它是視覺元素的混合體��,乍一看似乎并沒有融合在一起��,但是如果處理得當���,可以創(chuàng)造出極富吸引力和令人愉悅的美感。
在這里�,我們將研究這種設計趨勢的示例,以及將現(xiàn)實與插圖相結(jié)合以最大程度發(fā)揮作用的不同方式�。 其中一些已經(jīng)使用于現(xiàn)實的網(wǎng)站設計之中,而另一些則完全寓教于樂�����。
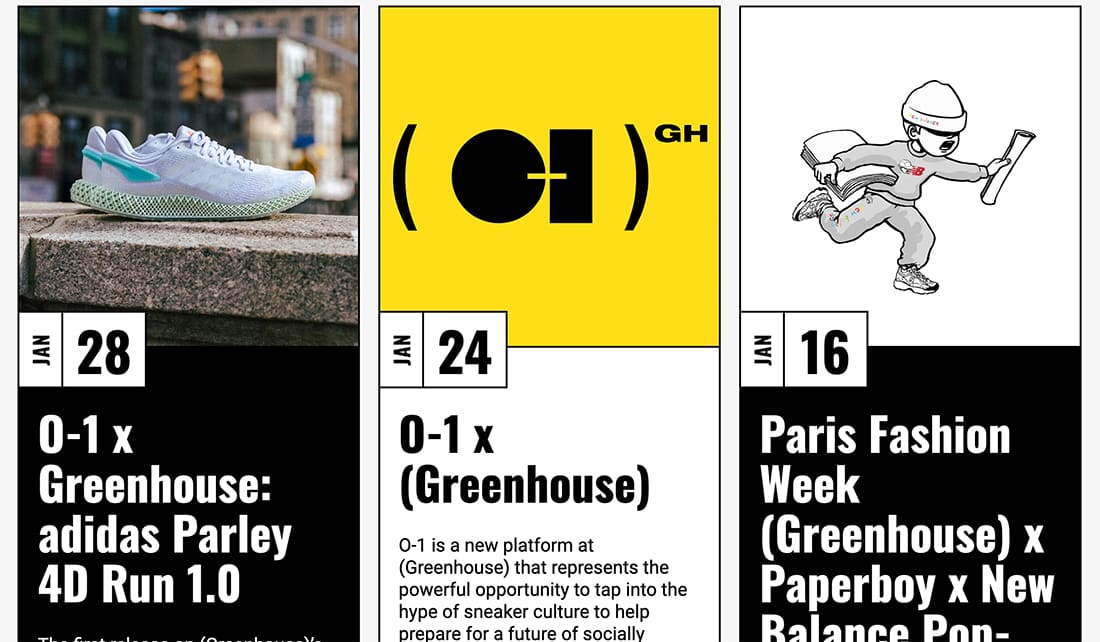
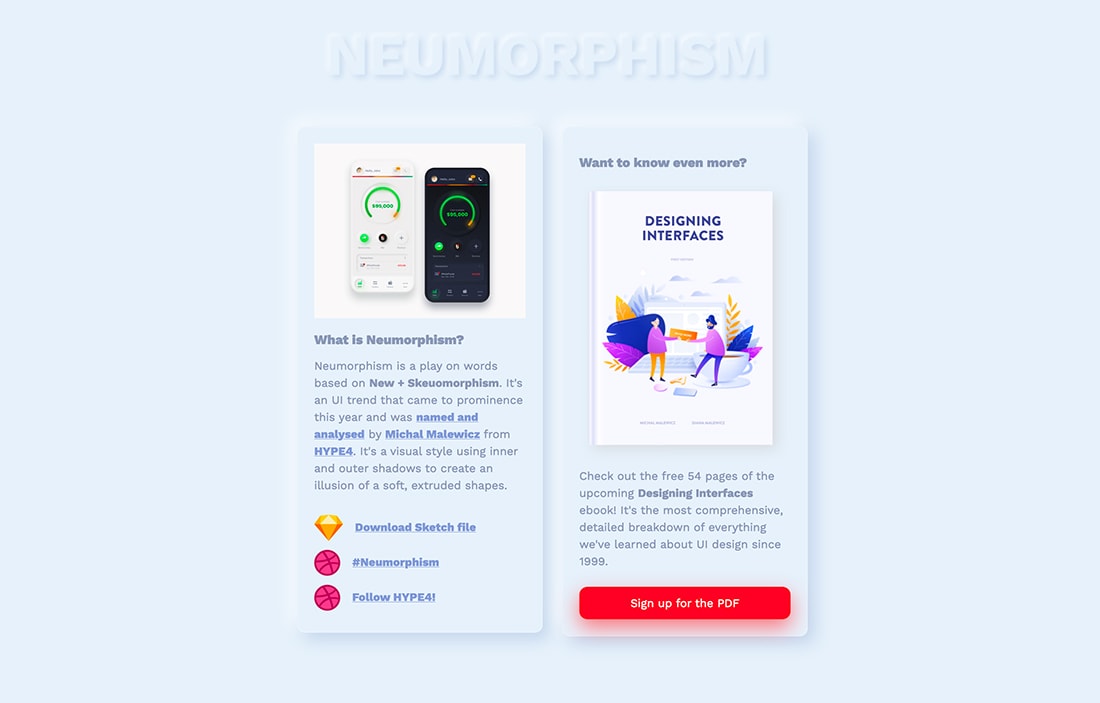
1.卡式設計中的混合視覺元素(Mixing Visual Elements in Cards)

Greenhouse采用博客風格的設計��,每個內(nèi)容塊均使用卡式設計���。 卡片中包含視覺元素——一些照片����,一些插圖����。
結(jié)果是內(nèi)容類型和視覺樣式的完美結(jié)合�����,使頁面新鮮有趣����。 大膽的顏色使用使得插圖塊引人注目����,幾乎迫使用戶滾動瀏覽內(nèi)容����。
