對于說到網(wǎng)站設(shè)計�,你縮想到的第一個元素可能并不總是導(dǎo)航(盡管你應(yīng)該要著重考慮到這一點)。用戶如何在設(shè)計中移動���? 以及他們?nèi)绾握业綄λ麄儊碚f不明顯的元素��?
網(wǎng)站導(dǎo)航的設(shè)計趨勢發(fā)生了很大變化�����,從大型菜單正在向更輕松的�、更小的方式進(jìn)行選擇。 這種方式之所以被接受是有原因的�����,太多選擇可能會壓倒用戶。 在他們需要的空間內(nèi)提供他們所需的信息��,以提高參與度��。���,而不是把所有混雜的信息全部羅列來讓他們自己選擇。
今天���,我們將展示一些現(xiàn)代網(wǎng)站導(dǎo)航的設(shè)計技巧和想法�����,以幫助你更好的了解和進(jìn)行相應(yīng)的調(diào)整�����。
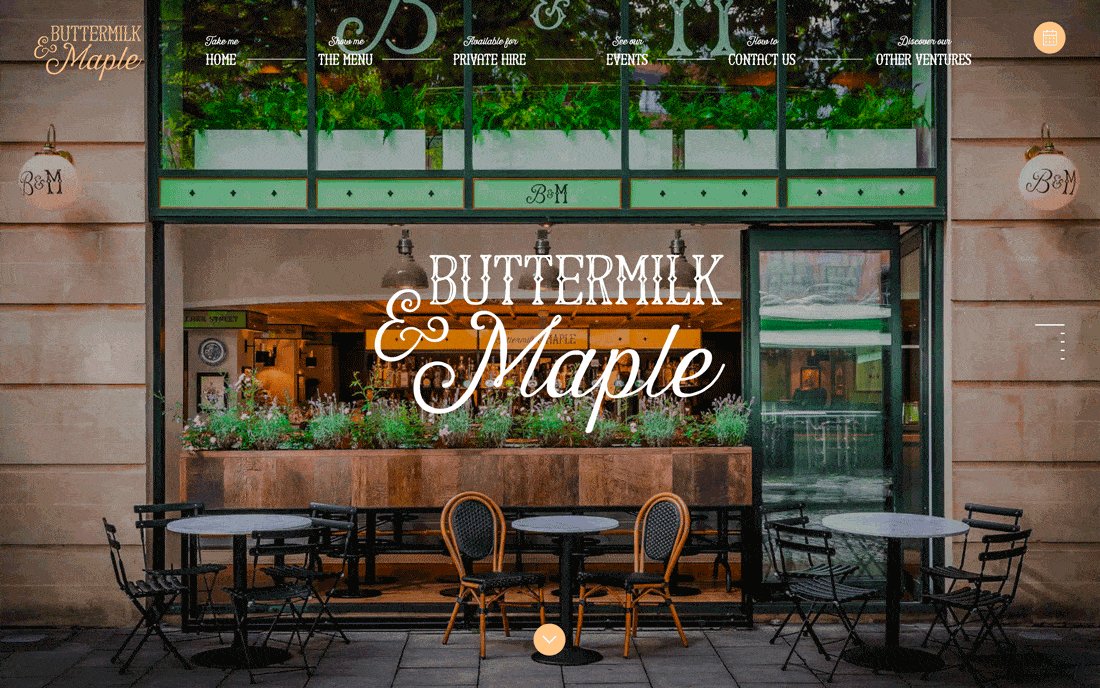
1.Subtle Animation

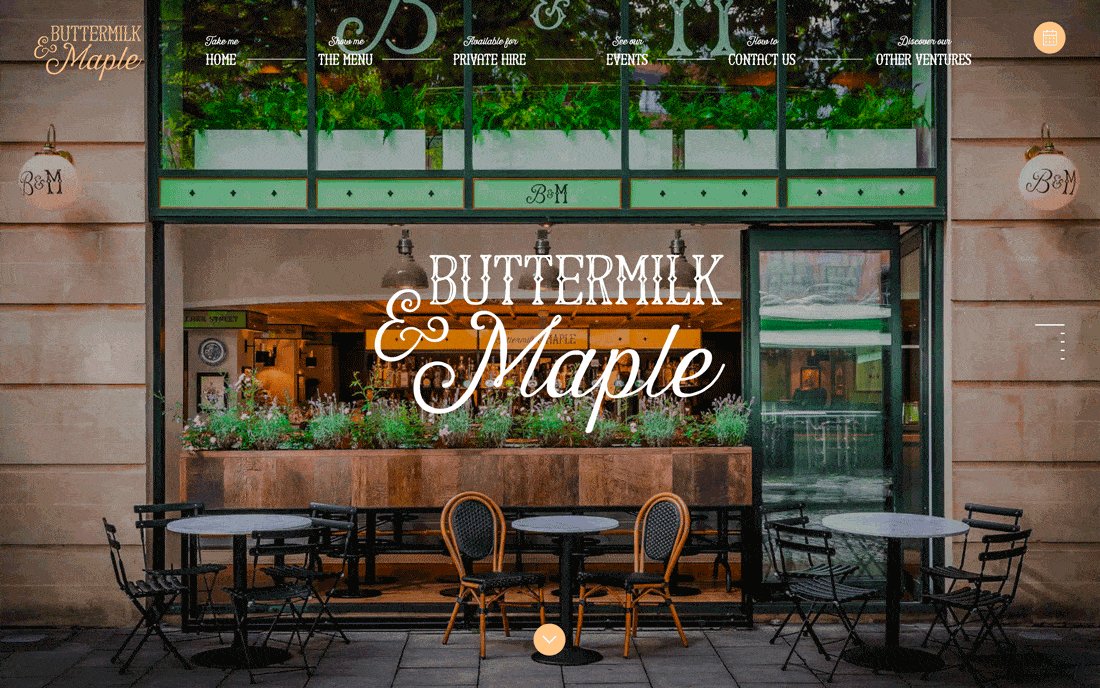
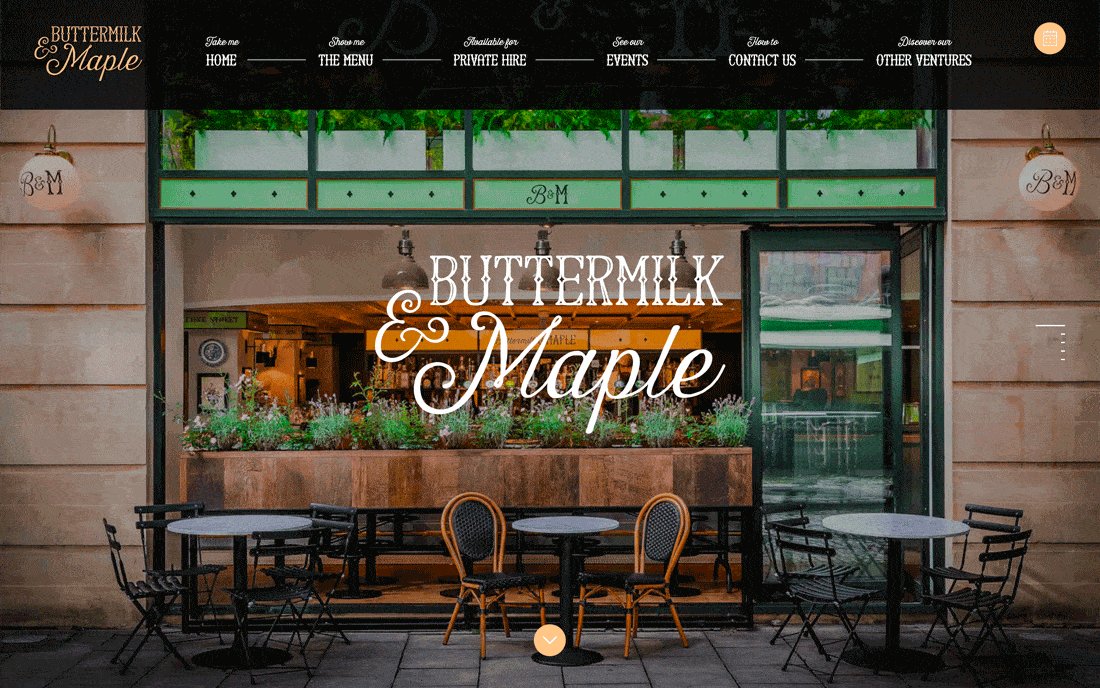
