幾乎所有的網(wǎng)頁(yè)設(shè)計(jì)師和前端交互師們都著迷于嘗試新CSS技術(shù)的方法�����,并嘗試突破CSS可以做的界限����。 精心策劃的CSS幾乎可以控制設(shè)計(jì)的任何方面����,并通過(guò)更清晰�����,更一致的代碼為更好的整體用戶體驗(yàn)做出貢獻(xiàn)���。
但是最近的趨勢(shì)是什么技術(shù)�����? 接下來(lái)你應(yīng)該學(xué)什么�����? 以下是我們對(duì)今年的CSS最新發(fā)展的一些想法���。 看看有什么熱門(mén)���,并嘗試一些新的CSS技巧,為你的下一個(gè)項(xiàng)目提供一個(gè)令人興奮的優(yōu)勢(shì)�����。
1.響應(yīng)(Make CSS Grids Responsive)

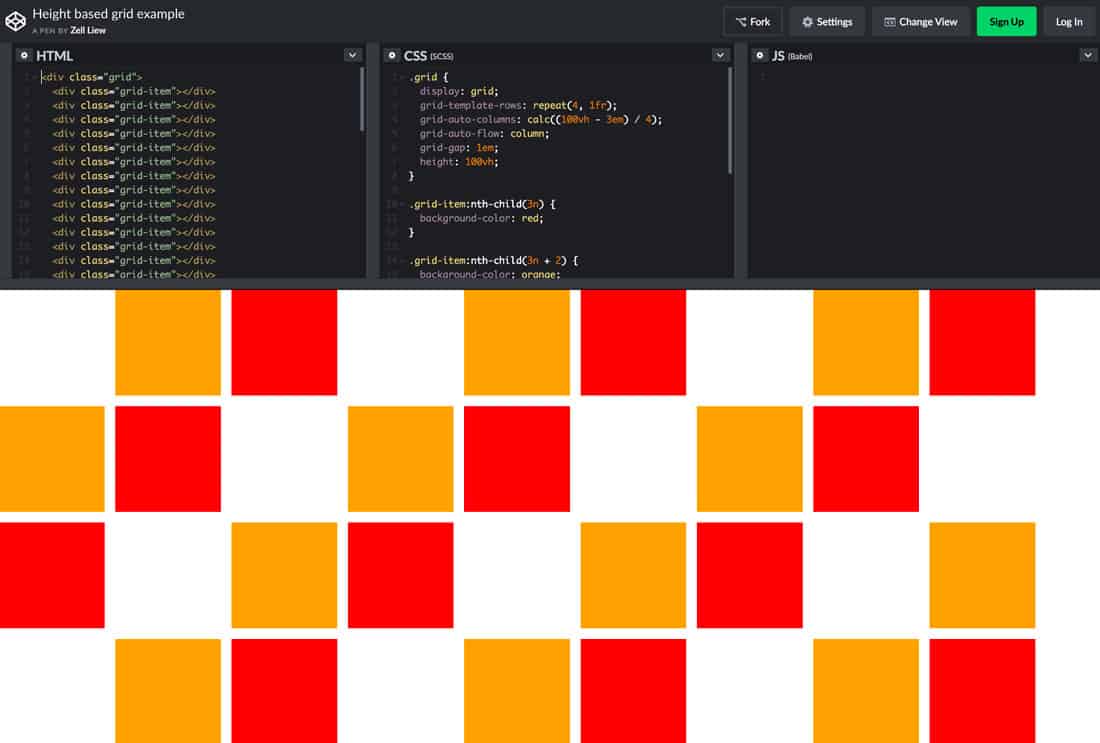
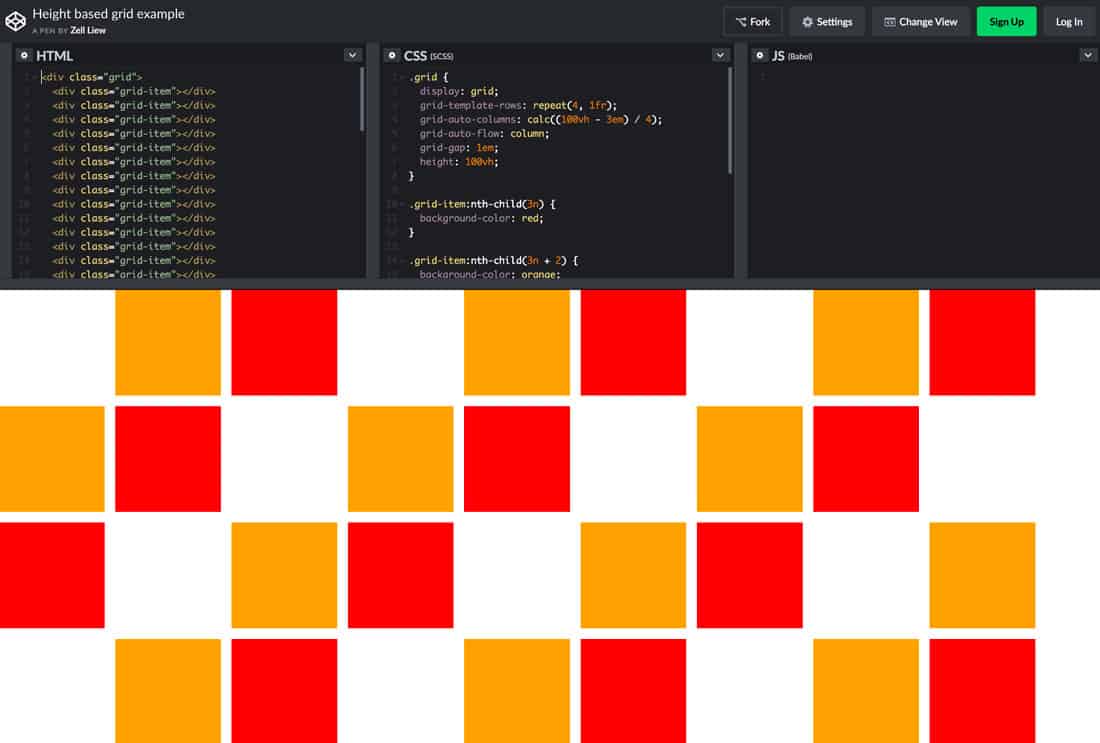
設(shè)計(jì)中的其他所有內(nèi)容都具有響應(yīng)性��,請(qǐng)確保你的網(wǎng)格也不例外�����。 最棒的是���,使用CSS Grid有多種方法可以創(chuàng)建一個(gè)靈活的網(wǎng)格,無(wú)論設(shè)備大小如何��,它總是可以呈現(xiàn)你想要的方式�。
好消息是響應(yīng)式CSS網(wǎng)格適用于大小相等或不相等的列。 你可以使用不同的斷點(diǎn)�,高度(下方)和項(xiàng)目展示位置(這是非常酷的技術(shù)���,包含了一些選項(xiàng)����,可以為你提供所需的控制權(quán))。
從分?jǐn)?shù)(fr)單位開(kāi)始�����,這是一個(gè)根據(jù)你的規(guī)則劃分開(kāi)放空間的靈活單位�。 每個(gè)fr聲明都是一個(gè)列,然后你可以添加間隙����,這樣你就有了一個(gè)可供使用和排版的網(wǎng)格空間。