之所以可以這樣使用它,是因為該框架很簡單����,而且混合元素似乎完美匹配,同時為參與提供了充足的對比���。
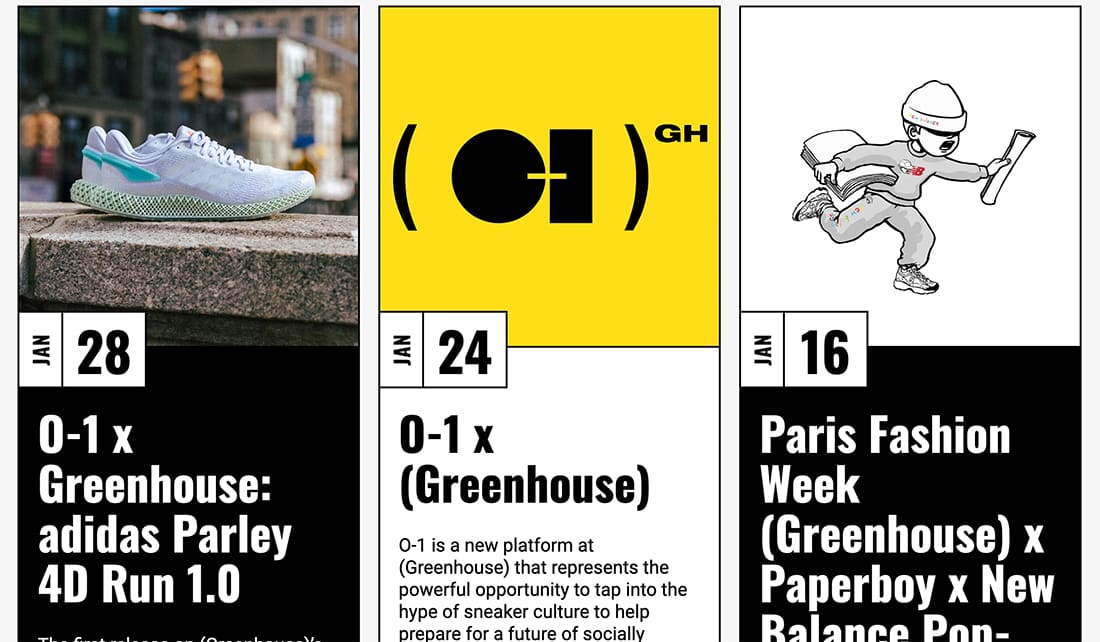
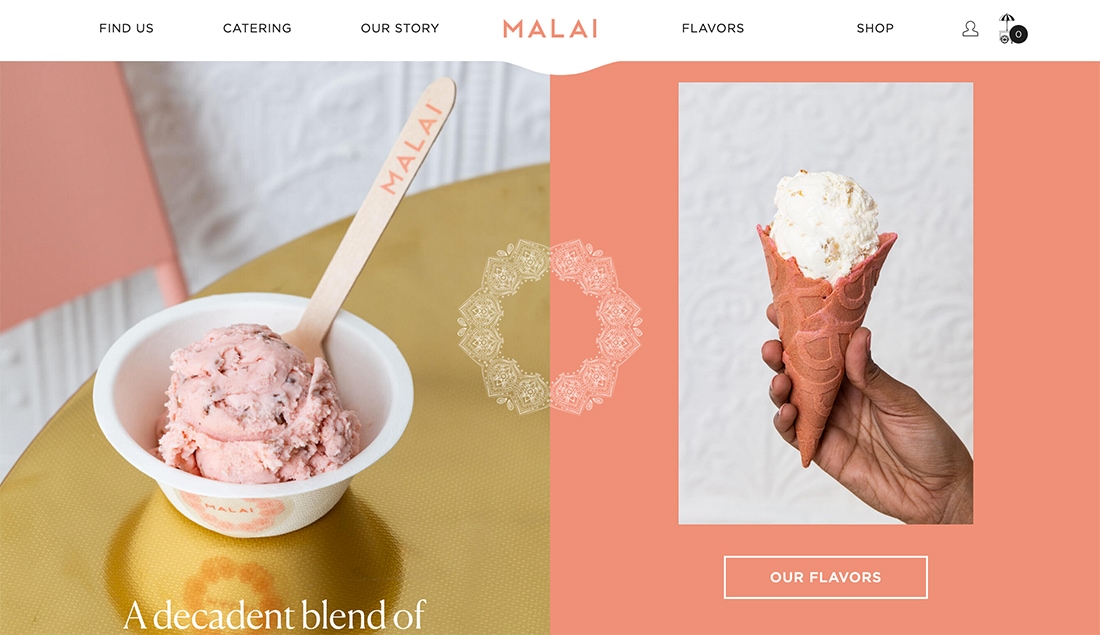
2.插圖疊加(Illustrated Overlays)

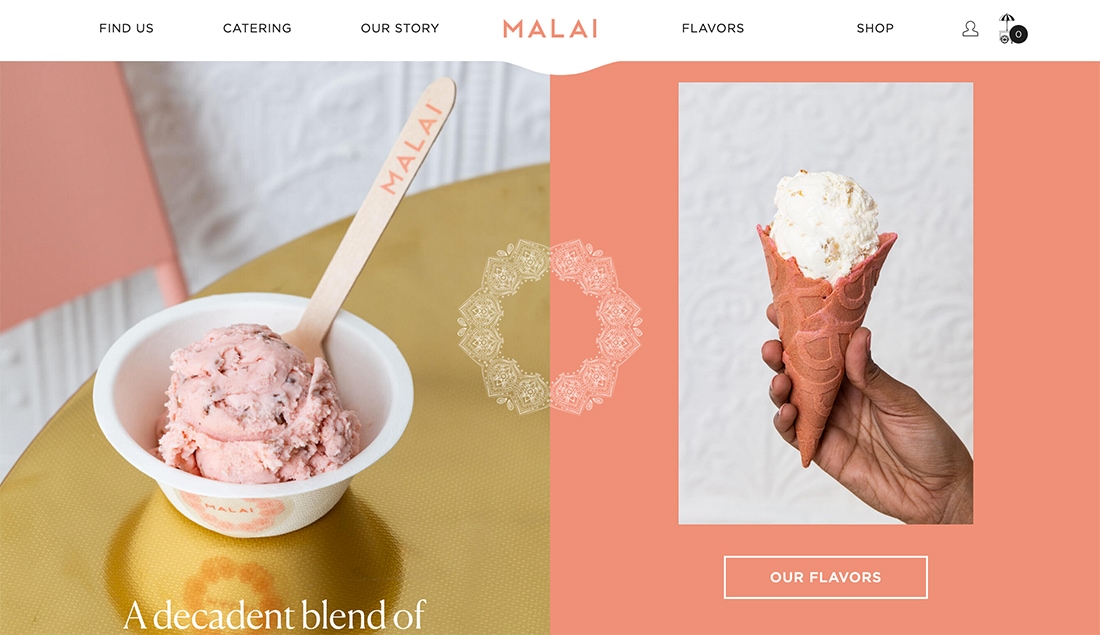
混搭現(xiàn)實主義和插圖的最簡單方法之一就是創(chuàng)建一個插圖覆蓋層�。 它的工作原理幾乎就像在照片上使用徽標一樣�。
Malai將此技術(shù)與分屏設計結(jié)合使用(這也是一種非常時尚的元素)。 圖示的覆蓋層有助于將設計的兩側(cè)連接起來,從而創(chuàng)造出視覺流暢性和和諧感���。