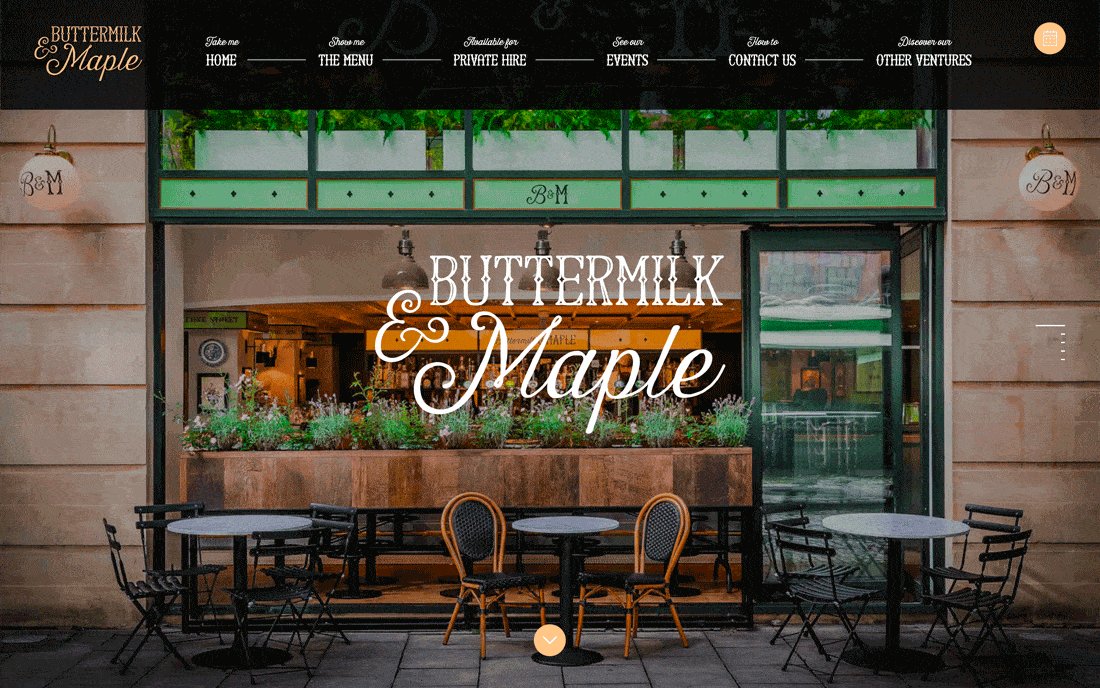
乍一看,你甚至可能看不到Buttermilk和Maple網(wǎng)站頂部的導(dǎo)航菜單。 但是有很多小動畫可以確保你不會完全錯過它�����。
· 當(dāng)鼠標(biāo)懸停在屏幕頂部時,會出現(xiàn)一個黑色半透明的底層����。
· 進(jìn)程軸滾動條隱藏在屏幕的右側(cè),滾動時或指示相應(yīng)屏幕的位置�����。
· 導(dǎo)航在滾動時折疊成徽標(biāo)(帶有漢堡包導(dǎo)航)�,然后在懸停時彈回到完整導(dǎo)航。
每個元素都包含簡單的動畫�����,可以強調(diào)導(dǎo)航在實際過程中發(fā)生的事情���,這樣你就不會迷失在設(shè)計中����。 這種設(shè)計具有高度的視覺效果��,這些簡單的提示是增強可用性的重要獎勵��。
2.Provide Plenty of Cues

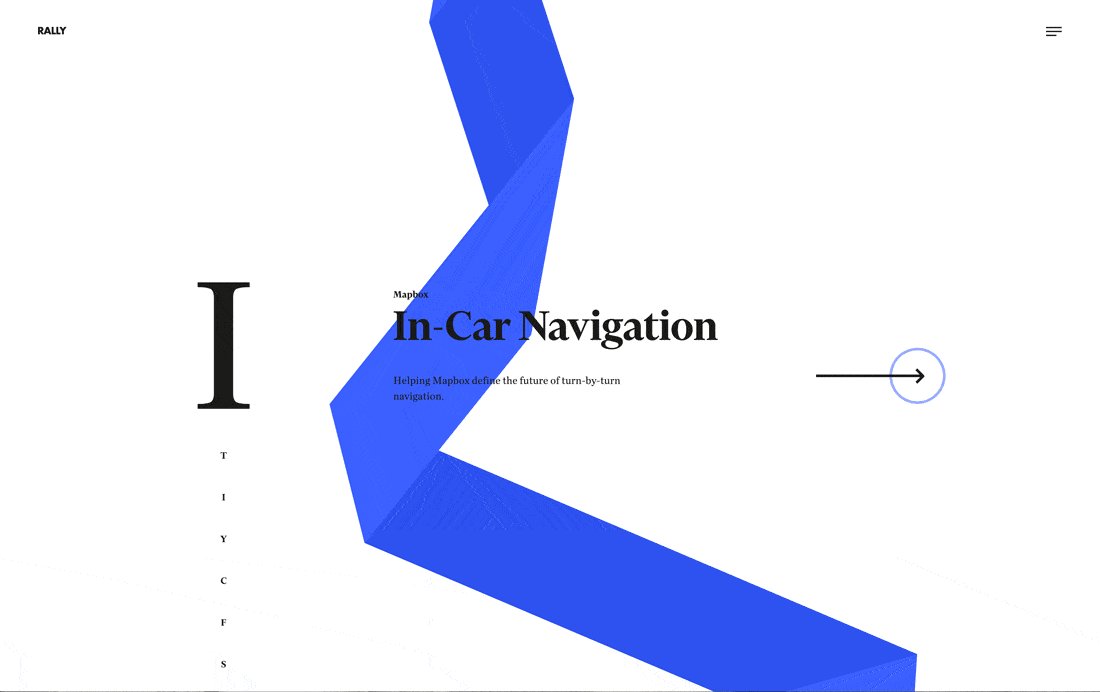
隱藏導(dǎo)航時�����,和許多網(wǎng)站設(shè)計趨勢一樣,你需要為用戶提供大量的提示�。
