不可否認(rèn)���,隨著科技的發(fā)展���,手機(jī)開始向“大”趨勢(shì)發(fā)展�����。 如果你拿今天最新的iPhone和最初版的進(jìn)行對(duì)比的話���,不難發(fā)現(xiàn),最原始的iPhone看起來(lái)非常小�。 所以,對(duì)于大屏手機(jī)具有新的設(shè)計(jì)考慮和要求就應(yīng)該被提上你的考慮范圍了����。 接下來(lái)讓我們深入了解一下相關(guān)的知識(shí)�����。
備受期待的三星Galaxy S10將于今年晚些時(shí)候問(wèn)世�。 不過(guò)���,你的網(wǎng)站設(shè)計(jì)準(zhǔn)備好進(jìn)行更新了嗎���? 這款手機(jī)將配備一塊6.7英寸的超大顯示屏 - iPhone XS Max的顯示屏尺寸為6.5英寸,而許多常見設(shè)備的顯示屏尺寸為5.5英寸或更大一點(diǎn) - 這一點(diǎn)非常重要���,因?yàn)槟阏趧?chuàng)造一種能夠讓我們稱之為“平板電腦”的產(chǎn)品�。
在設(shè)計(jì)似乎不斷變大的手機(jī)屏幕時(shí)�,請(qǐng)記住以下幾個(gè)注意事項(xiàng)。
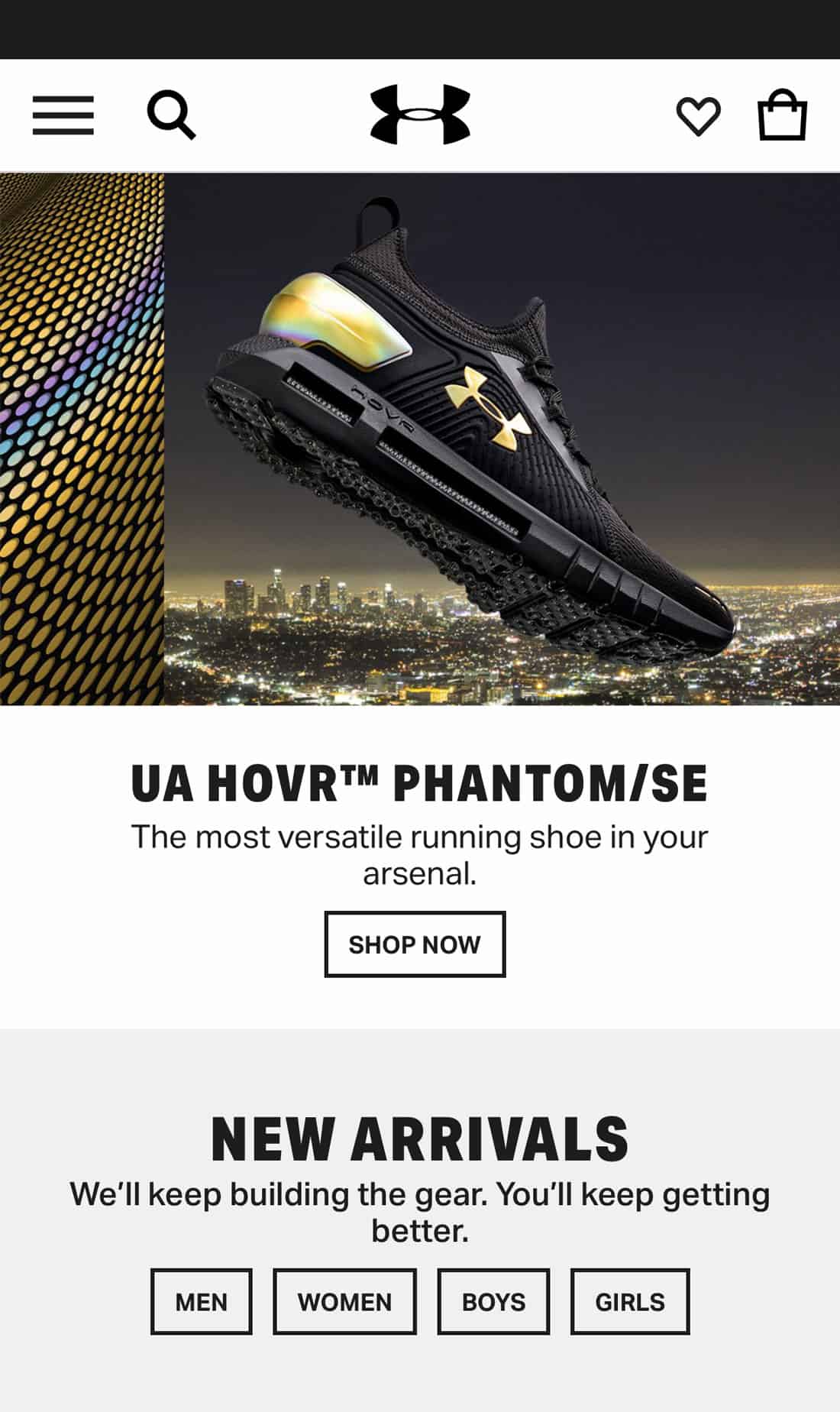
1.優(yōu)先考慮內(nèi)容

不要讓用戶猜測(cè)移動(dòng)設(shè)計(jì)的重要性����。 屏幕上三分之二的區(qū)域應(yīng)該清楚地傳達(dá)設(shè)計(jì)中最重要的元素。
其余的位置應(yīng)包括次要元素或行動(dòng)按鈕(如果此內(nèi)容與主要內(nèi)容元素相關(guān)����,則實(shí)際上可以將該比例再調(diào)整大一些)。
在考慮此優(yōu)先級(jí)內(nèi)容時(shí),請(qǐng)創(chuàng)建一個(gè)包含三個(gè)元素的設(shè)計(jì)組 - 圖像�����,短文本和參與內(nèi)容�。
· 圖像應(yīng)該注意是可以向用戶顯示設(shè)計(jì)主體的內(nèi)容;
· 短文本信息��,幫助用戶了解他們?yōu)槭裁丛谶@里以及他們應(yīng)該做什么���;