插圖盡管有些復雜���,但是作為純白色的元素,感覺優(yōu)雅�����,不會妨礙設計。
3.3D效果(3D Effects)

越來越多的設計師正在一個介于現(xiàn)實和插圖之間的領域進行實驗。 Plink的整個設計中的三維元素看起來很真實���。
插圖以真實的方式移動�,它給你的感覺不像是一張簡單的圖像,而是你幾乎必須翻看的藝術(shù)品����。
這種樣式是一種越來越流行的方式,用于顯示難以拍照或以其他方式在視覺上進行描繪��,而動畫元素可以幫助它增加用戶交互的機會�。
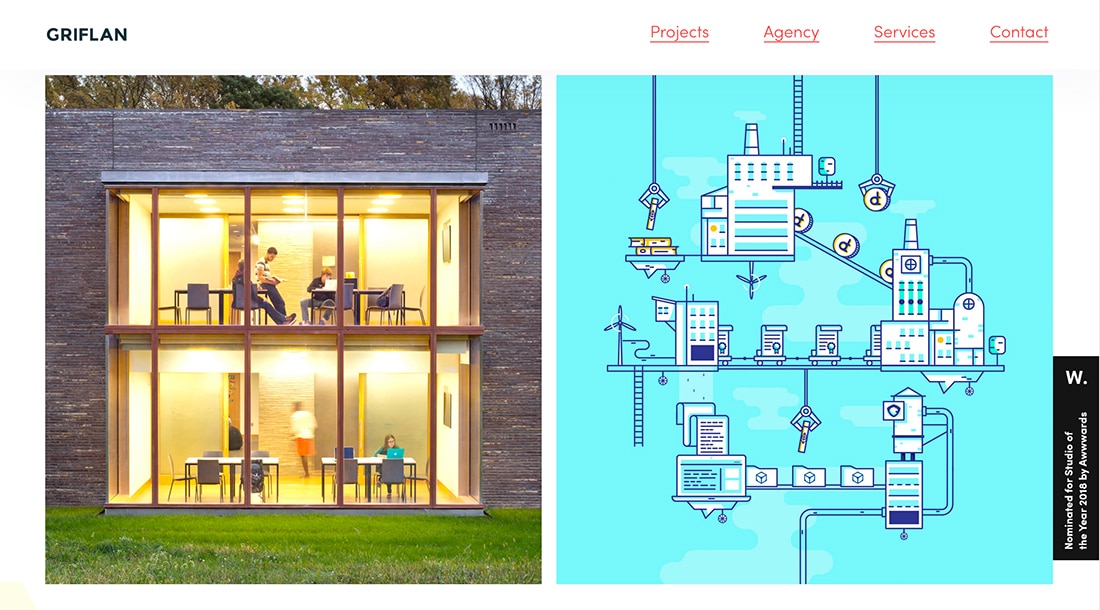
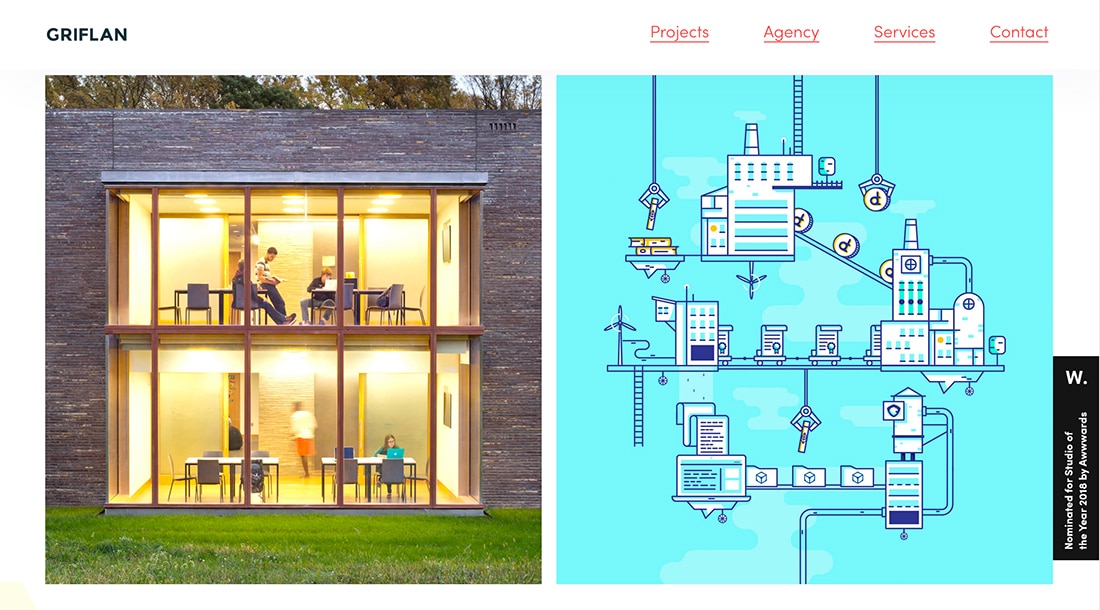
4.并排照片與插圖(Photos and Illustrations Side-by-Side)

照片和插圖可在整個設計中一起用于框架中。 在這個設計趨勢的例子中�����,每種視覺形式都在“照片”框架或盒子中,并且以相同的方式處理����,無論是圖片還是插圖。