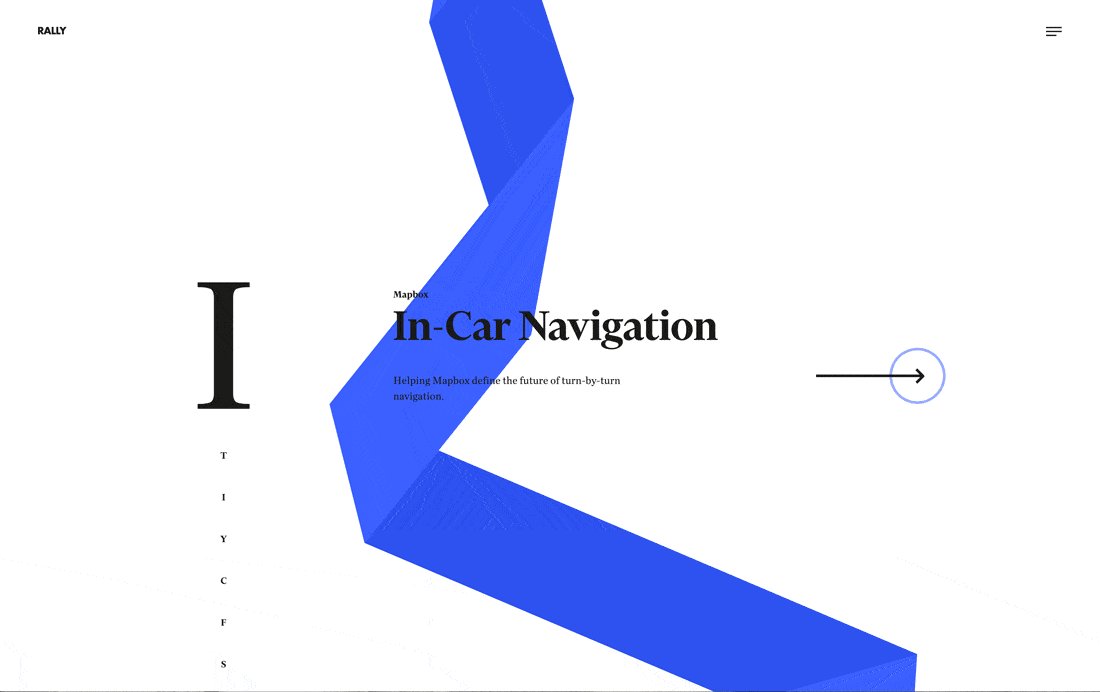
· Rally網(wǎng)站滾動條中的時間線樣式導(dǎo)航可幫助用戶了解他們在內(nèi)容流中的位置(提示1)。
· 右側(cè)的箭頭則告訴用戶水平點擊可以探索一些東西���。
· 漢堡菜單告訴用戶�����,如果他們沒有立即看到解決方案����,還有在這里找到更多的信息��。
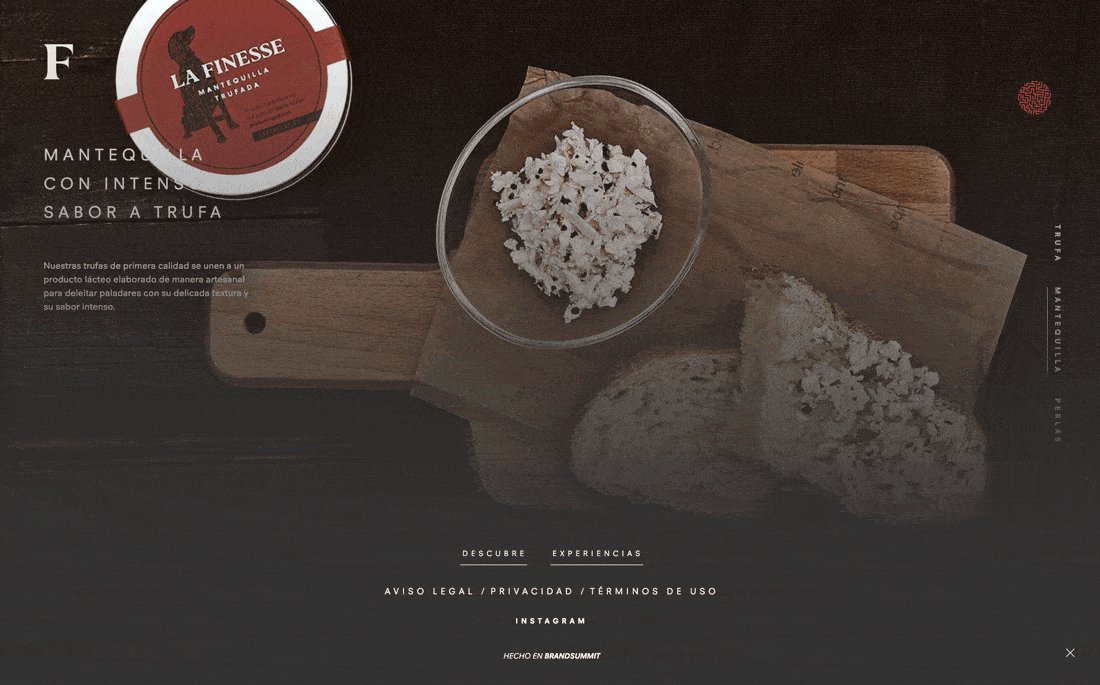
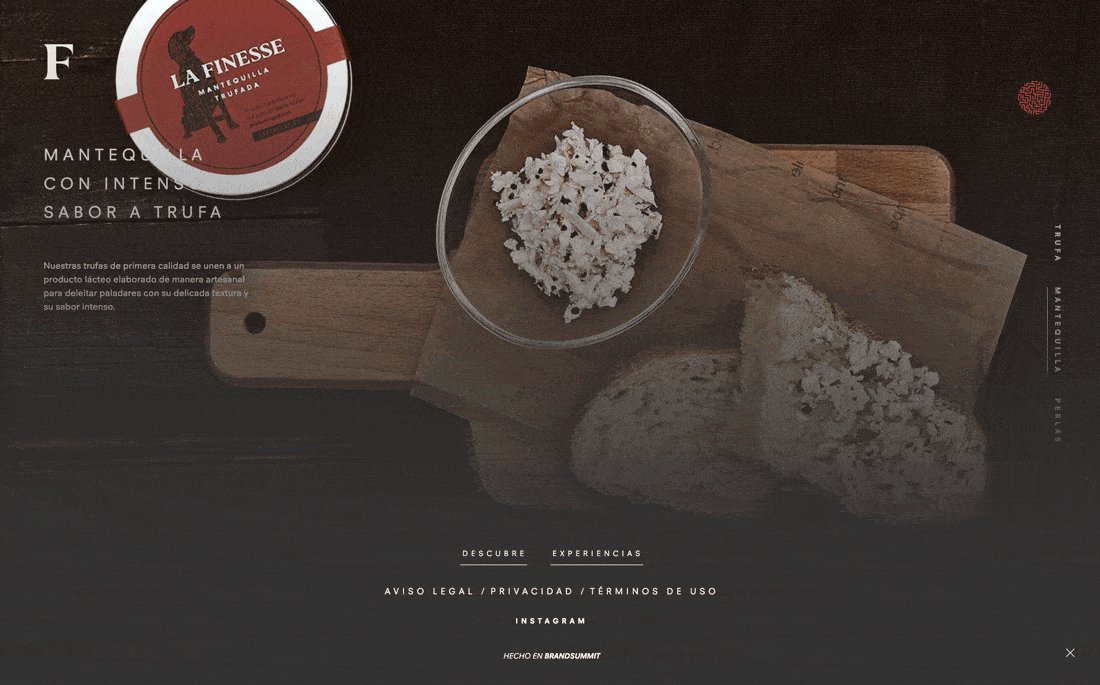
3.Make it the Only Option

如果導(dǎo)航是屏幕上最重要的元素怎么辦���? 很簡單,使其成為視覺設(shè)計的焦點�����。
JYBH擁有漂亮的簡約設(shè)計�����,背景為紋理動畫,屏幕中間有三個簡單的導(dǎo)航選項�。 很直接就告訴用戶他們接下來應(yīng)該要做什么。
4.This or That

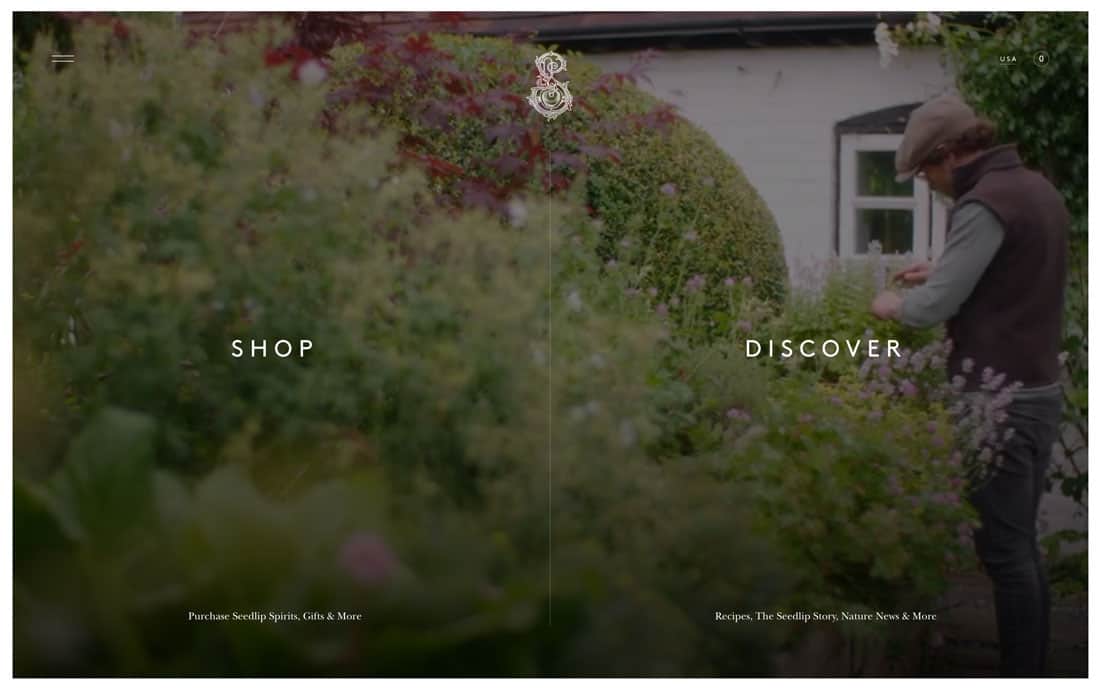