· 參與內(nèi)容是指滾動(dòng)或填寫表單的按鈕或邀請(qǐng)��,它告訴用戶下一步該做什么����。
2.創(chuàng)建有意義的導(dǎo)航

移動(dòng)導(dǎo)航在不同屏幕上可能遵循不同的模式��。
無(wú)論你喜歡與否�����,漢堡包菜單已成為小屏幕上的標(biāo)準(zhǔn)配置�����。 但它可能不是大型移動(dòng)屏幕的最佳選擇�,因?yàn)槟銓⒂懈蟮目臻g和機(jī)會(huì)來(lái)獲得更大的導(dǎo)航元素。
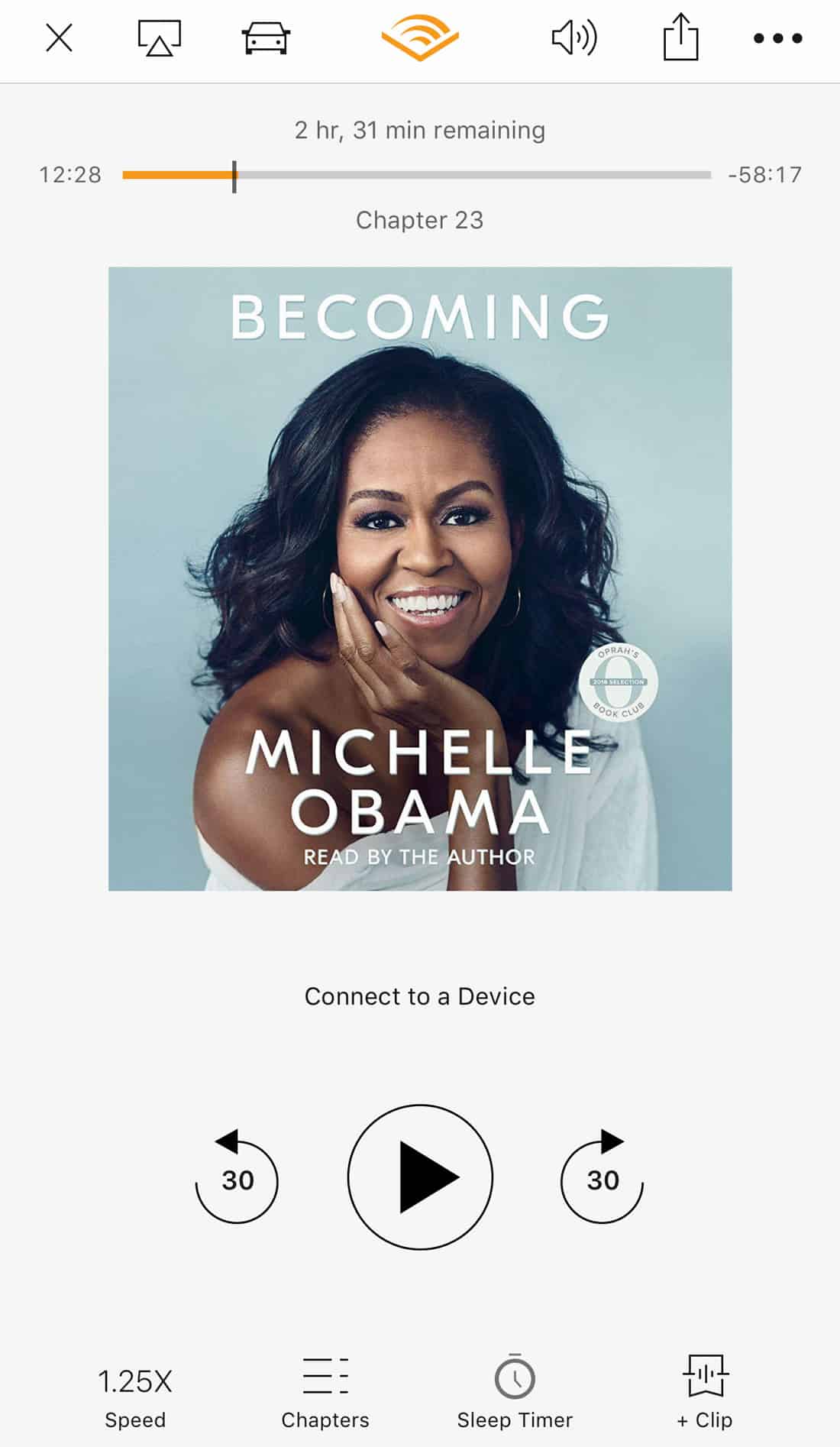
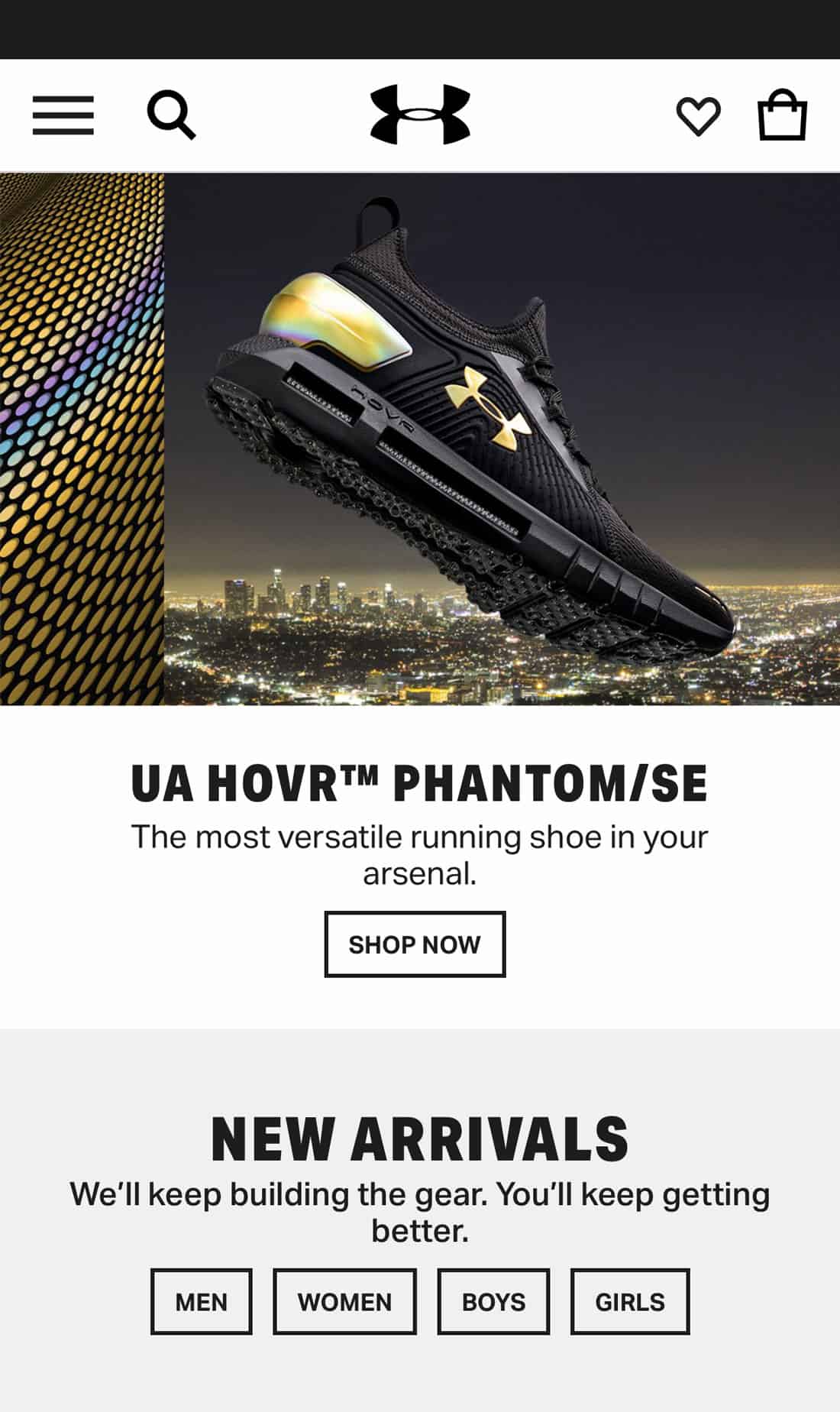
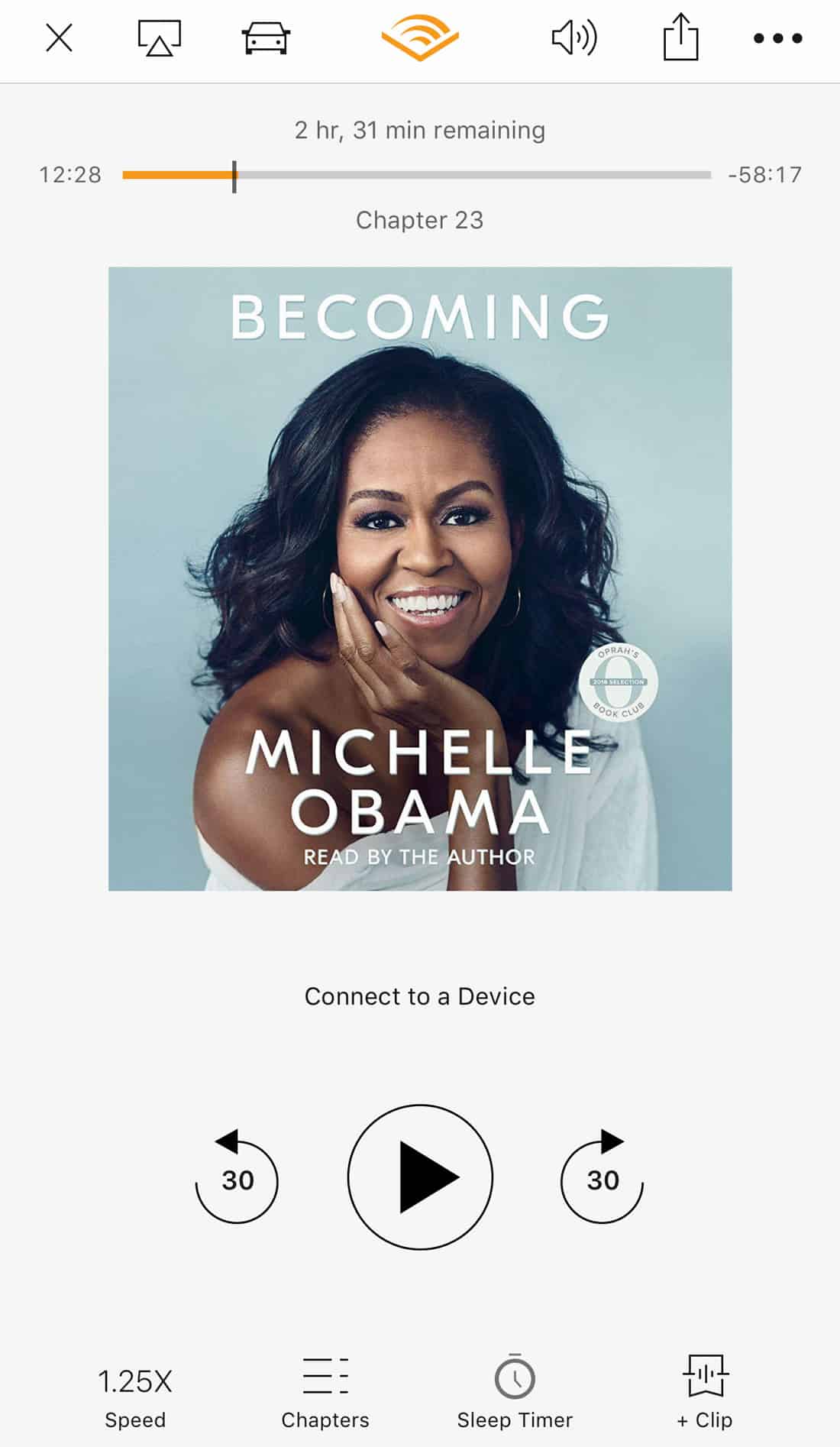
想想iPhone屏幕底部的那一排固定元素或移動(dòng)瀏覽器下半部分的標(biāo)準(zhǔn)按鈕��。 屏幕底部較大的按鈕式導(dǎo)航可以成為這些大型移動(dòng)設(shè)備的理想選擇��,例如Calm app(上圖)�����。