這與上面的卡式設計示例非常相似��,但又有不同之處���。
Griflan很好地使用了這個概念,甚至使用了更多的照片插圖��。 它創(chuàng)建了一個靈活的網(wǎng)站設計框架�,可以在不完全重新設計的情況下快速更改圖像和插圖。
5.圖層與運動(Layers and Motion)

插圖可能并不總是很明顯�。 作為徽標的一部分,或者在作為背景元素的情況下��。插圖元素是一個很酷的鼠標箭頭或懸停圓圈等�,似乎在屏幕和圖像上跳動。
小型動畫通過簡單的首頁設計將所有內(nèi)容組合在一起�����。
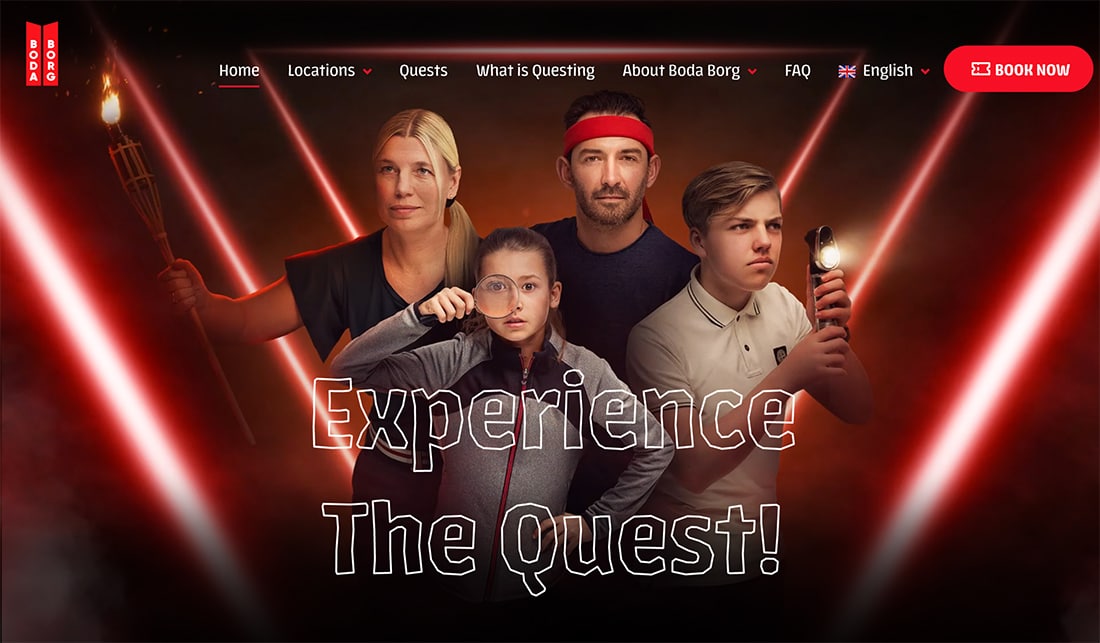
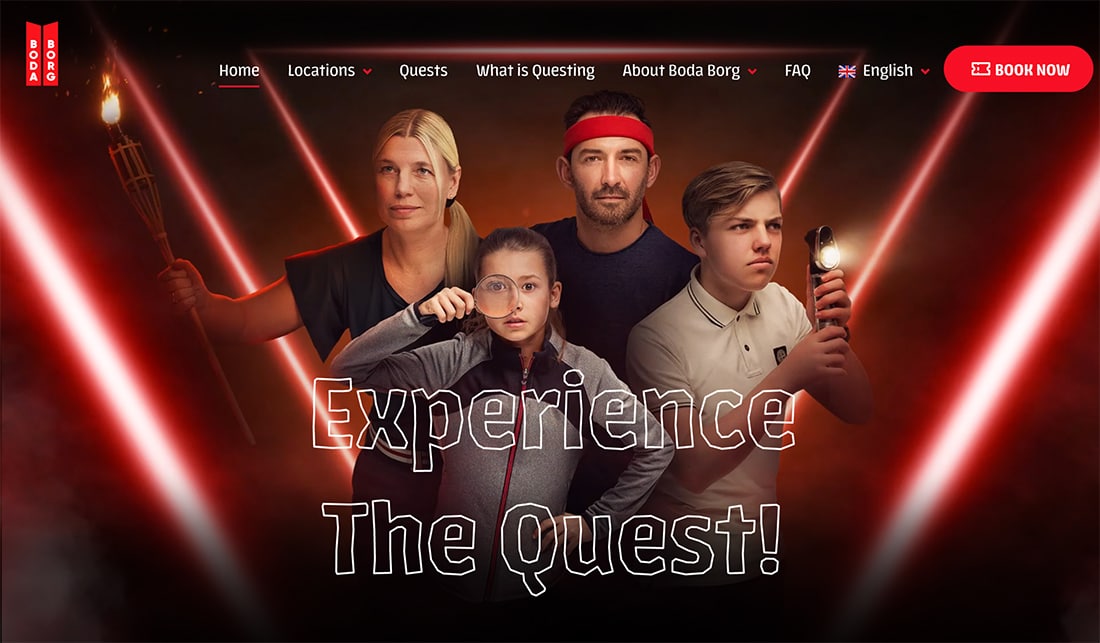
6.“差不多”插圖(“Almost” Illustrations)

另一種流行的網(wǎng)站設計技巧是使用帶有元素的發(fā)光效果以引起注意。 將其與插圖背景結(jié)合使用��,可獲得超越現(xiàn)實的效果��。