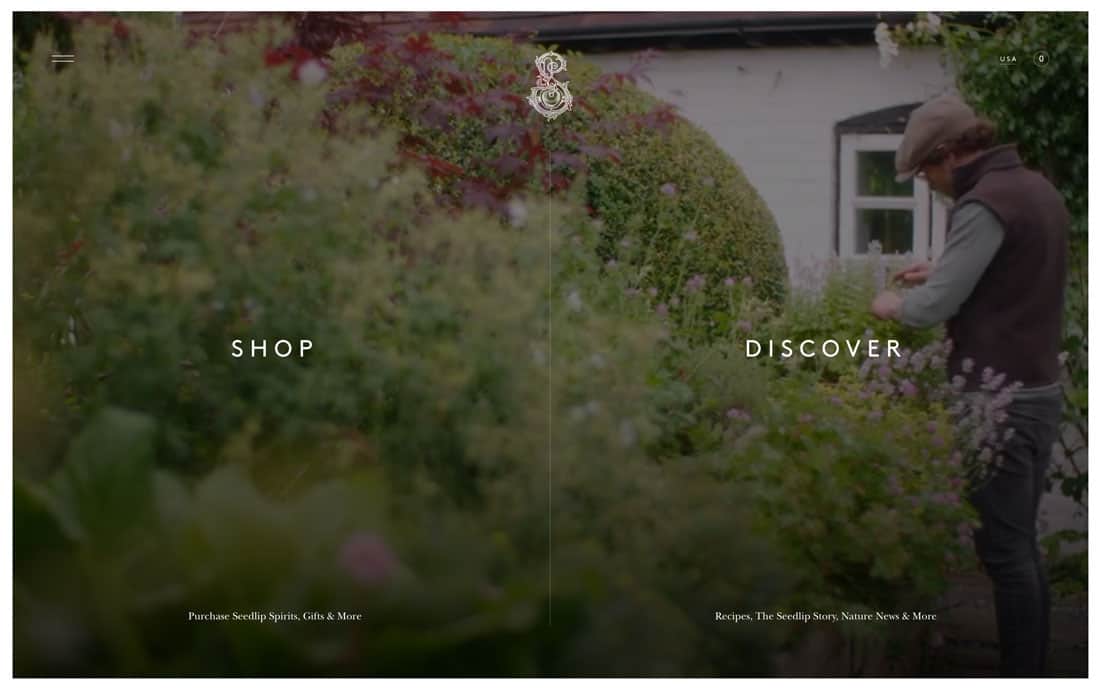
沿著同樣的思路創(chuàng)建一個設(shè)計���,要求用戶做出選擇:你想做這個還是那個�����? 這個二選一的導(dǎo)航選項應(yīng)該可以幫助人們快速獲得他們想要的信息���。
如果設(shè)計僅僅提供了兩個具有不同用戶路徑的目標(biāo),則它可以非常好地工作���。
在Seedlip Drinks中�,你可以相當(dāng)有效地購買產(chǎn)品或了解他們的產(chǎn)品��。 這是一種聰明的零售方法�����。
該設(shè)計還包括一個微妙的漢堡圖標(biāo)�����,我們可以繼續(xù)稱它為趨勢因為它已經(jīng)演變成僅保留兩行的樣式來指示這里還有附加信息可以查看。
5.Simple and Traditional

有時��,趨勢的最佳用途是堅持一個有效的經(jīng)典例子����。 簡單,傳統(tǒng)的導(dǎo)航菜單永遠(yuǎn)不會過時���。
Chou Wen-Chung的方法是為全屏背景上的主導(dǎo)航提供了靜態(tài)位置��,而不會妨礙它����。