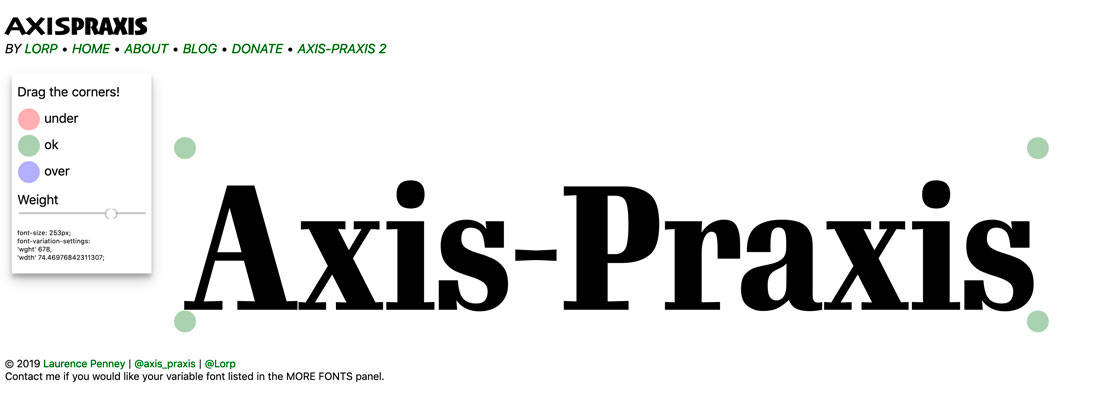
2.使用可變字體(Use Variable Fonts)