Boda Borg用兩張在任務主題插圖上來回“小故障”的家庭照片來做到這一點�����。 它既有趣又輕巧���,絕對會讓你著眼于設計�。
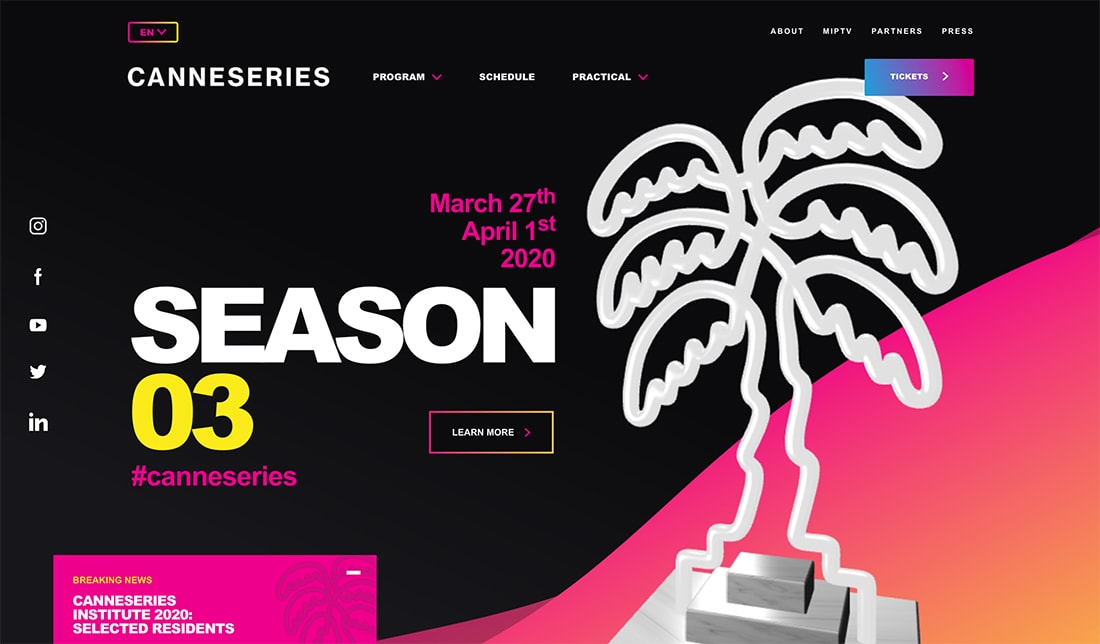
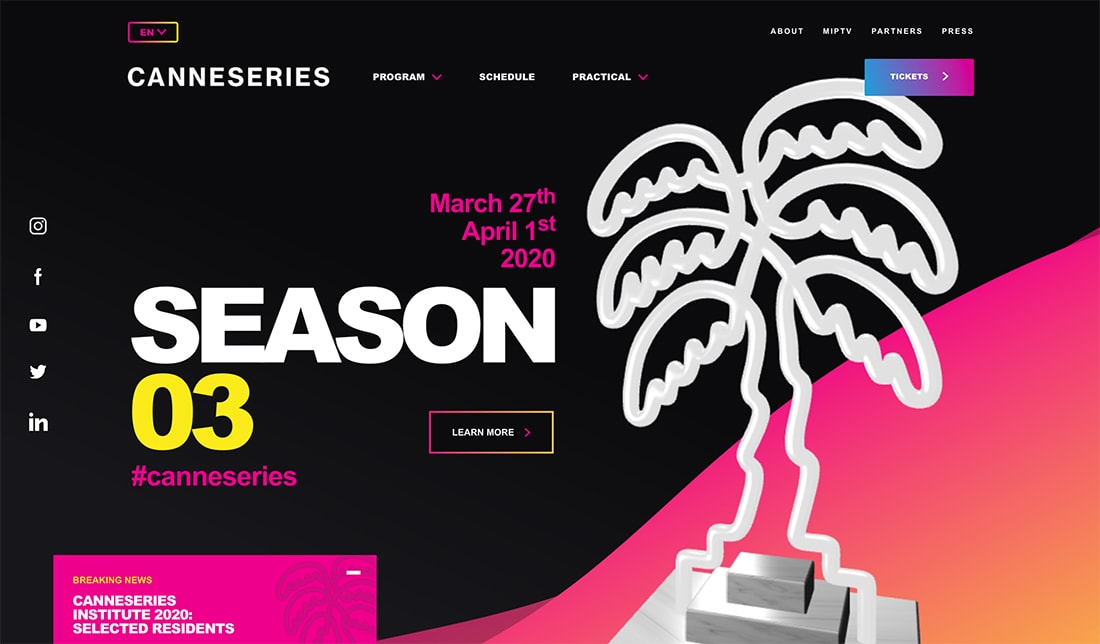
7.背景和前景層(Background and Foreground Layers)

混合照片和插圖可以很簡單�。
Canneseries使用獎杯的照片,看起來幾乎像是帶有背景插圖元素的插圖和帶有類似插圖的圖標���。
很難說出真實元素和插圖元素之間的區(qū)別����,并且使用這種類型的設計方案完全可以�����。
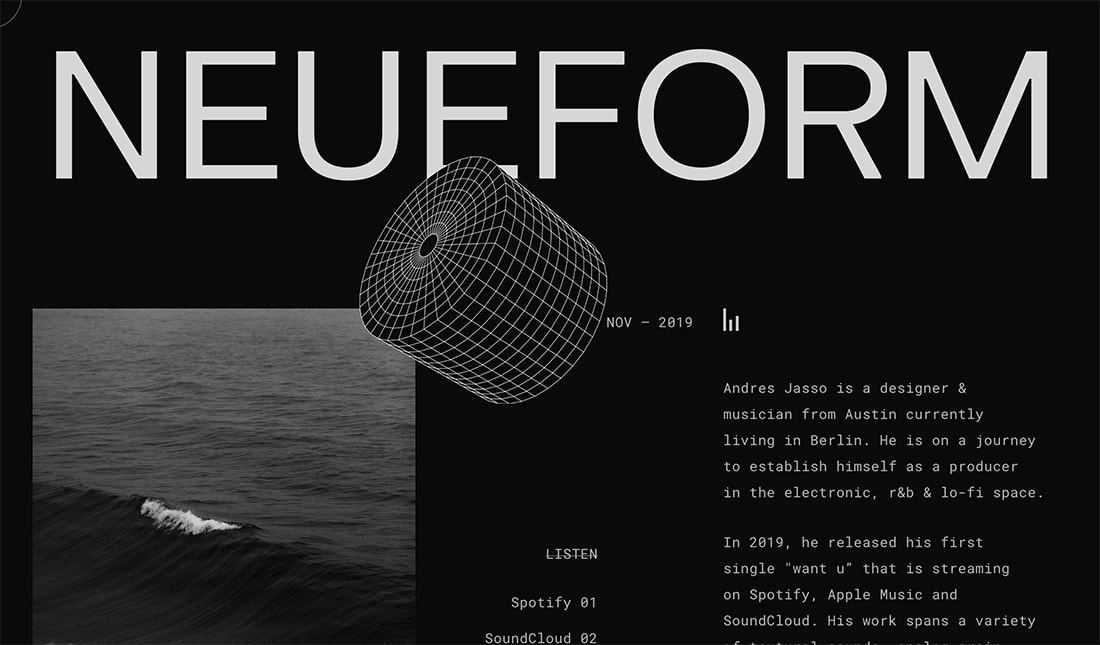
8.簡單的插圖與圖像(Simple Illustration with Images)