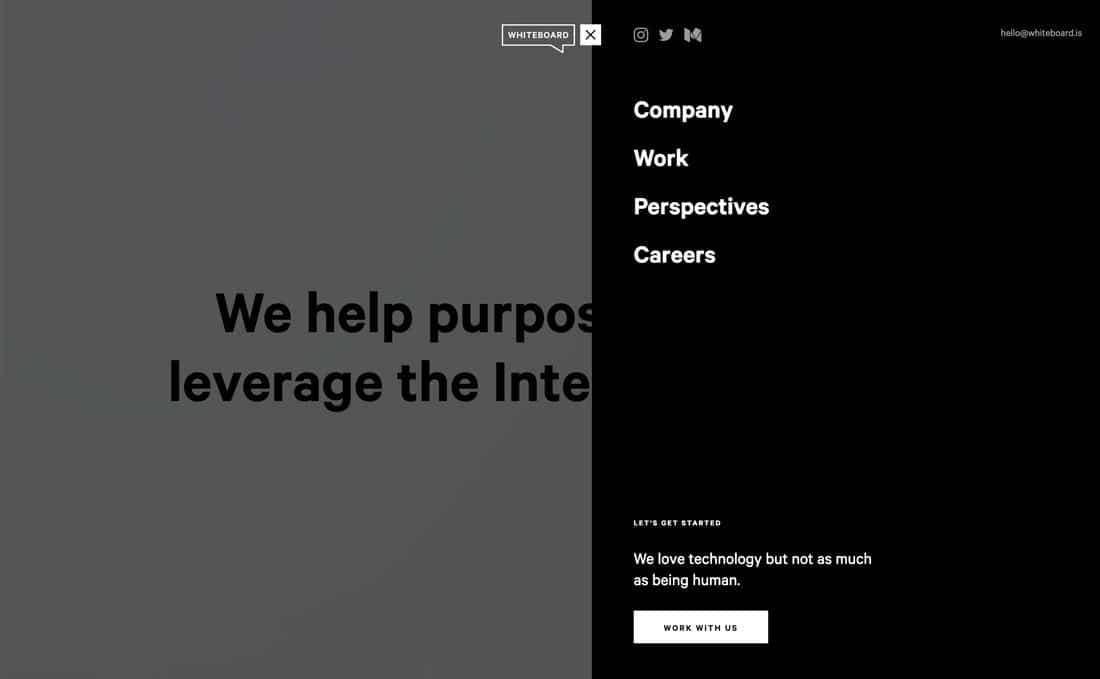
6.Oversized Pop-Outs

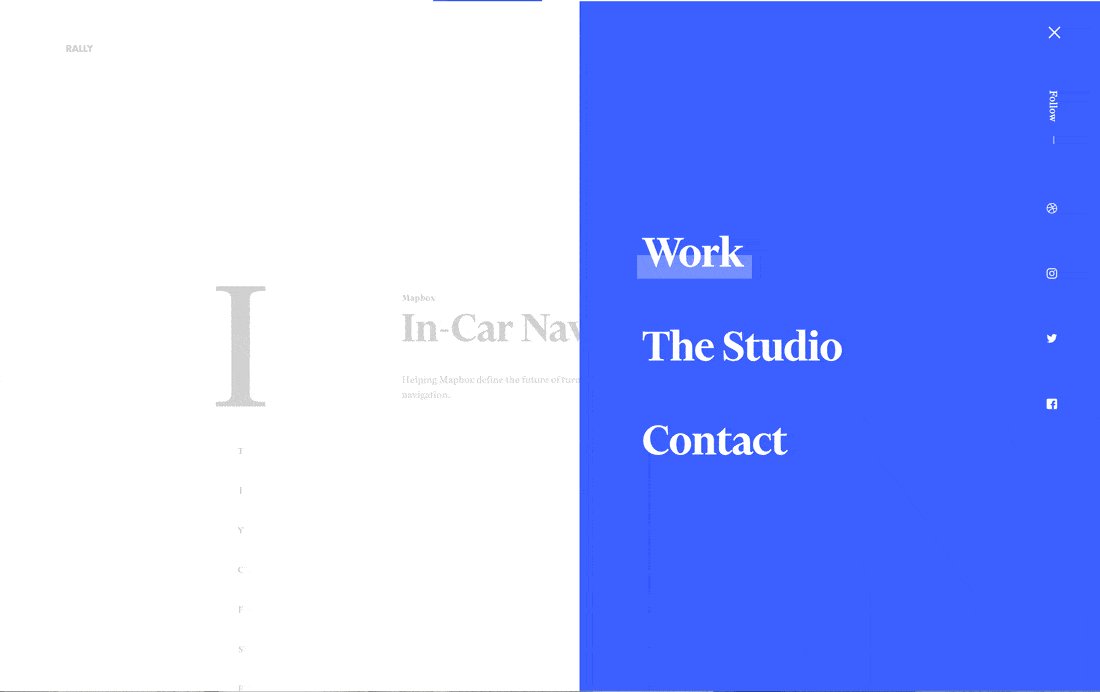
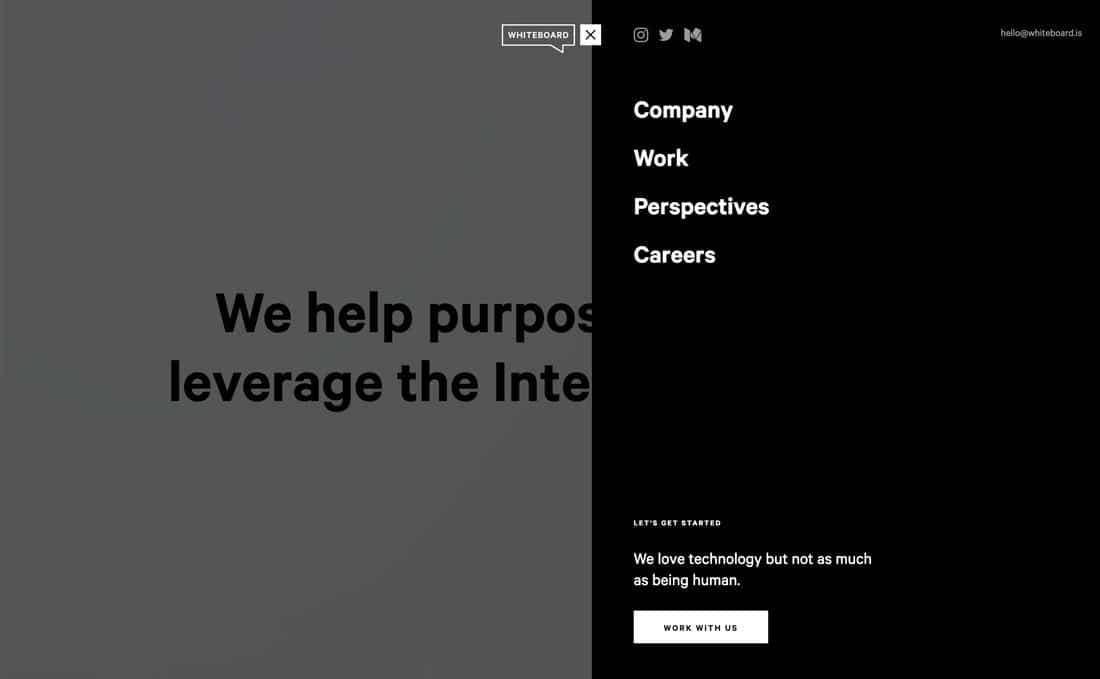
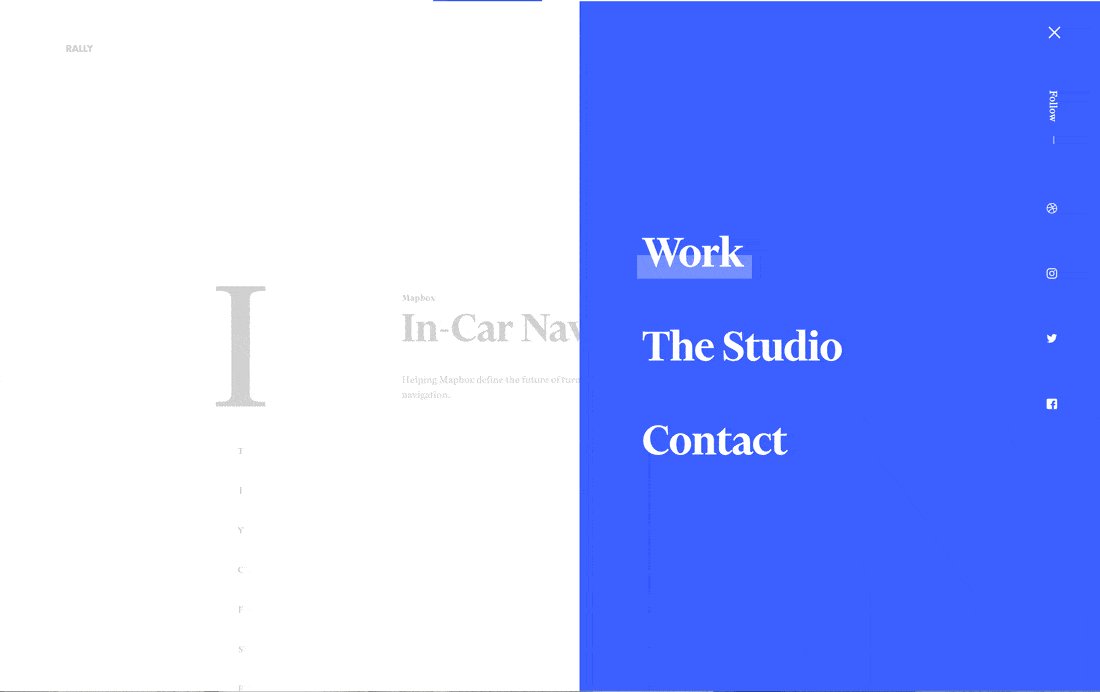
移動設(shè)計的實踐經(jīng)驗也正在慢慢融入到桌面版本中��,有些甚至占主導(dǎo)地位����。 超大的彈出式菜單(幾乎總是來自漢堡風(fēng)格的圖標(biāo))正式模仿在小型設(shè)備上的體驗�����。
這種方法沒有什么錯誤可言(我永遠(yuǎn)不會因為追求一致的用戶體驗而認(rèn)為這有什么問題)。
實現(xiàn)這一目標(biāo)的關(guān)鍵因素是確保彈出窗口顯而易見����,包含所有必要信息,并且不存在可用性問題(一切都很容易點擊)���。
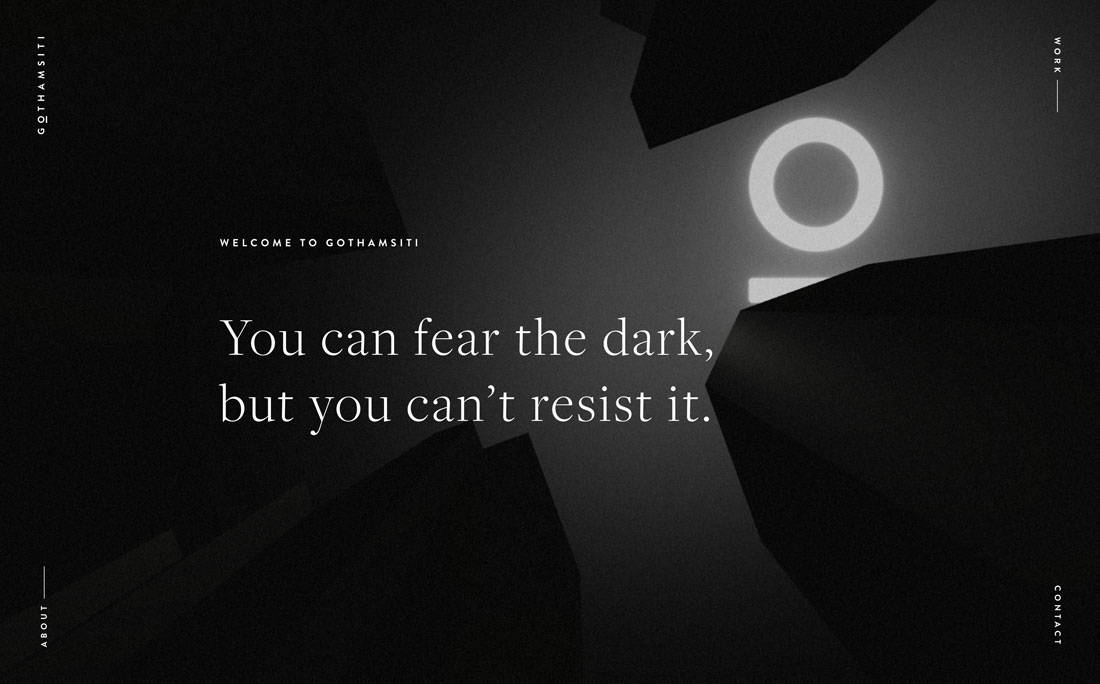
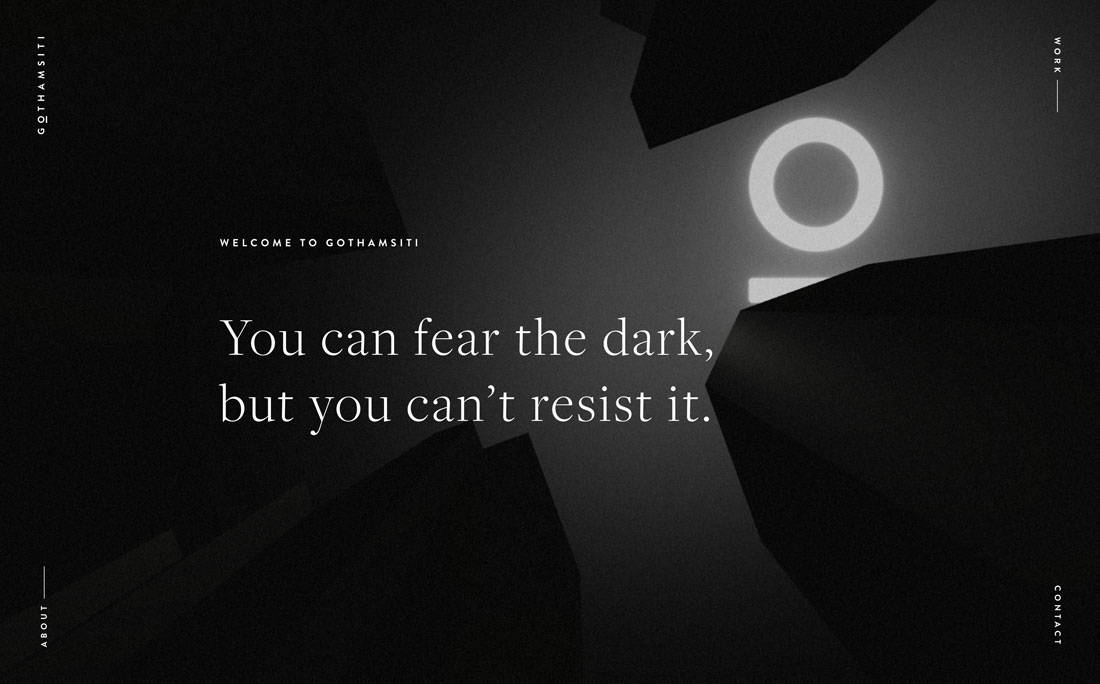
