網(wǎng)站設(shè)計和應(yīng)用程序設(shè)計的下一件大事會是新擬態(tài)(Neumorphism)嗎? 這是一種新的設(shè)計趨勢(是“ new”和“ skeuomorphism”兩個詞匯的混搭)�,并且日漸流行���。 和許多趨勢一樣���,新興趨勢在設(shè)計師中存在兩極分化,Mac Cult最近發(fā)表了一篇文章�����,提出了一個問題:“新擬態(tài)會是iOS 14的全新外觀嗎�?”
我們暫時還不會找到最終的答案,但是趨勢正在逐漸受到關(guān)注�����,尤其是在Dribbble上,我們看到了許多此類的設(shè)計趨勢�����。
這是一個風(fēng)格的演進(jìn)���,可以幫助你認(rèn)識到它的存在(或不存在)����,以免該趨勢被忽略�。
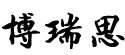
什么是新擬態(tài)(What is Neumorphism)?

Neumorphism這個詞在2019年還末開始受到關(guān)注���,今年已經(jīng)獲得了更大的發(fā)展勢頭�����。新擬態(tài)的組合介于真實擬態(tài)的外觀和幾乎扁平化的簡單性之間����。
它的特點是顏色簡單�����,帶有陰影,可以增加深度��,并具有幾乎真實的感覺��。該設(shè)計可能同時包含內(nèi)部和外部陰影以創(chuàng)建此效果���。
趨勢的最初參考可以追溯到Michal Malewicz對其描述的文章:“現(xiàn)代/材料(升級)卡通常是漂浮在我們感知的背景之上并在其上投射陰影的表面。陰影不僅可以賦予深度���,而且在很多情況下還可以定義形狀本身-因為陰影通常是無邊界的�?��!?/p>
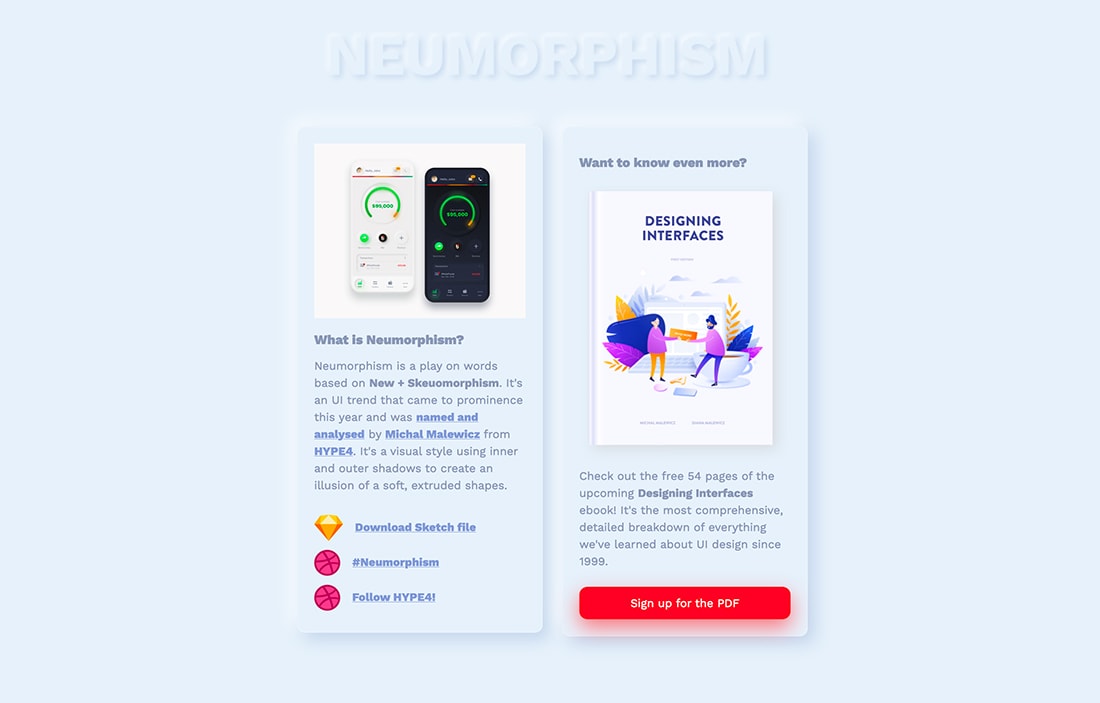