將照片和插圖結(jié)合起來很簡單�����。 元素的設計應有助于將用戶吸引到設計中,并提供有價值的信息以增強他們的體驗�����。
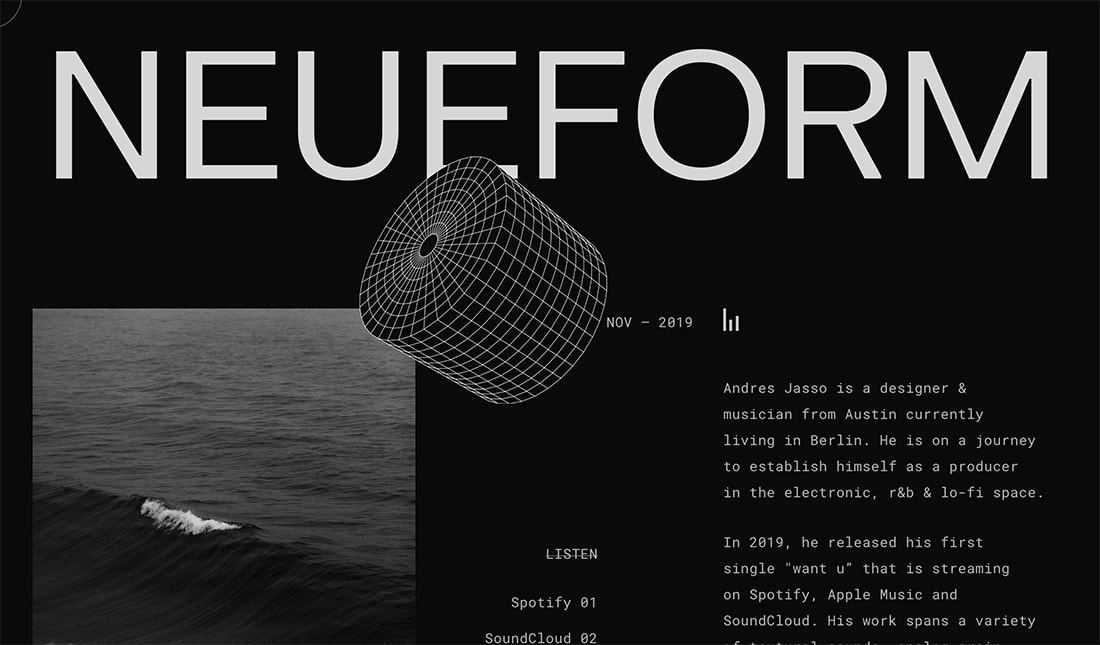
Neueform使用的插圖可以吸引吸引用戶關注整個設計����。 它就像是一個麥克風,連接了設計和內(nèi)容��。
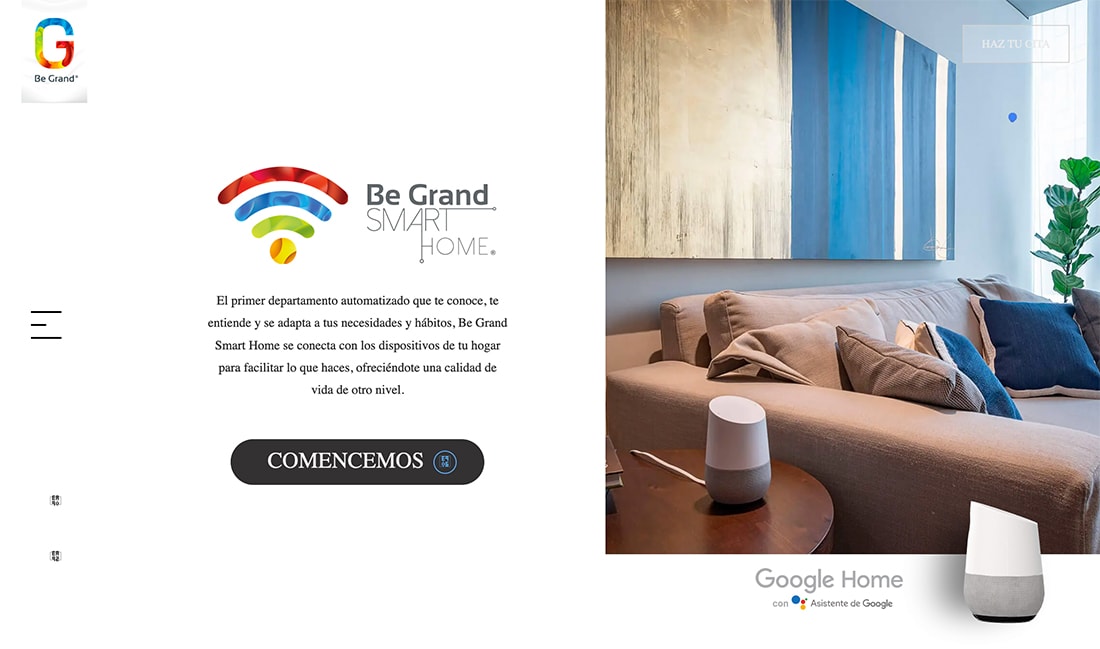
9.主視覺元素(Hero Partners)

你可以將插圖或動畫與圖像一起使用�����,以創(chuàng)建一個酷炫的英雄圖像區(qū)域�,從而打破標準的設計模式�����。 這是一種新的美學�����,它以新的方式使用了相同的空間和長寬比。
簡單的事情如破壞空間可以使整個設計在視覺上更有趣��。 它通過破壞用戶的期望來達到正面的作用�。
Mondial只是通過動畫來做到這一點——可能不是太多的插圖,而是很適當?shù)?�,滾動連接到下面標題的圖像�����。 憑借內(nèi)容塊的完美計時速度��,它使你可以在繼續(xù)滾動之前瀏覽和閱讀每個不同的內(nèi)容����。