7.Try Four Corners

這是僅適用于特定案例的導(dǎo)航創(chuàng)意之一——你所提供的僅僅需要4個位置給客戶進(jìn)行信息定位�����。
如果你這樣做����,屏幕每個角落的一個導(dǎo)航元素可以成為規(guī)劃和設(shè)計現(xiàn)代導(dǎo)航風(fēng)格的有趣的替代方案�����。
由于簡單的整體美感和易于理解的導(dǎo)航選項 - 公司名稱�,關(guān)于,工作和聯(lián)系���,它在上面的設(shè)計中工作得非常好(毫無疑問�����,你將從這些點擊元素中獲得你想要的內(nèi)容和信息)����。
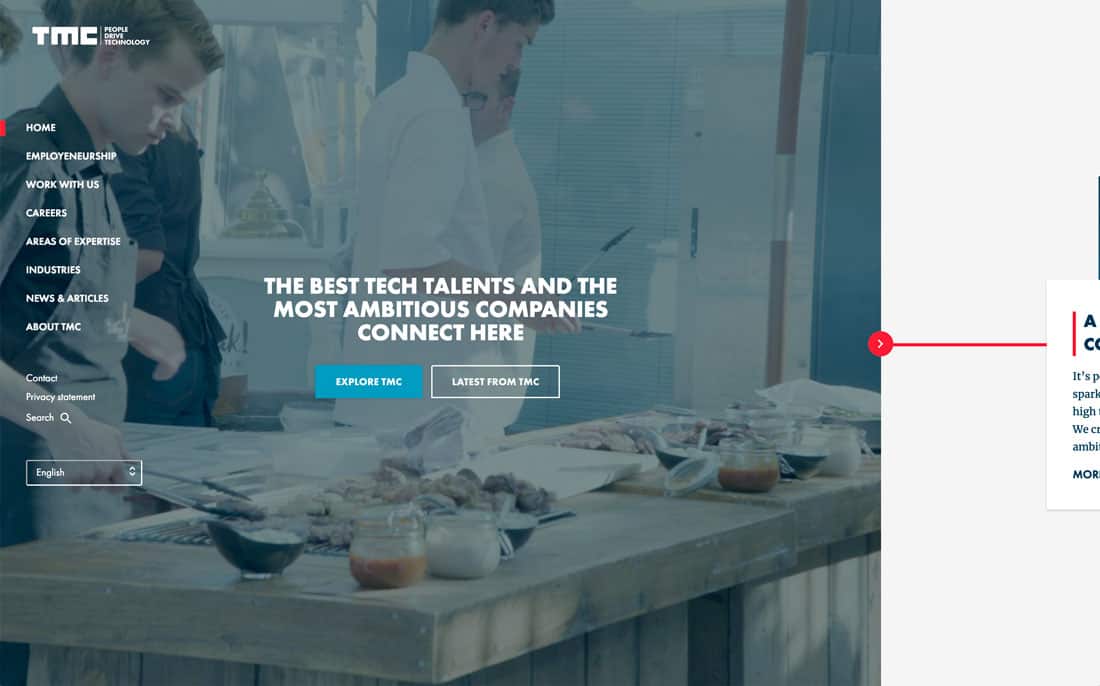
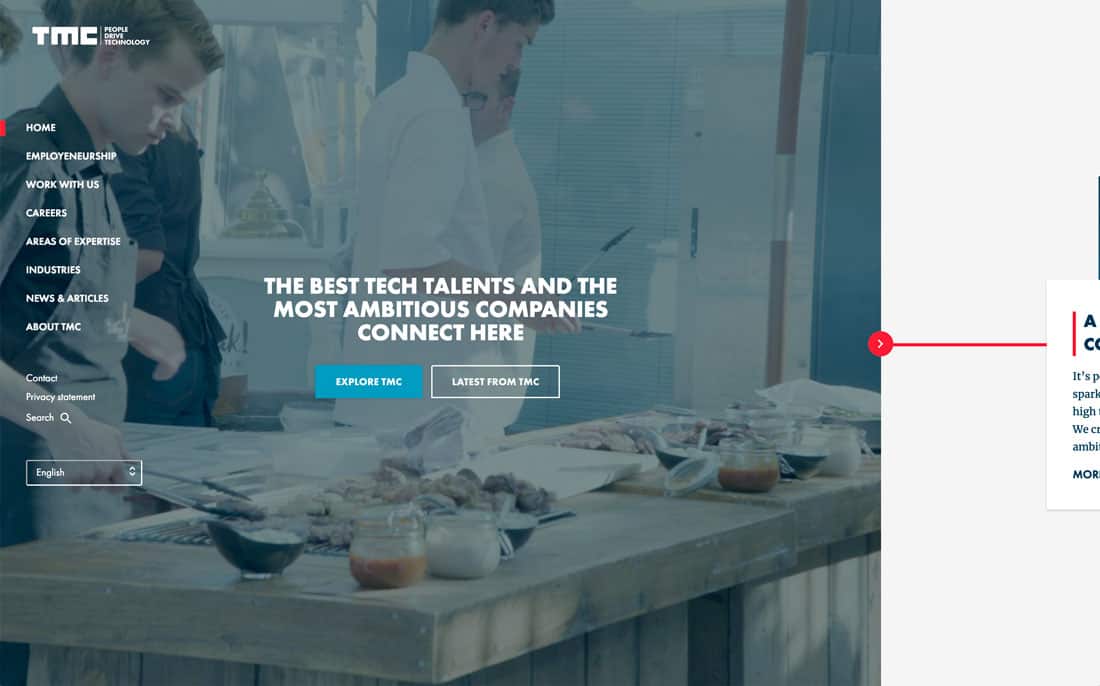
8.Vertical Stack

垂直導(dǎo)航菜單看起來像是一個由于顯示器尺寸在不斷變寬時得出的一個解決方案。 雖然越來越多的設(shè)計開始出現(xiàn)這種設(shè)計趨勢���,但它并沒有完全實現(xiàn)和普及�。