用戶已經(jīng)習(xí)慣了長(zhǎng)久以來(lái)一直在使用的用戶模式�,并且你實(shí)際上有空間將信息放在那里。 底部導(dǎo)航還可以提供一個(gè)機(jī)會(huì)來(lái)吸引用戶與設(shè)計(jì)進(jìn)行交互����。
訪問(wèn)不同的內(nèi)容時(shí),請(qǐng)確保導(dǎo)航不會(huì)消失 - 即便意味著它的格式將略有不同�。
3.手(和拇指)大小問(wèn)題

有一段時(shí)間,我們假設(shè)每個(gè)人都用一只手握住手機(jī)并用拇指觸及關(guān)鍵內(nèi)容區(qū)域和按鈕�。
不過(guò)現(xiàn)在的手機(jī)尺寸可能將改變這種假設(shè)! 越來(lái)越多的用戶開始用雙手握住設(shè)備��,改變那些以往的觸摸模式�����。 我經(jīng)常拿著手機(jī)——一個(gè)6.5英寸的iPhone,使用兩只手����,用兩個(gè)拇指來(lái)導(dǎo)航內(nèi)容(使屏幕的中心成為一個(gè)關(guān)鍵區(qū)域)。 我也使用相同的“雙拇指模式”進(jìn)行文本輸入��。