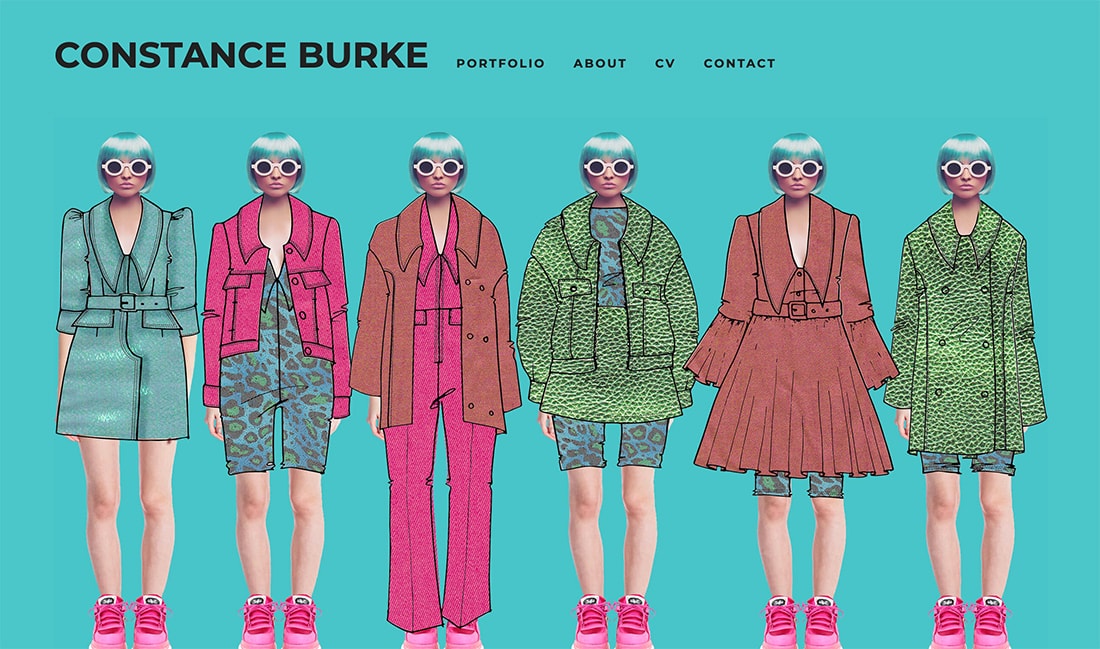
10.結(jié)合成為一個元素(Combining in a Single Element)

結(jié)合真實的圖像和插圖來創(chuàng)建一個新的元素可能會令人驚嘆。
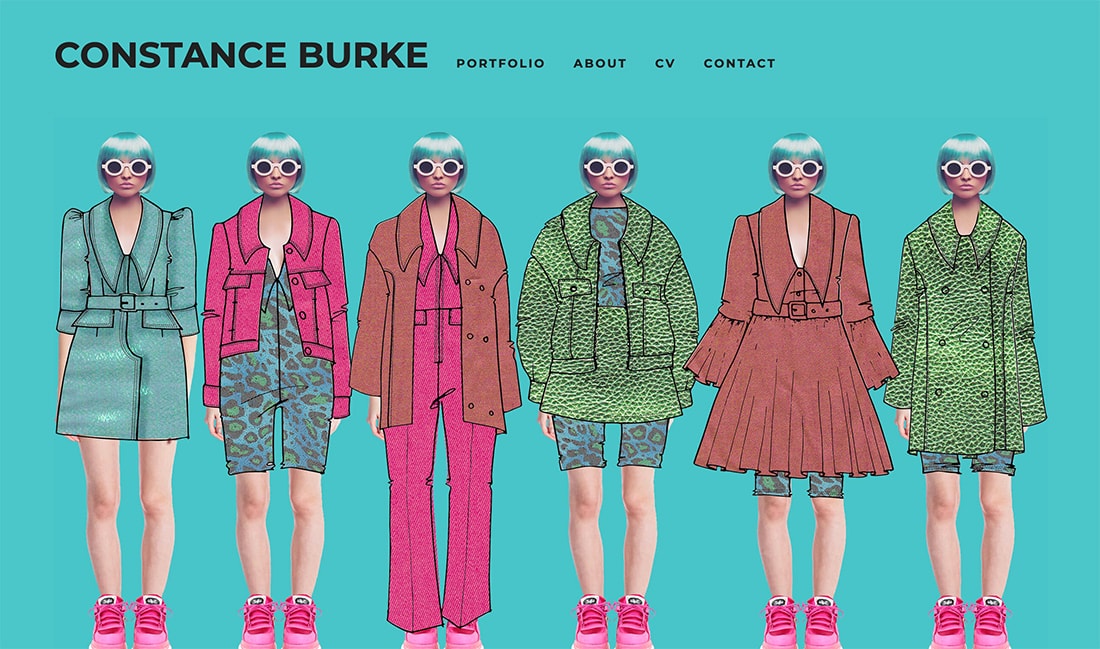
Constance Burke出色地做到了這一點���,并且可能是你會發(fā)現(xiàn)的這種圖像風格的最好例子之一����。
經(jīng)過深思熟慮���,可以執(zhí)行并完美匹配內(nèi)容��,后者使它如此有效�����,使用趨勢可以使內(nèi)容更好��。
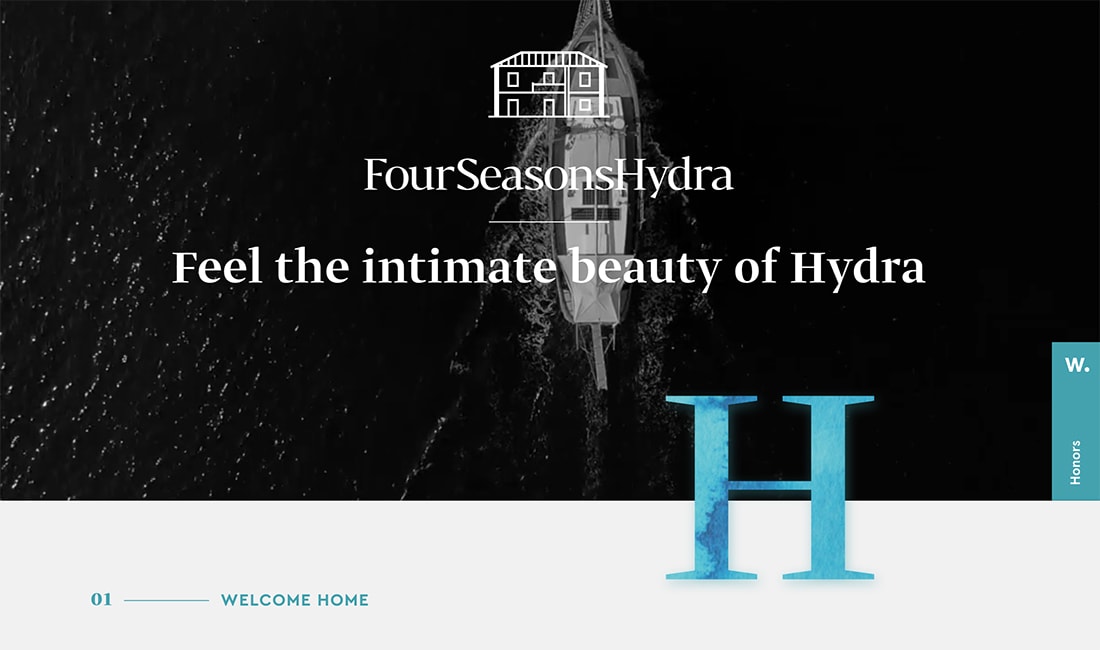
11.細微的插圖(Subtle Illustrations)