Malewicz的網(wǎng)站(上方)致力于該趨勢分析�����,提供如何恰當(dāng)?shù)厥褂眠@種趨勢樣式的說明����。
在Dribble上���,同樣呈現(xiàn)為一種流行趨勢�,其中使用這些概念衍生了許多鏡頭。
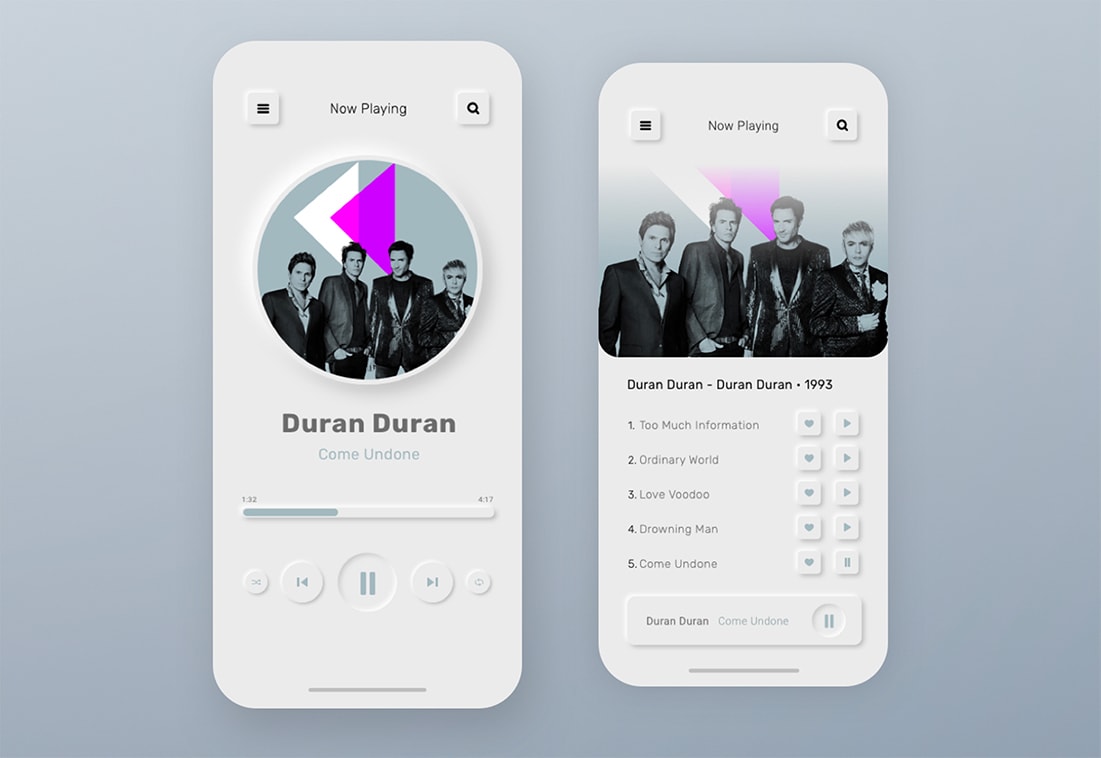
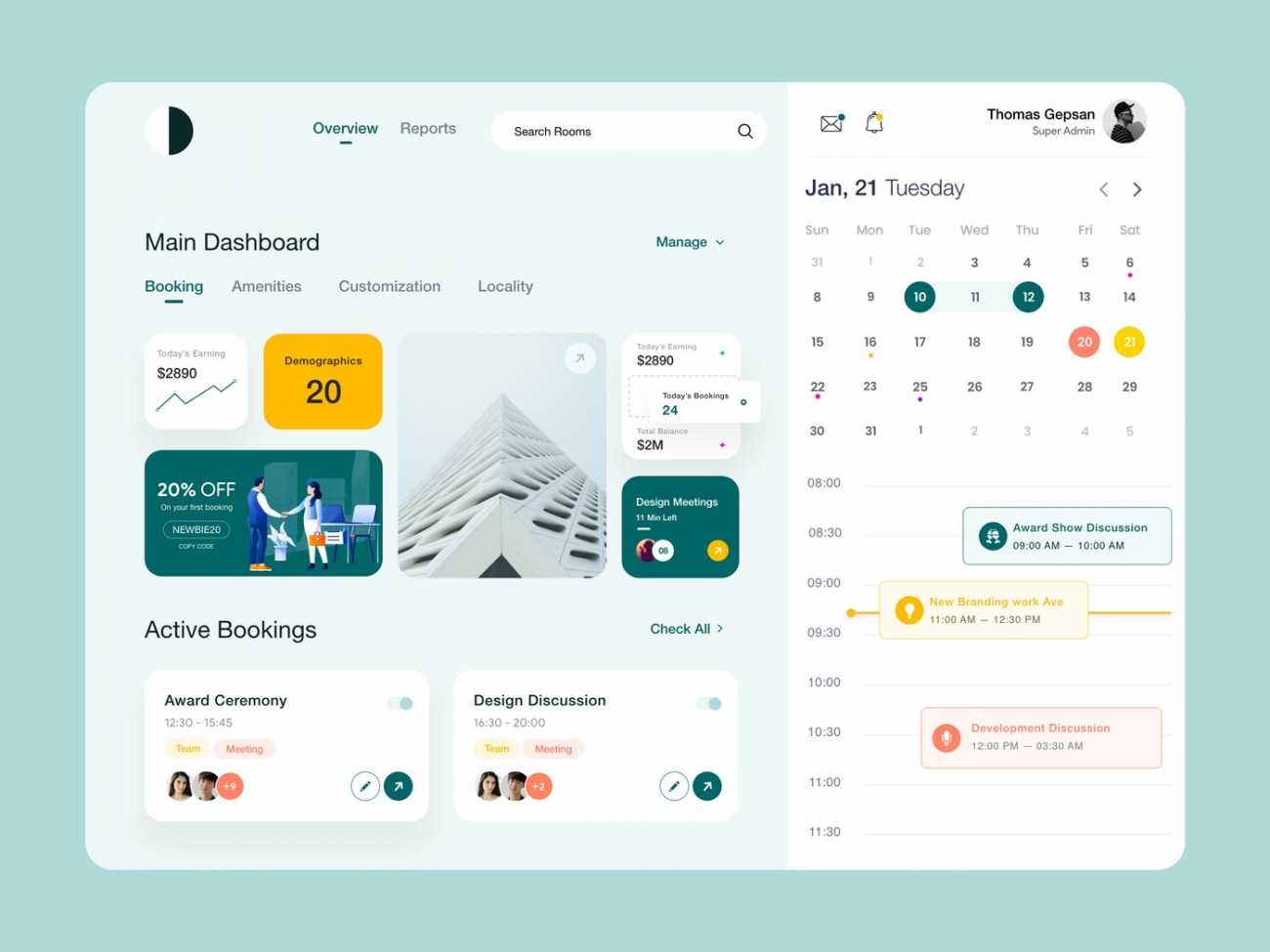
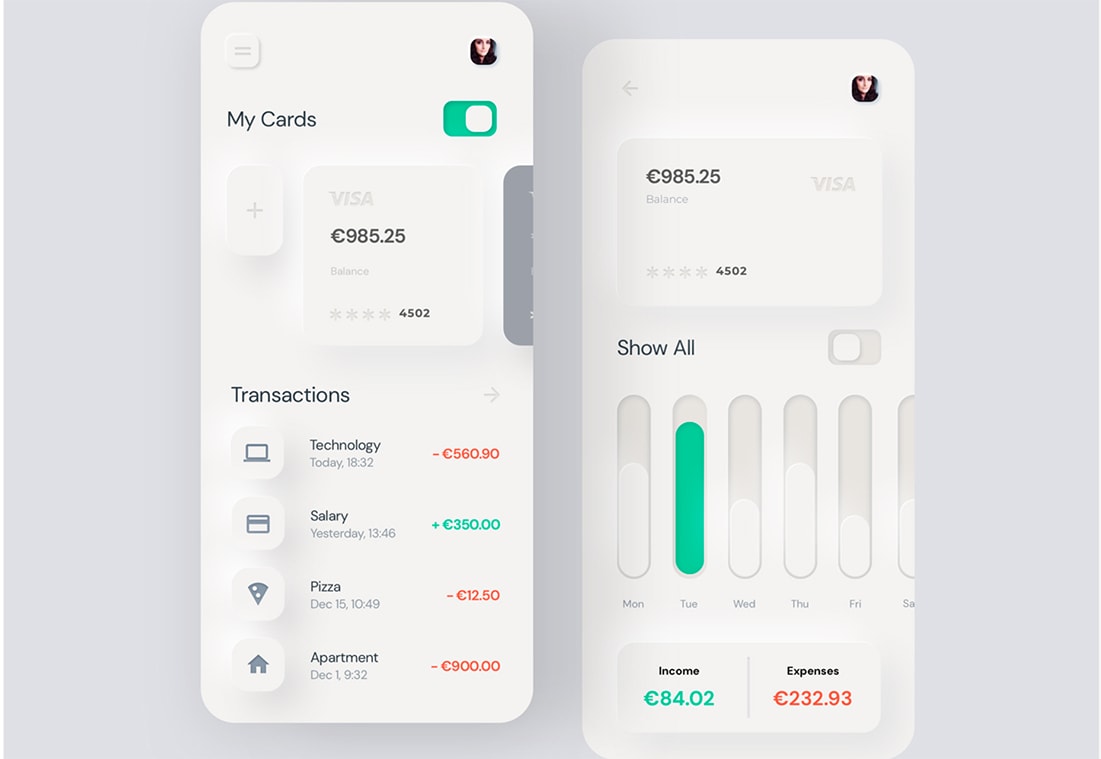
大多數(shù)示例都是具有卡片式應(yīng)用程序�,其中這種設(shè)計技術(shù)似乎可以緩解整個界面的過于技術(shù)或嚴(yán)謹(jǐn)?shù)臍夥铡?/p>
設(shè)計趨勢的特征(Characteristics of This Design Trend)

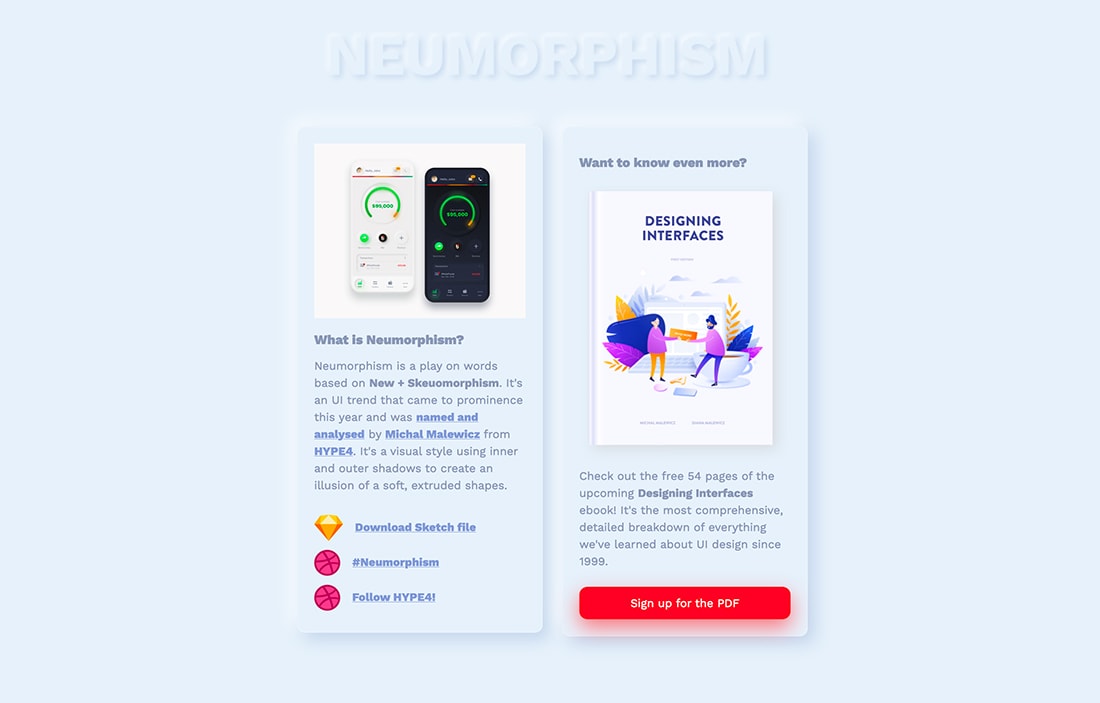