手較大或較小的人可能不會(huì)以相同的方式進(jìn)行交互�����。 很容易看出單拇指伸展區(qū)域可能不再符合標(biāo)準(zhǔn)(這就是為什么你會(huì)先到線下體驗(yàn)店進(jìn)行實(shí)際操作���,看看如何在實(shí)際過(guò)程中持有和使用它們�����。它可以極大地影響設(shè)計(jì))���。
4.考慮排版尺寸

不要忘記排版和文字選項(xiàng)�。
使用更寬的屏幕,意味著你可能需要重新調(diào)整字體大小和間距等一系列相關(guān)的參數(shù)��。 建議的閱讀大小仍然是每行35-55個(gè)字符和空格�����。 行間距應(yīng)該至少比文本大小大1.5倍。
5.保持形式簡(jiǎn)潔
即使在較大的手機(jī)上填寫表格可能更容易��,也不要試圖收集用戶的過(guò)多信息��。
保持形式的簡(jiǎn)潔����,通過(guò)電子郵件跟進(jìn)以獲取更多信息(這樣用戶可以選擇在手機(jī)和桌面設(shè)備上輸入同樣簡(jiǎn)短的信息)。
用戶的注意力時(shí)限很短����,移動(dòng)設(shè)備上的注意力可能是你遇到的最短的。 當(dāng)你想要抓住用戶的注意力時(shí)�����,簡(jiǎn)潔形式更有可能成功�����。