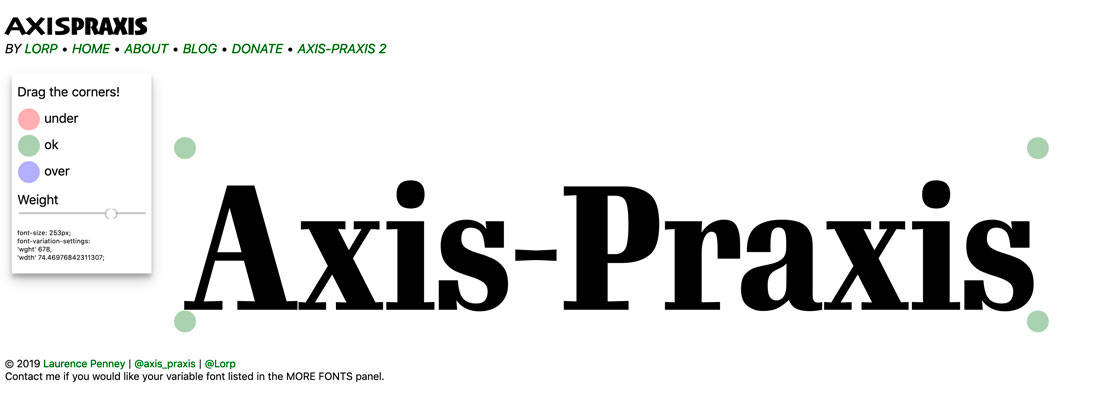
可變字體是一個(gè)新的技術(shù)�。 它是一個(gè)單獨(dú)的文件,包含用戶查看設(shè)計(jì)所需的每種字體的版本�����。
雖然目前沒(méi)有大量可變字體可供使用�����,但它正在不斷增長(zhǎng)���,這將是我們?cè)?a title="深圳網(wǎng)站設(shè)計(jì)" style="color: rgb(51, 51, 51); text-decoration: none; cursor: pointer;" href="http://www.utagetabi.com/case/" target="_blank">網(wǎng)站設(shè)計(jì)中一項(xiàng)重大的技術(shù)更新�。 BBC上面的Doctor Who的新標(biāo)識(shí),甚至使用了定制的可變字體�����。
要使用可變字體��,必須選擇支持該功能的字體和已實(shí)現(xiàn)font-variation-settings屬性的瀏覽器(不用擔(dān)心���,支持很好并且在不斷發(fā)展)�。

3.創(chuàng)建文本動(dòng)效(Create Text Animations)

從懸停效果到浮動(dòng)或滾動(dòng)頁(yè)面的中的單詞和文本�,CSS會(huì)影響用戶閱讀和使用文本元素的方式。
曾經(jīng)這只是一個(gè)靜態(tài)元素�����,現(xiàn)在�����,你可以設(shè)置它們?yōu)閯?dòng)態(tài)顯示����。 對(duì)于那些沒(méi)有很多其他藝術(shù)元素吸引用戶的網(wǎng)站設(shè)計(jì)來(lái)說(shuō)���,這是一個(gè)非常受歡迎的選擇�����。