新擬態(tài)的概念的根源在于數(shù)字設(shè)計模仿或表現(xiàn)為它所代表的對象。
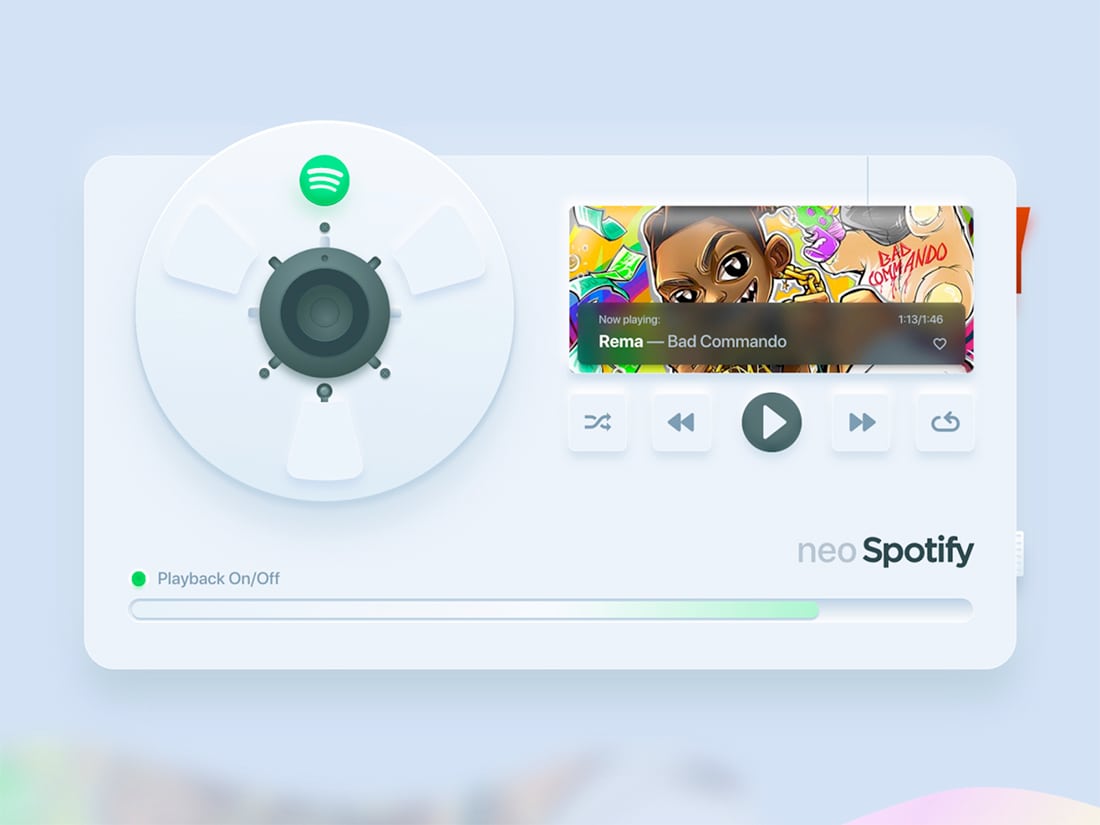
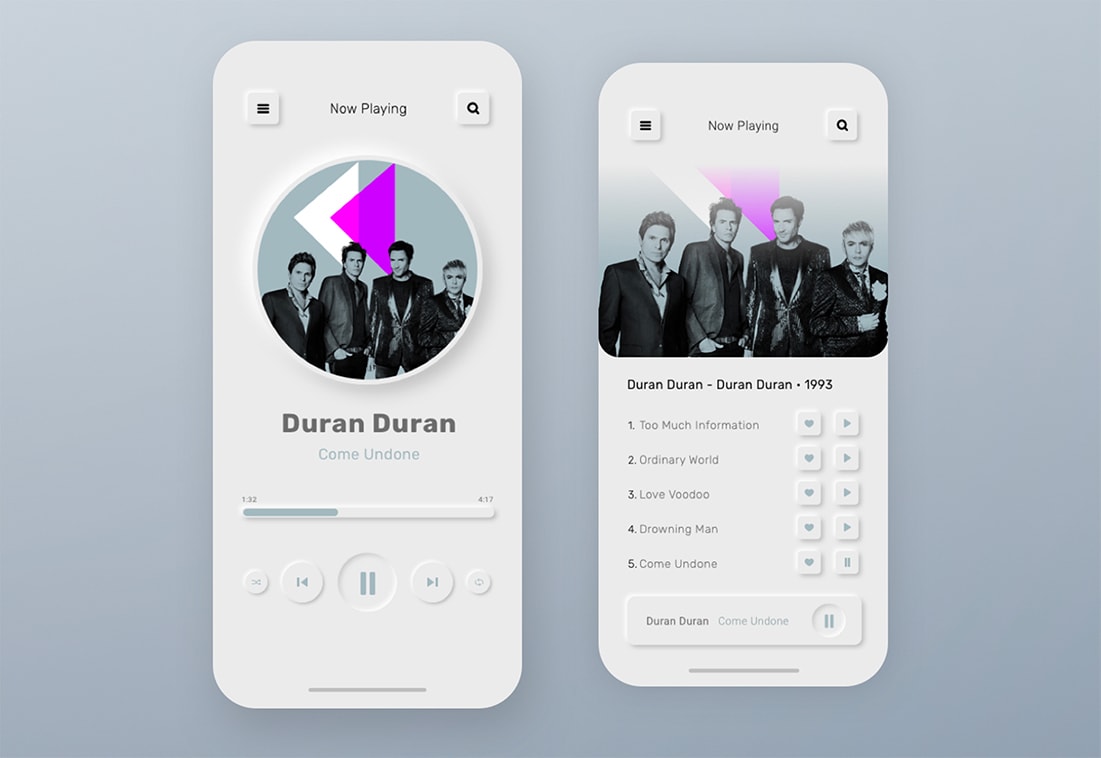
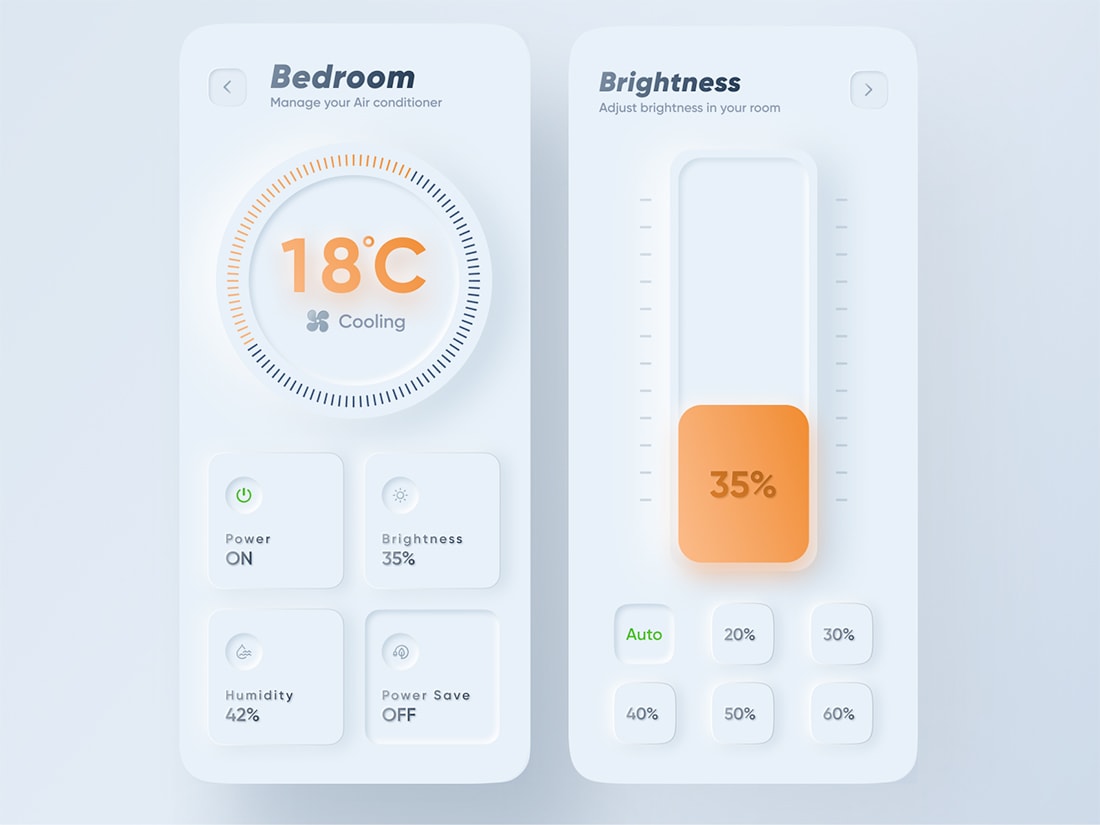
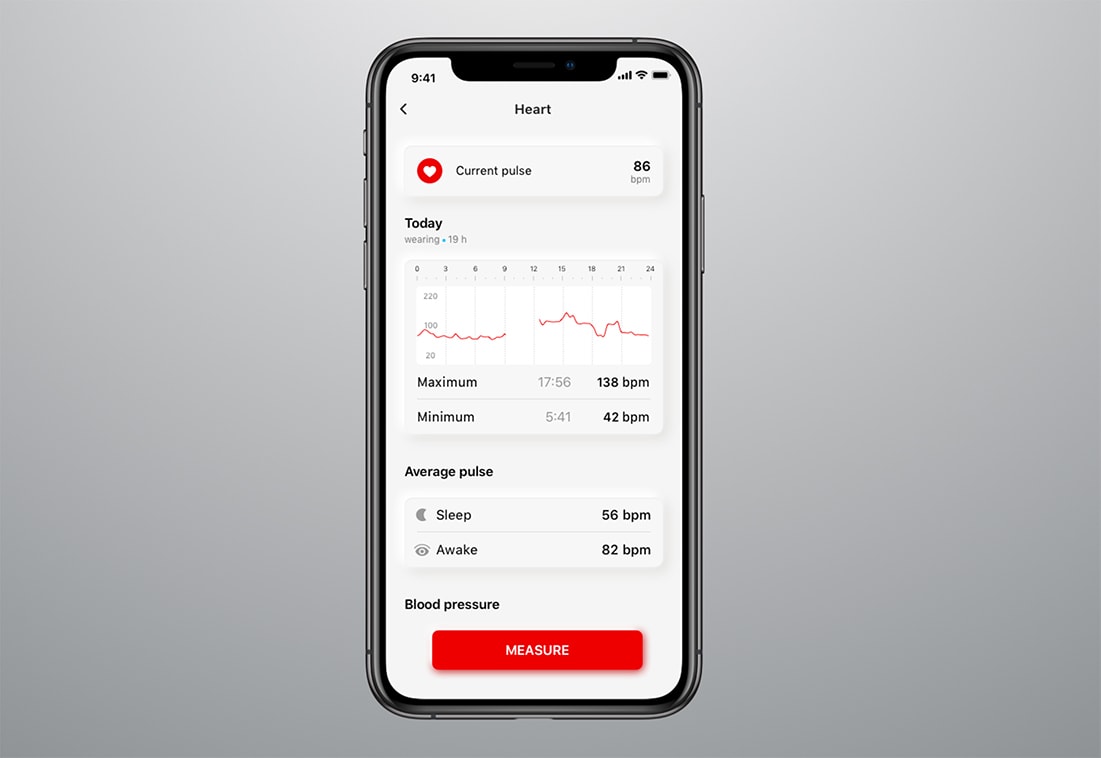
請注意以上音樂應(yīng)用程序示例中的按鈕����,看起來就像你可以真的把它們按下一樣。如果操作得當(dāng)����,變形元素似乎向你展示如何使用它們并與之交互,例如按下按鈕���,移動滑塊或轉(zhuǎn)動轉(zhuǎn)盤 �����。