TMC使用屏幕左側(cè)的垂直主導(dǎo)航(這是一個很好的選擇���,因為人們習(xí)慣從左到右閱讀)與主要內(nèi)容區(qū)域�����,然后是一個截斷內(nèi)容區(qū)域�,提示用戶可以與設(shè)計進(jìn)行水平移動的交互�����。
設(shè)計的其余部分使用時間軸和箭頭來引導(dǎo)用戶瀏覽內(nèi)容�。 這是一個有趣的設(shè)計��,唯一的缺點是如果你太深入了��,那就沒有辦法了。
9.The “Skinny Flip”

你偶爾會遇到一些非常出色的意想不到的元素����。 這可能就是我們稱之為“Skinny Flip”導(dǎo)航菜單的情況。
前三個導(dǎo)航元素堆疊在屏幕的右側(cè)�����。 它們采用時間軸樣式格式��,可通過滾動或單擊進(jìn)行切換����。
漢堡包圖標(biāo)實際上隱藏在右下角,可以通過它來打開到屏幕底部的完整導(dǎo)航菜單���。 這是我見過的最不尋常的下頁導(dǎo)航版本之一���,但似乎很有效(也許是因為有很多視覺線索,從顏色和元素開始�,從左到右穿過屏幕,然后到達(dá)角落里的那個漢堡包)�����。
