。 Les Animals使用動(dòng)畫插圖�,看起來(lái)就像植物在水下移動(dòng)。 形狀以舒緩���,緩慢的方式移動(dòng)和流動(dòng)����。
如果你與設(shè)計(jì)互動(dòng)�����,則鼠標(biāo)移動(dòng)時(shí)還會(huì)有其他液態(tài)動(dòng)畫狀態(tài)�。 它是微妙的,非常適合其余的界面設(shè)計(jì)���。
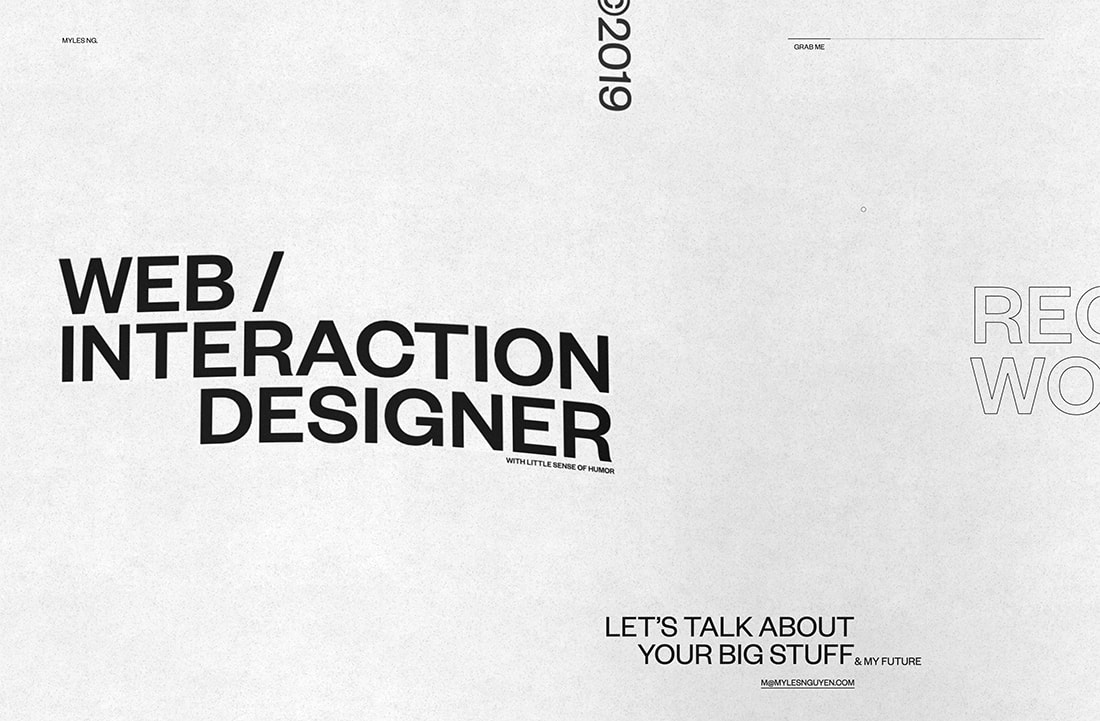
7.液態(tài)文本(Liquid Typography)

液體動(dòng)畫效果也可以應(yīng)用于文本�����。
使此技術(shù)適用于字母的技巧是保持單詞的可讀性�。 如果在任何時(shí)候文本被拉伸到無(wú)法閱讀的程度,則動(dòng)畫就太過(guò)了��。
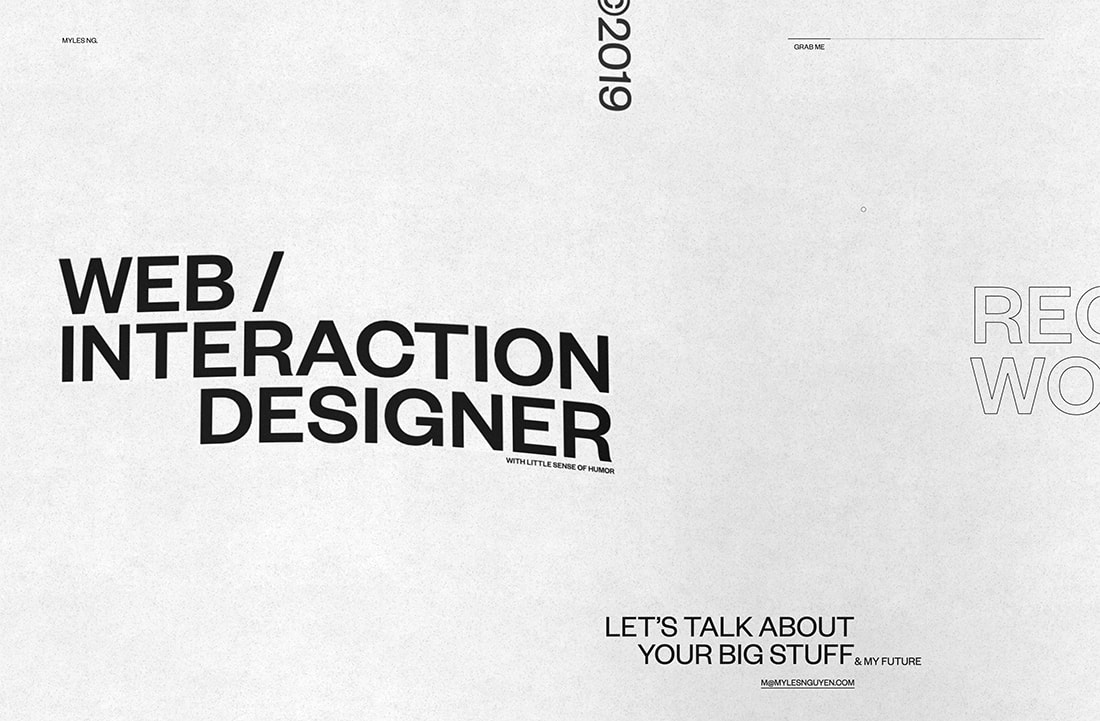
實(shí)現(xiàn)這個(gè)效果可能需要一個(gè)相當(dāng)微妙的平衡����,但是如果做得好,觀察和交互會(huì)很有趣����。 文本元素上的液體動(dòng)畫可以單獨(dú)運(yùn)行,例如上面Myles Ng的示例�����,也可以用作懸停狀態(tài)�。
總結(jié)
液態(tài)動(dòng)畫是一種目前正在流行的趨勢(shì)設(shè)計(jì)技術(shù)。 趨勢(shì)可以幫助用戶延長(zhǎng)對(duì)你的網(wǎng)站設(shè)計(jì)的興趣�,并提供與內(nèi)容進(jìn)行交互的另一個(gè)原因。
該網(wǎng)站設(shè)計(jì)技術(shù)應(yīng)看起來(lái)簡(jiǎn)單而現(xiàn)實(shí)�。 動(dòng)作過(guò)快或顯得過(guò)分逼人不會(huì)像你期望的液體動(dòng)畫那樣具有令人愉悅的動(dòng)作�����。
----圖文來(lái)自:design shack
----由青島網(wǎng)站建設(shè)公司-博瑞思翻譯編輯整理�,為您提供更多有關(guān)青島網(wǎng)站建設(shè)����、網(wǎng)站設(shè)計(jì)、網(wǎng)頁(yè)設(shè)計(jì)及其他互聯(lián)網(wǎng)應(yīng)用服務(wù)