新擬態(tài)似乎也是極簡設(shè)計趨勢的延伸�。 許多設(shè)計都具有白色界面���,但暗模式選項也越來越受歡迎���。 但是����,并沒有任何說明限制你使用其他的顏色來設(shè)計該趨勢下的風(fēng)格界面��。
通常與新擬態(tài)有關(guān)的視覺元素包括:
· 淺色或柔和的調(diào)色板(但并非總是要歸功于深色模式)
· 整個設(shè)計中的基本形狀���,例如圓形或矩形
· 大部分情況下都是細(xì)微的陰影和效果(并且全部用HTML和CSS完成)
· 按鈕和可點擊元素的陰影更加生動
小心�,新擬態(tài)帶來的挑戰(zhàn)(But Be Careful (Neomorphism Challenges))
新擬態(tài)的趨勢并非沒有任何的挑戰(zhàn)�。
最大的問題是可訪問性和對比度,這是相關(guān)問題��。
對于使用相當(dāng)單調(diào)的配色方案和大量白色的設(shè)計���,接口中并非滿足所有的顏色可訪問性標(biāo)準(zhǔn)。 不過����,這是一個可以糾正的問題,可以幫助塑造和改變這種趨勢的演變方式��。
如果你使用新擬態(tài)技術(shù)進(jìn)行設(shè)計���,請記住一些事情����,以確保你的設(shè)計適用于大多數(shù)人。
· 設(shè)計具有額外對比度的按鈕��,并確保它們看起來像按鈕
· 不要強迫自己過分遮蔽陰影以使其更明顯����; 專注于文字和點擊/點擊元素
· 對在不同狀態(tài)下看起來相似的按鈕(例如按下按鈕)使用設(shè)計效果層
· 不必過分處理,把事情簡單化
新擬態(tài)案例(Neumorphism Examples)
設(shè)計師已經(jīng)提供了各種各樣的很好的例子說明這種趨勢的可用性���。 這里有一些可以幫助你啟動創(chuàng)作過程并激發(fā)設(shè)計靈感的方法�����。
1.Neo Spotify