6.滾動(dòng)

手機(jī)用戶非常接受滾動(dòng)操作��。 只要確保為他們留出足夠的空間(這是在所有大型設(shè)備上保證實(shí)際運(yùn)行良好的第一件事)����。
合理的設(shè)計(jì)畫布的可用部分����,以便用戶在嘗試向下移動(dòng)頁(yè)面時(shí)不會(huì)意外地點(diǎn)擊其他項(xiàng)目����。 雖然用戶不介意滾動(dòng),但如果它成為挑戰(zhàn)��,他們會(huì)迅速放棄這個(gè)想法�。
在設(shè)計(jì)方面,所有這些意味著你應(yīng)該在邊緣留下一些額外的填充以增強(qiáng)滾動(dòng)體驗(yàn)��。 擁有更大的視覺窗口��,應(yīng)該沒(méi)什么大不了的���!
7.明智的使用視窗

不要僅僅因?yàn)槠聊辉絹?lái)越大而不愿意再對(duì)專欄類型的排版感到著迷���,堅(jiān)持使用一欄式。 它更容易閱讀�,并為用戶提供更簡(jiǎn)化的焦點(diǎn)區(qū)域�。
并且不要因?yàn)槟阌懈嗟拇怪笨臻g而試圖填補(bǔ)太多信息�。