你不必全力以赴使用這種趨勢����。 視覺元素之一(圖像或插圖)可能非常微妙。
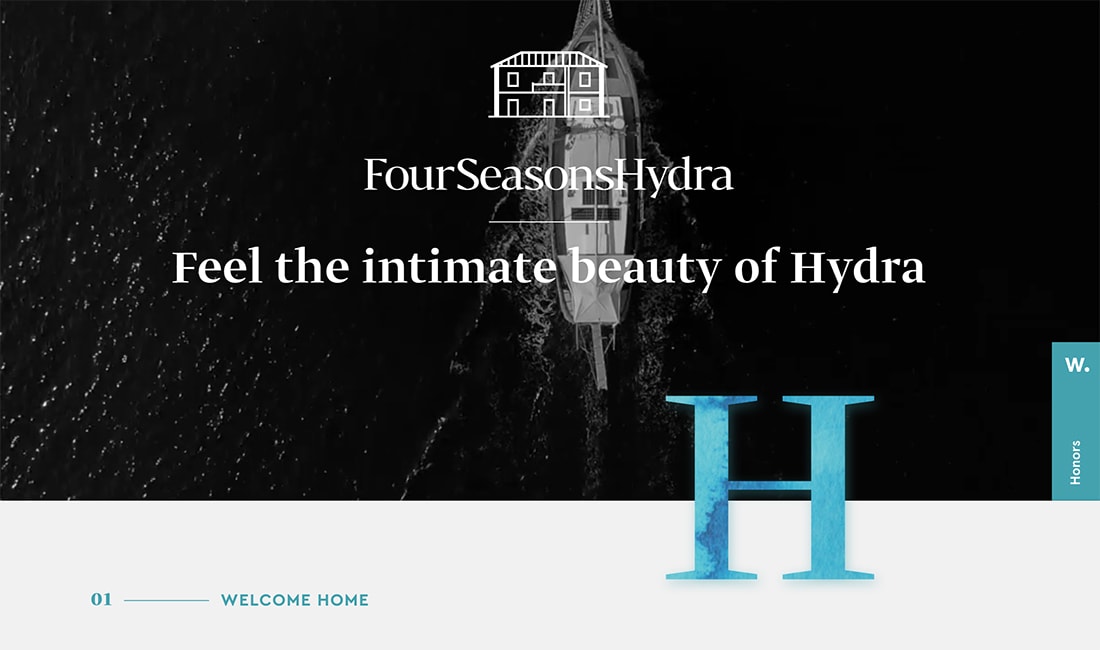
FourSeasonsHyrda在一個巨大的視覺圖內(nèi)使用了一個微妙的動人插圖�����,將其分層放置在視頻上以產(chǎn)生興趣���。 這項技術(shù)特別有趣的是����,它會創(chuàng)建額外的空白區(qū)域����,以幫助吸引眼球���,從而使你閱讀內(nèi)容��。 顏色和對比度在這里也很重要���。
總結(jié)
你是否認為這些趨勢可以用于你的項目���? 訣竅是計劃元素之間如何相互作用。 現(xiàn)實主義和插圖必須交織在一起�����,以使效果具有意向性��。
----圖文來自:design shack
----由青島網(wǎng)站建設公司-博瑞思翻譯編輯整理�����,為您提供更多有關青島網(wǎng)站建設�、網(wǎng)站設計、網(wǎng)頁設計及其他互聯(lián)網(wǎng)應用服務