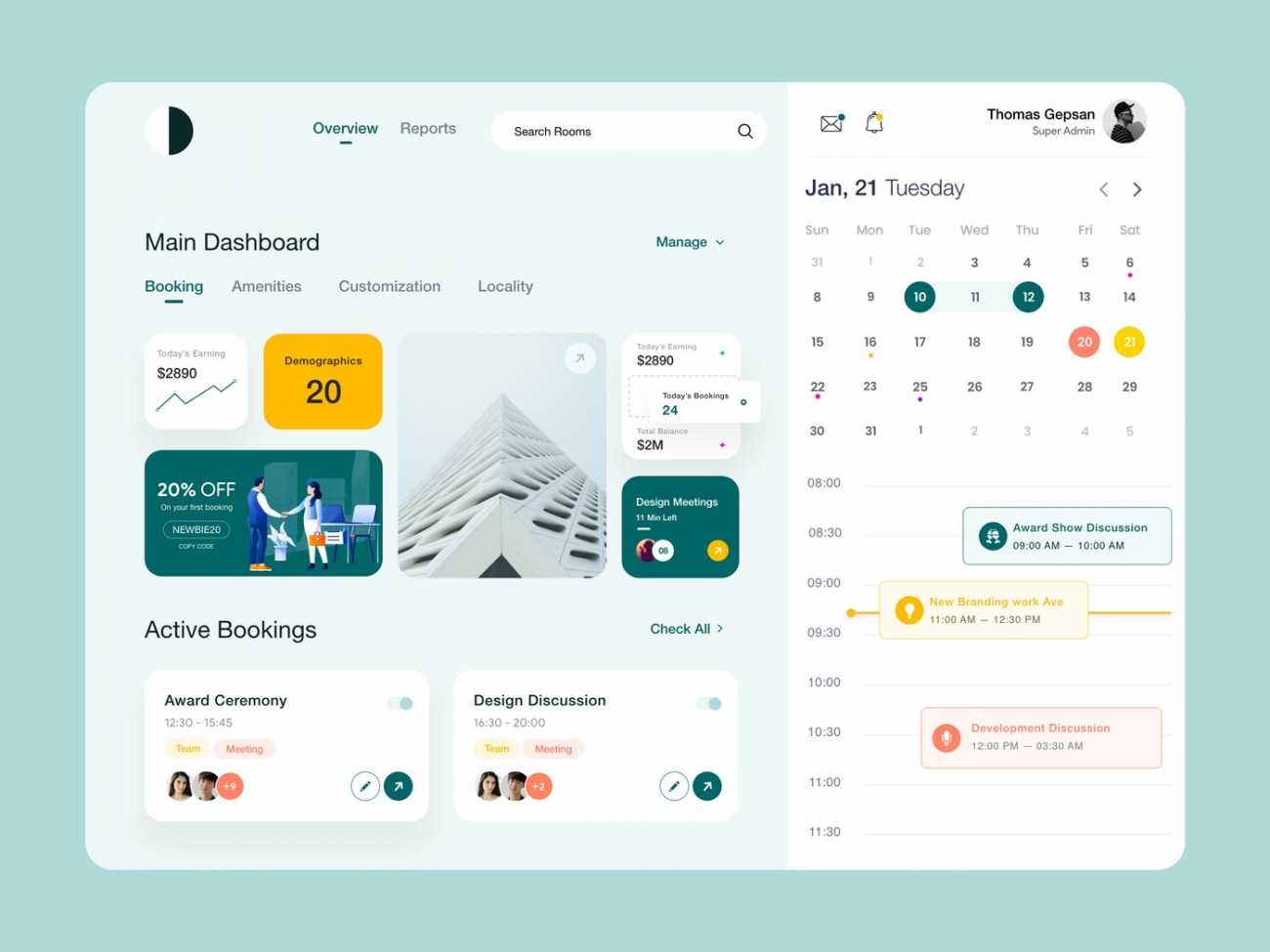
2.Dashboard Meeting

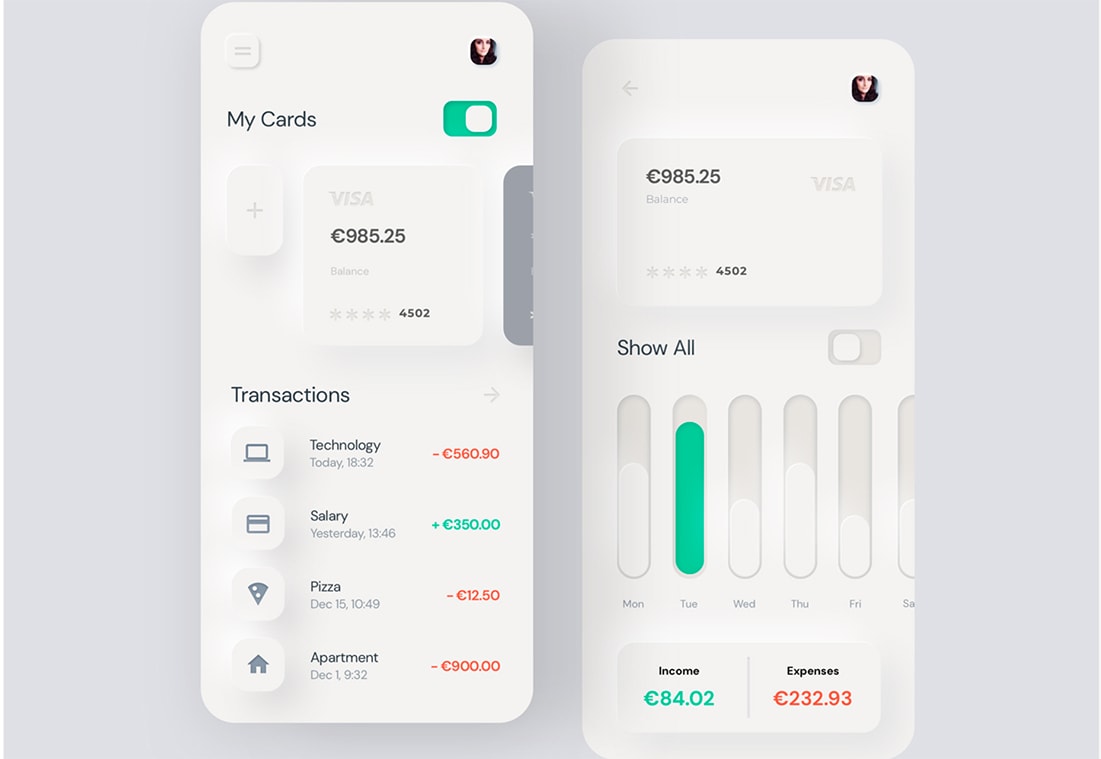
3.Neumorphism Mobile Banking

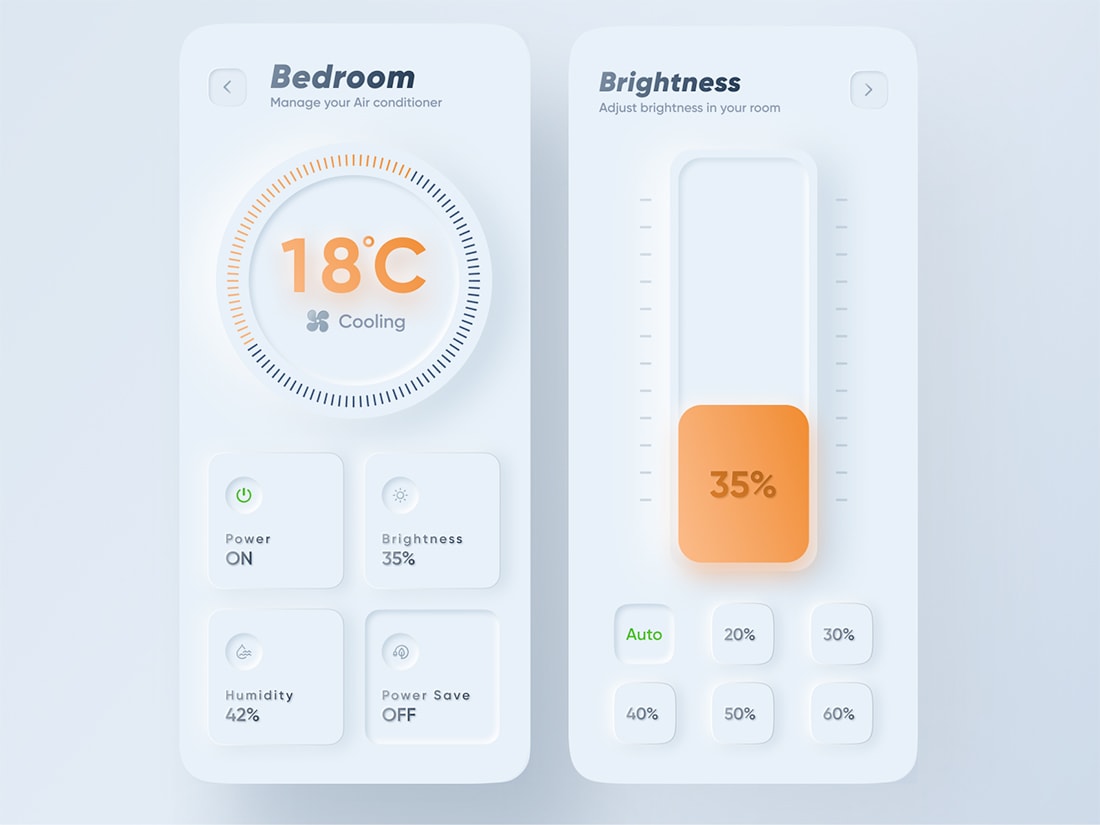
4.Smart Home App

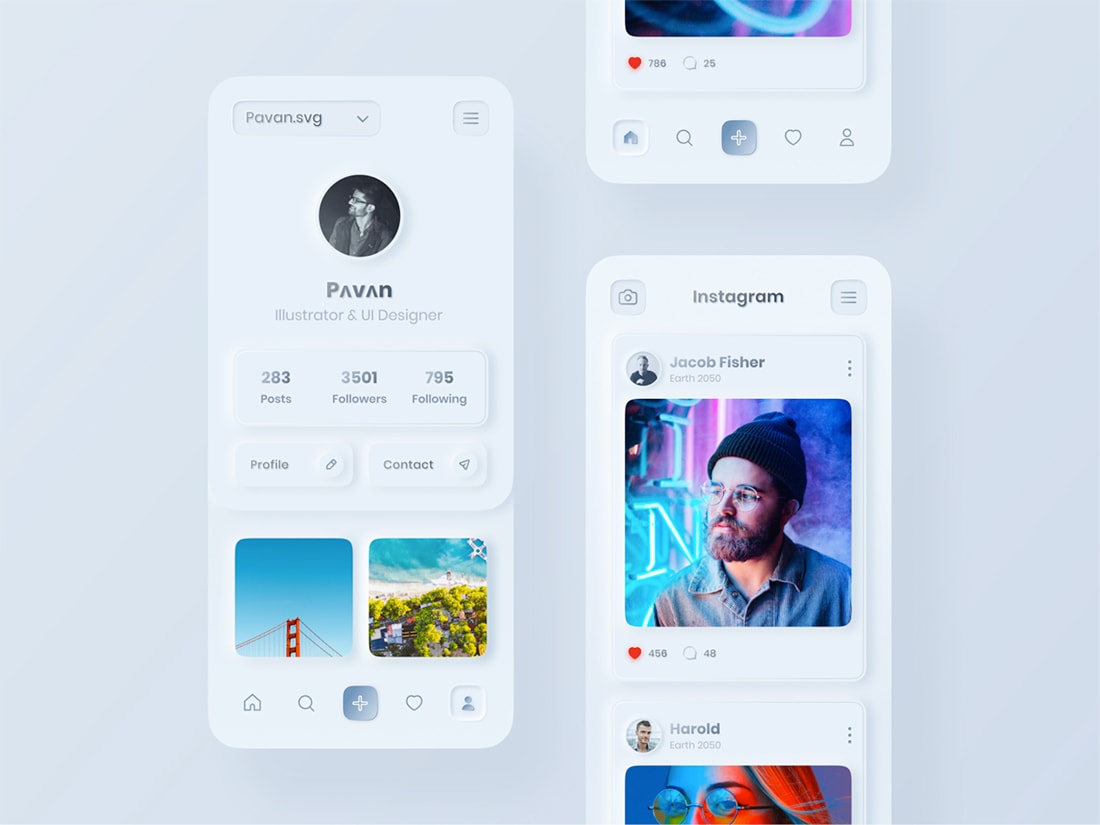
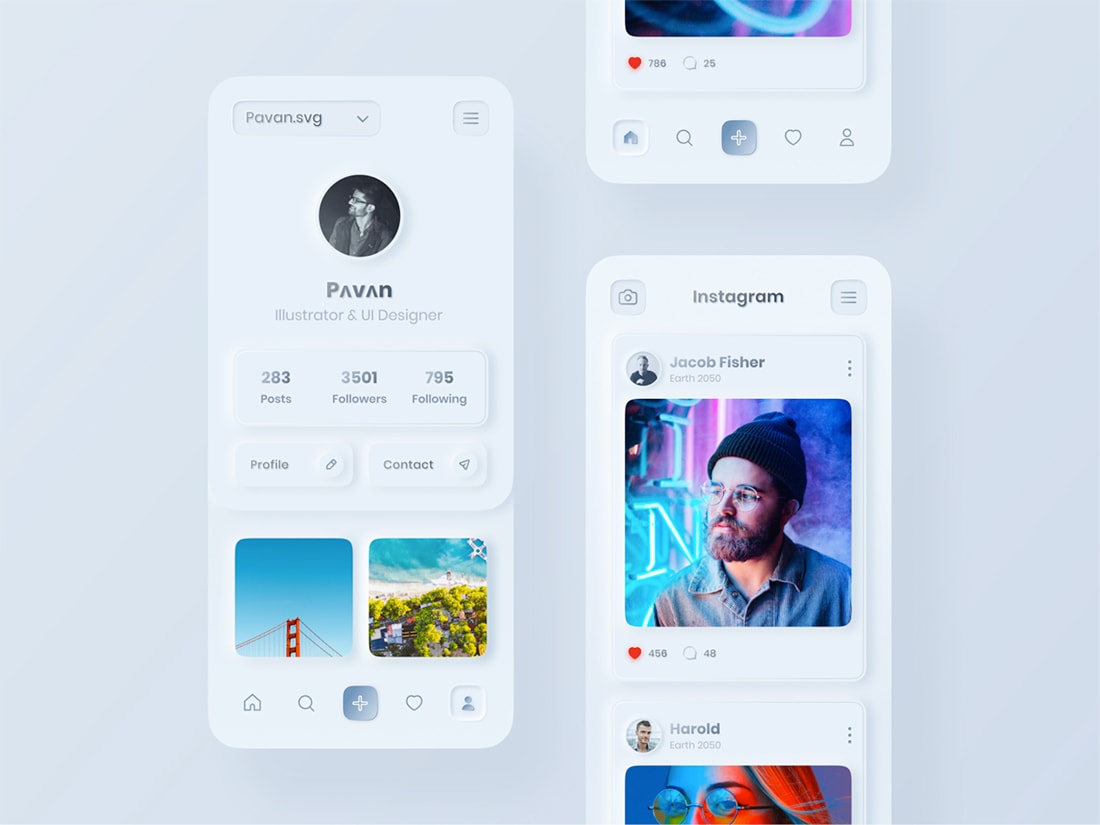
5.Neo Instagram UI Concept

6.Neumorphism Concept Design

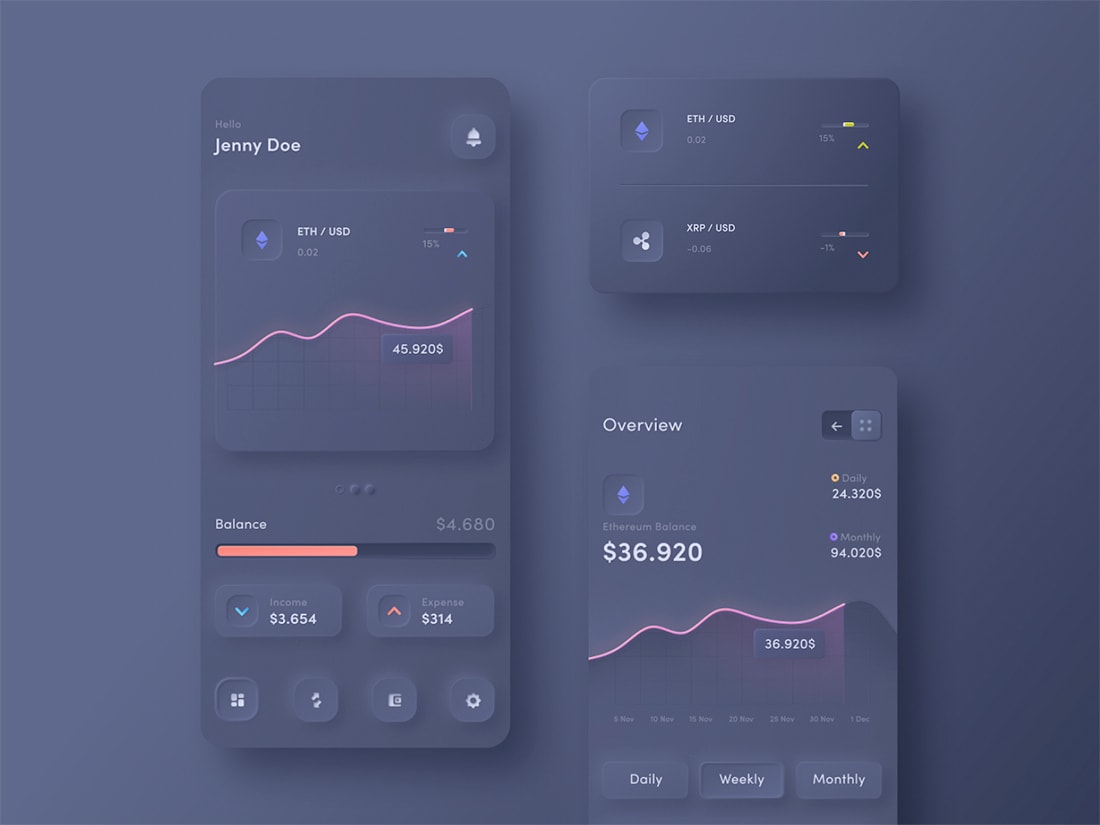
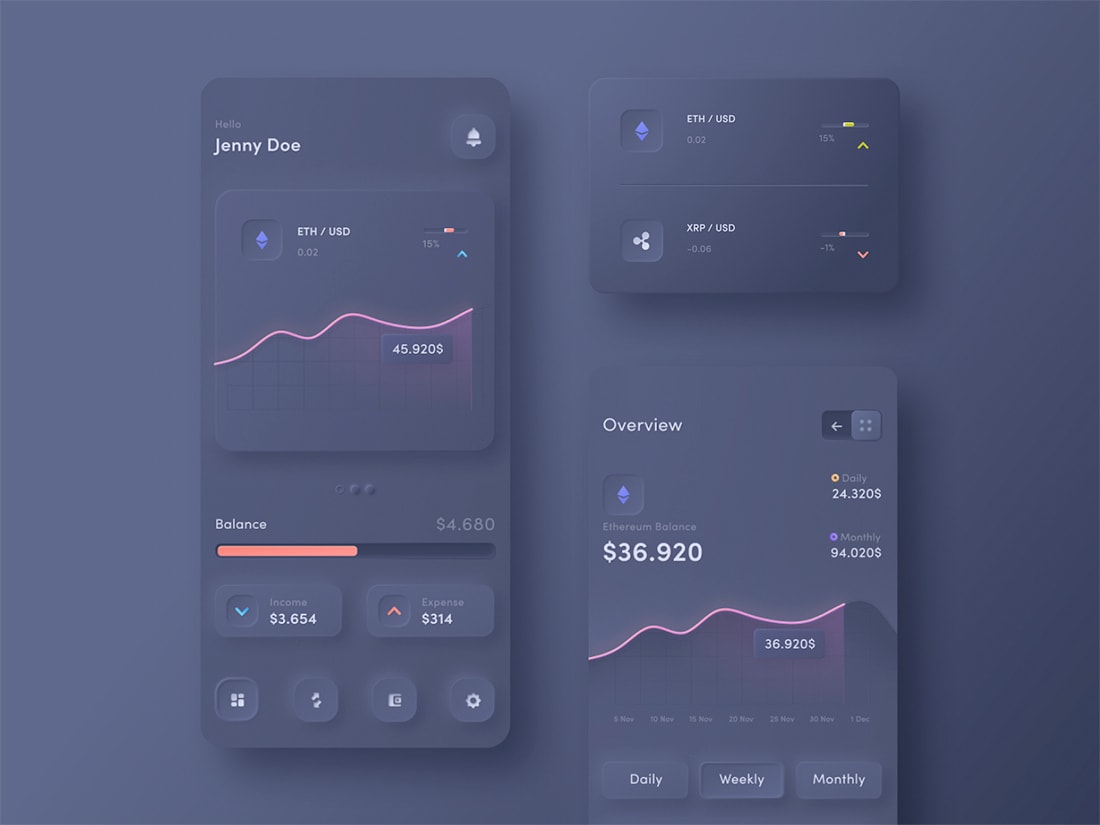
7.Crytopcurrency Dashboard

總結(jié)
Neumorphism是一種有趣的設(shè)計趨勢����,它吸引了我�,因為我非常喜歡白色(或深色模式)風(fēng)格的界面。 設(shè)計方面沒有太多障礙�����,概念比平面感覺更實用����,更直觀��,比真正的擬態(tài)感覺更具有卡通感�。
歸根結(jié)底�����,這一趨勢與其他任何事物一樣����,都是個人喜好問題。 你會考慮在你的任何項目中都嘗試使用它��,還是只是迎合一時的流行而去使用呢���?
----圖文來自:design shack
----由青島網(wǎng)站建設(shè)公司-博瑞思翻譯編輯整理,為您提供更多有關(guān)青島網(wǎng)站建設(shè)�、網(wǎng)站設(shè)計、網(wǎng)頁設(shè)計及其他互聯(lián)網(wǎng)應(yīng)用服務(wù)