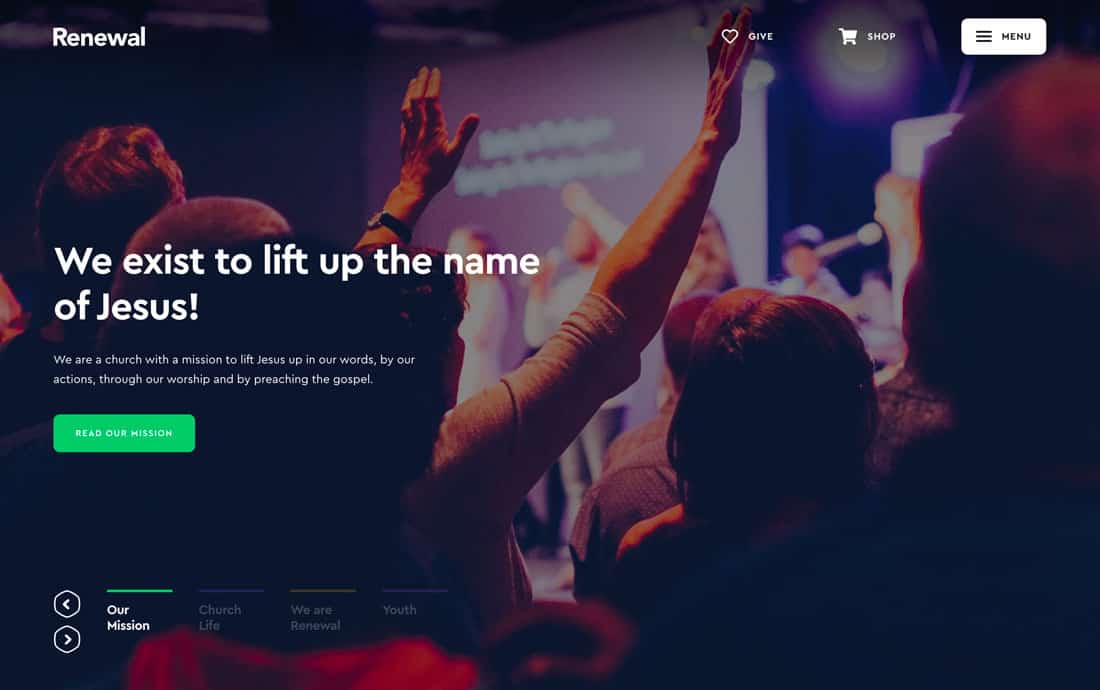
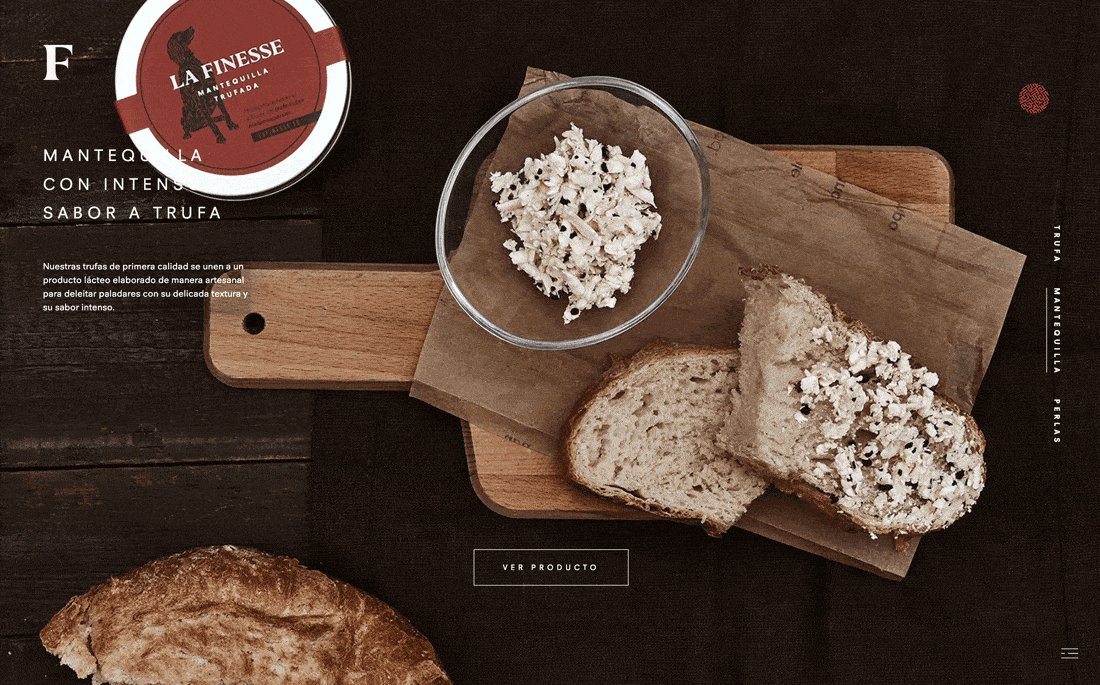
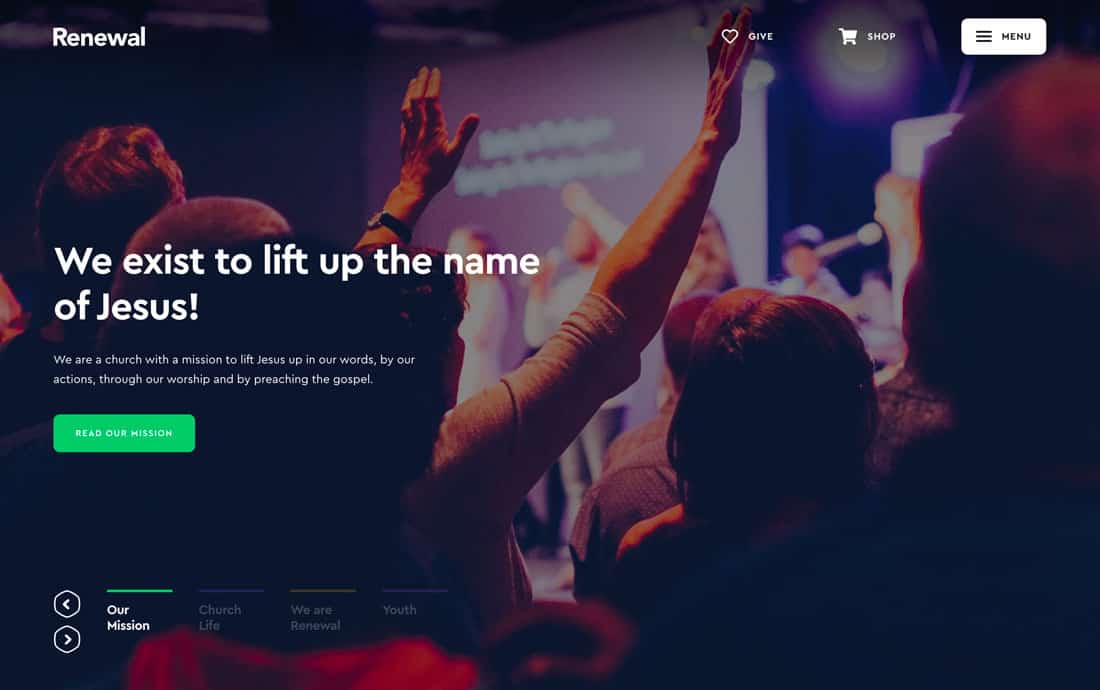
10.Downpage Nav

由于我們深入了解了頁面導(dǎo)航的概念,因此最好看一下這個概念的高度可用的方法�。
Renewal有四件事要在網(wǎng)站設(shè)計上深入探討和研究。 每個都在主頁的左下角被注明�����,這種導(dǎo)航方式的優(yōu)點在于它根本不是隱藏的�,不會妨礙上面的內(nèi)容,并且位于自然位置��。
它還可以作為準(zhǔn)時間軸元素�,因為導(dǎo)航切換的一部分,可幫助用戶了解所有四個內(nèi)容路徑���。
總結(jié)
在考慮現(xiàn)代導(dǎo)航時��,請記住它不僅僅是一個菜單��。 導(dǎo)航是用戶輕松在設(shè)計中進(jìn)行切換和移動所需的一切���。
它可能從某種類型的主導(dǎo)航菜單開始,但可以包括時間軸和滾動提醒以及幫助用戶找到所需內(nèi)容的任何其他內(nèi)容�。