將視窗視為一次提供一個(gè)動(dòng)作或交互的機(jī)會(huì)����。 你想讓用戶在這做什么? 不要將屏幕與其他元素或想法混雜在一起�。
8.考慮內(nèi)容放置

當(dāng)你瀏覽你的手機(jī)的時(shí)候,看到的第一個(gè)地方是哪里�? 與其他設(shè)備不同,手機(jī)上的注意力追蹤通常從中間開始�����,而不是在屏幕頂部�。
嘗試在屏幕的這一部分放置關(guān)鍵元素,號(hào)召性用語(yǔ)或互動(dòng)元素����。
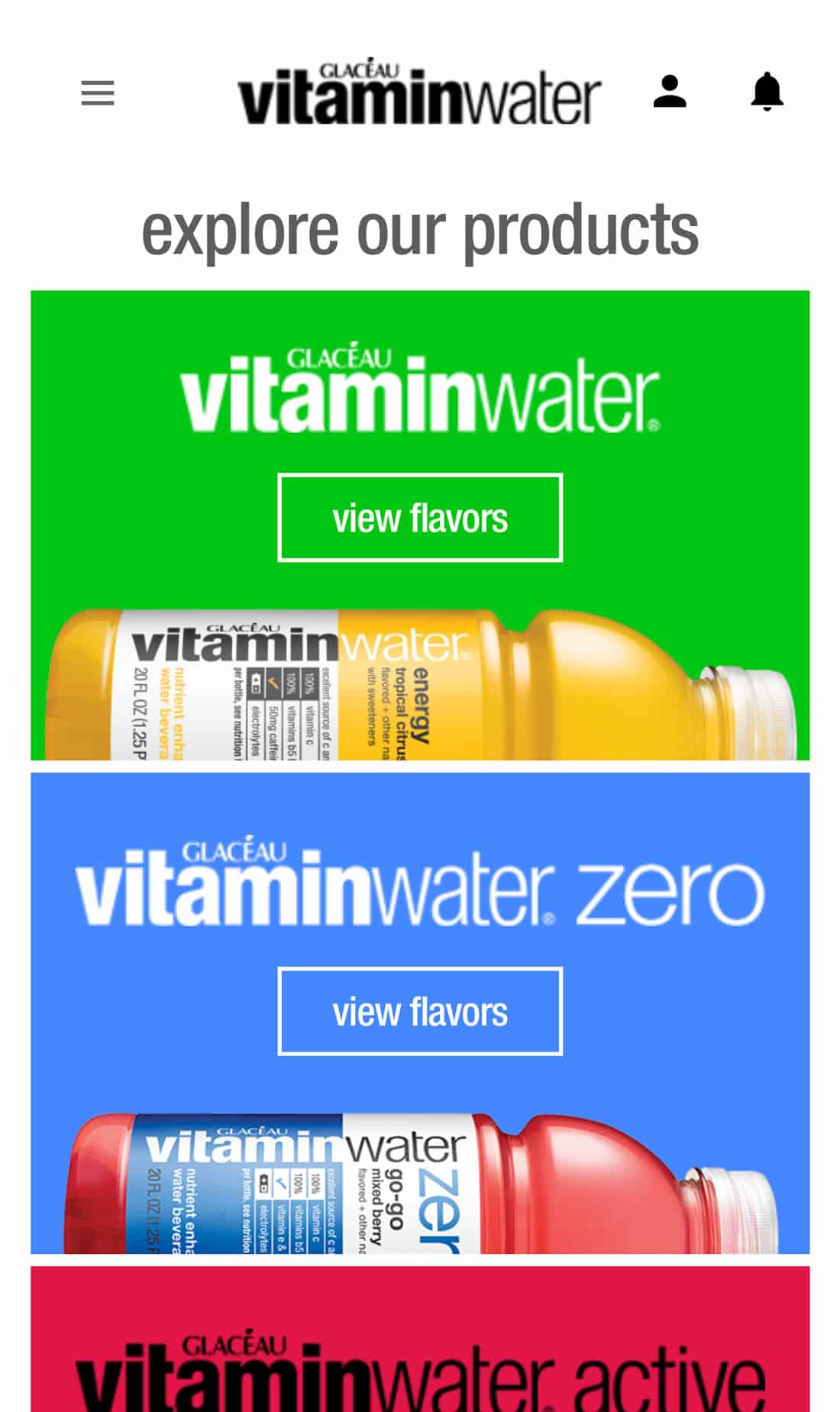
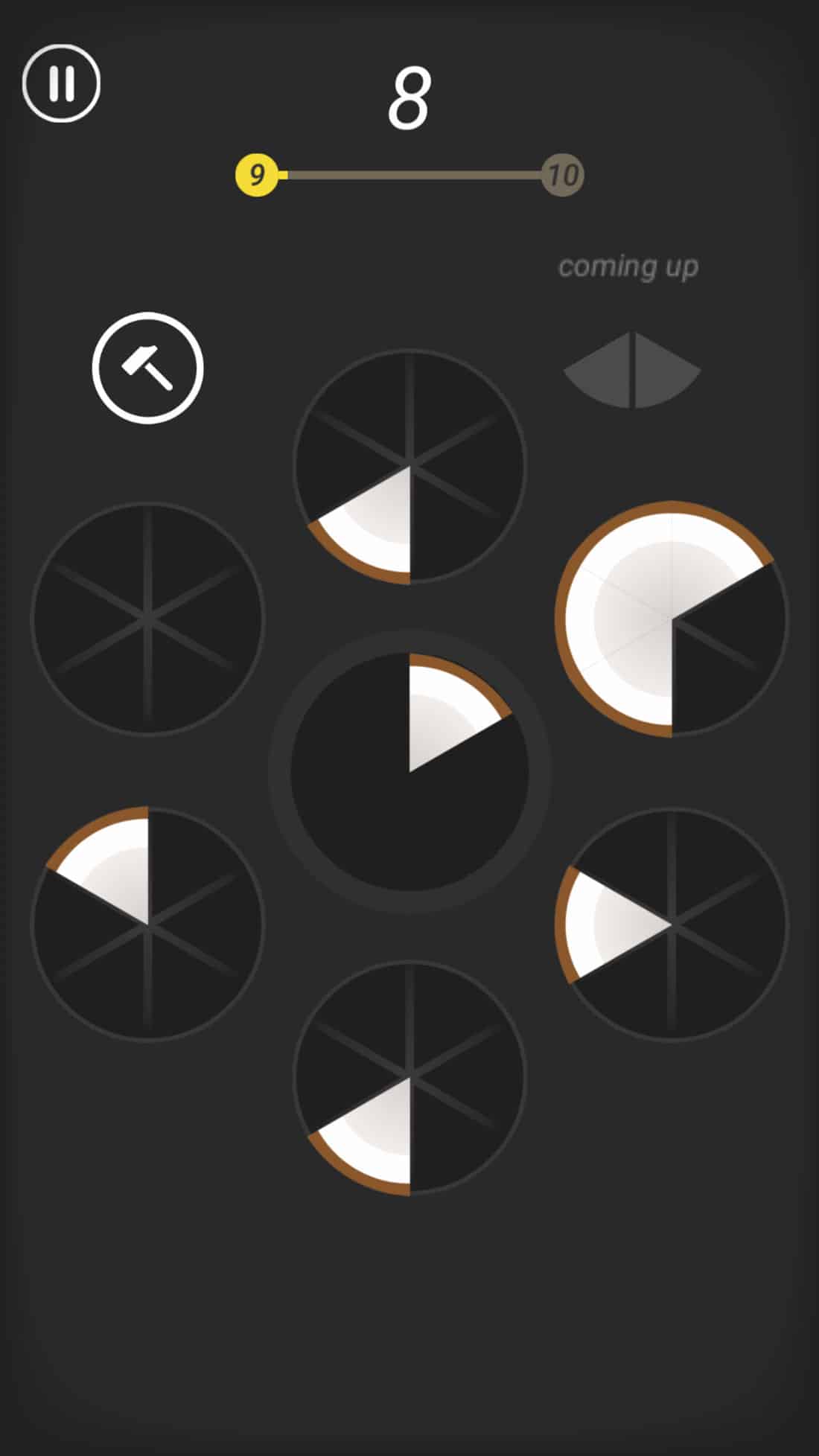
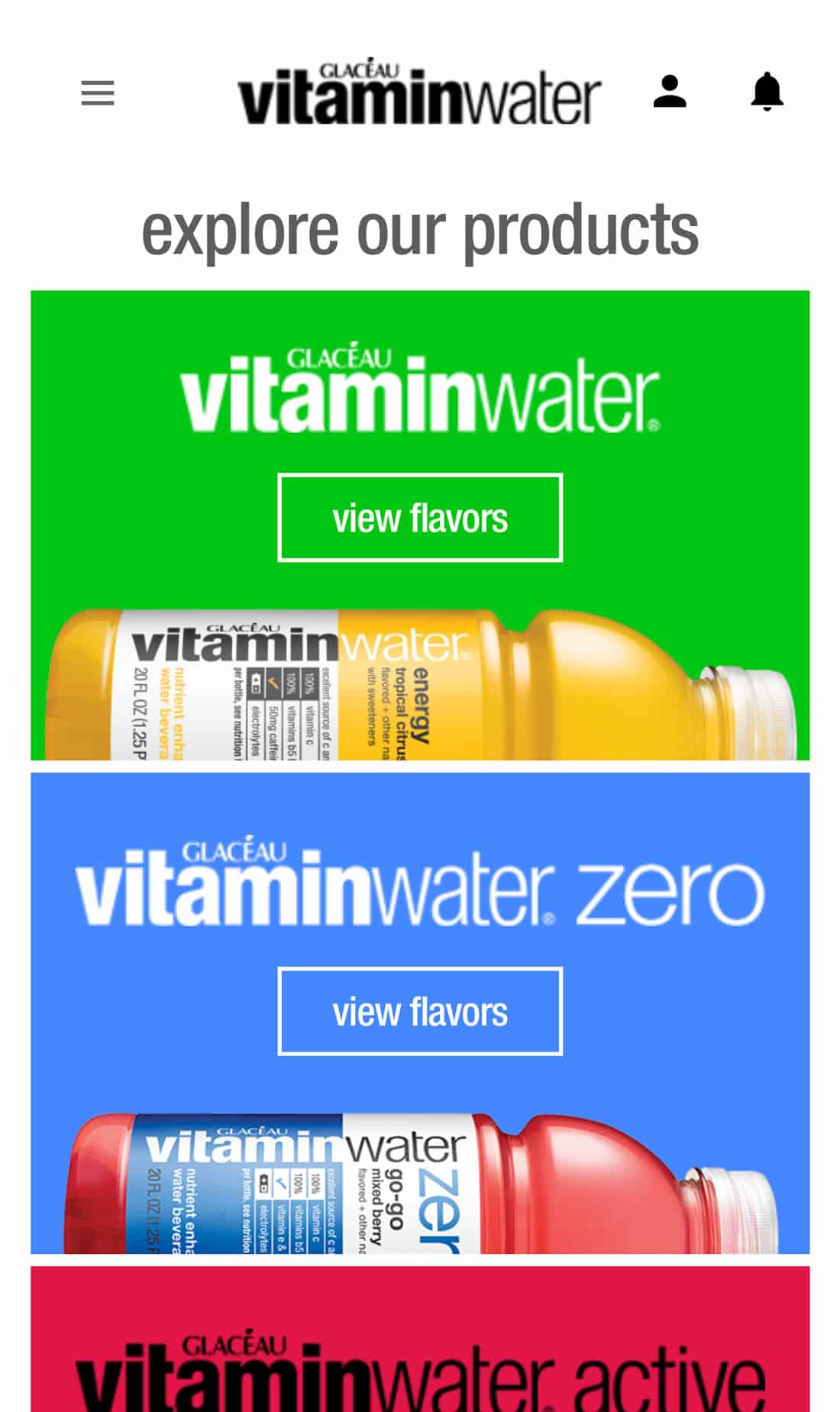
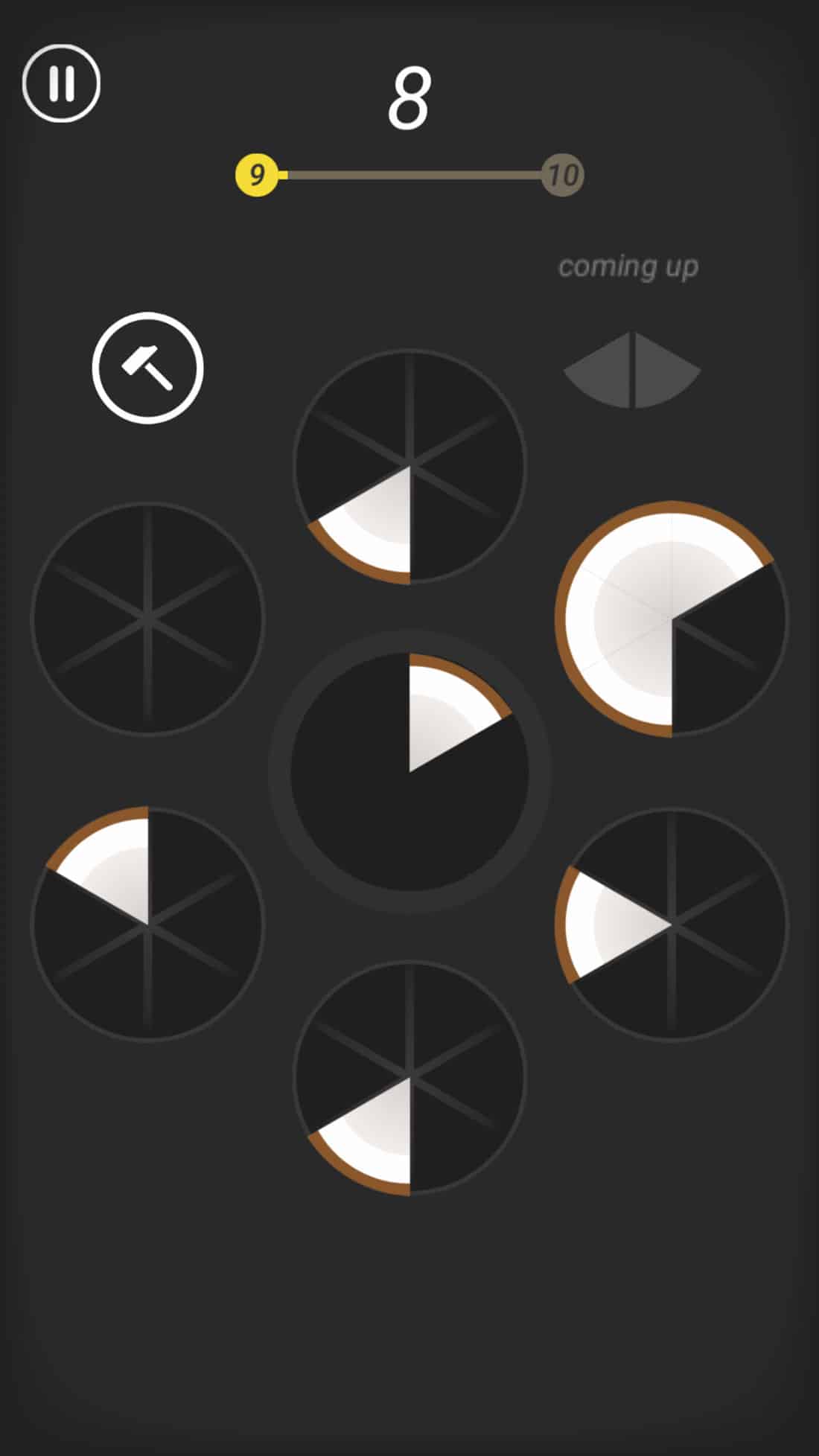
最近,我一直沉迷于切片游戲���,這個(gè)游戲中的元素在位置上很好的體現(xiàn)了這一點(diǎn)��。 注意關(guān)鍵元素如何位于中心�,周圍的觸摸點(diǎn)又是如何放置的��。 你甚至不會(huì)花太多時(shí)間看其他邊緣元素。
避免將關(guān)鍵內(nèi)容或按鈕放在屏幕的最頂部或角落�����。 這些是手持設(shè)備上最困難的位置(它們也是掃描內(nèi)容時(shí)眼睛最后停留的位置)���。
總結(jié)
在設(shè)計(jì)更大的手持設(shè)備網(wǎng)站設(shè)計(jì)時(shí)��,關(guān)鍵的一點(diǎn)是你可能應(yīng)該自己實(shí)際體驗(yàn)一下�����。 看看你的手是否可以輕松的控制頁(yè)面上的內(nèi)容����。 你的手指在哪里�? 你是如何管理手機(jī)和互動(dòng)的?
雖然我們所知道的關(guān)于設(shè)計(jì)的所有理論和事物都適用于這些設(shè)備��,但它也可能會(huì)讓我們走上一些彎路�,因?yàn)槟惚仨毧紤]交互如何以不同的方式工作,具體取決于屏幕的大小����。 這是一個(gè)你不會(huì)遇到依賴于鼠標(biāo)引導(dǎo)交互的傳統(tǒng)桌面的問(wèn)題�,因此請(qǐng)給自己時(shí)間考慮一下����。