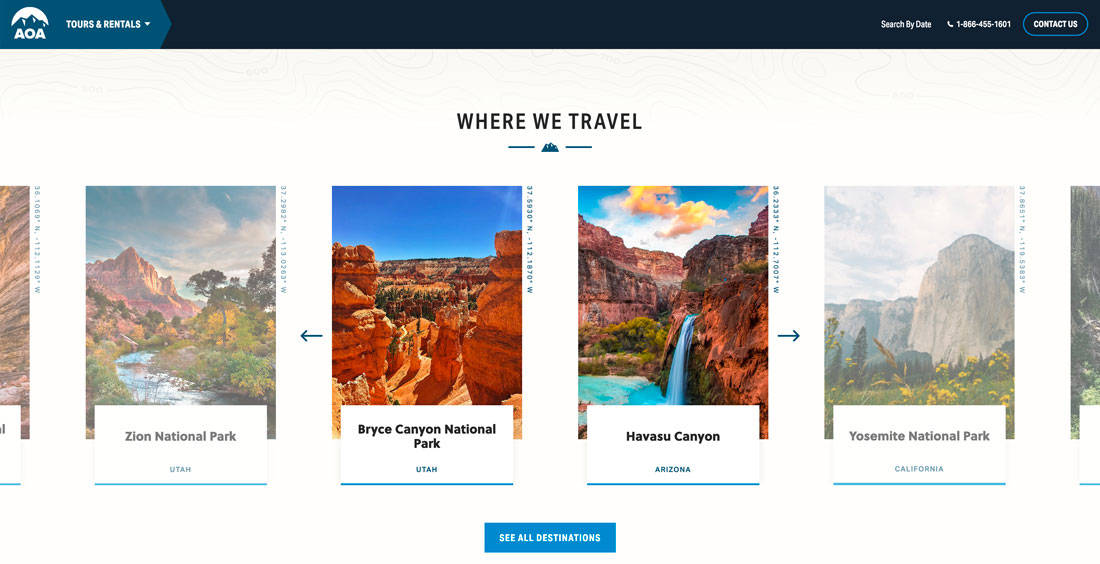
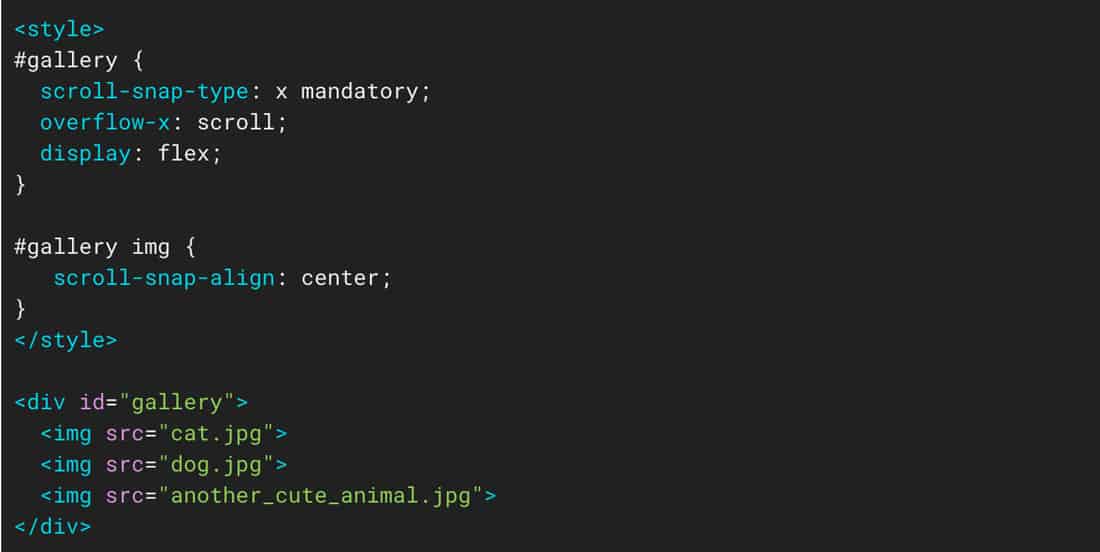
4.實(shí)現(xiàn)滾動(dòng)捕捉(Implement Scroll Snapping)

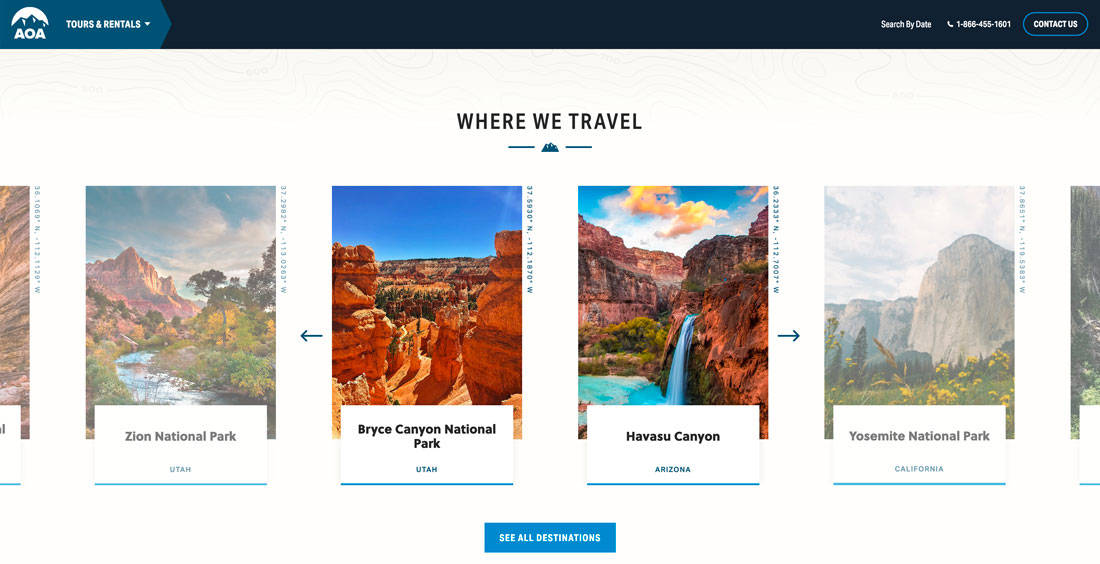
有很多次你希望你可以控制滾動(dòng)�����? 對(duì)于內(nèi)容性質(zhì)比較多的站點(diǎn)來(lái)說(shuō)����,你一定希望用戶一次可以完整的看到設(shè)計(jì)的某個(gè)部分。
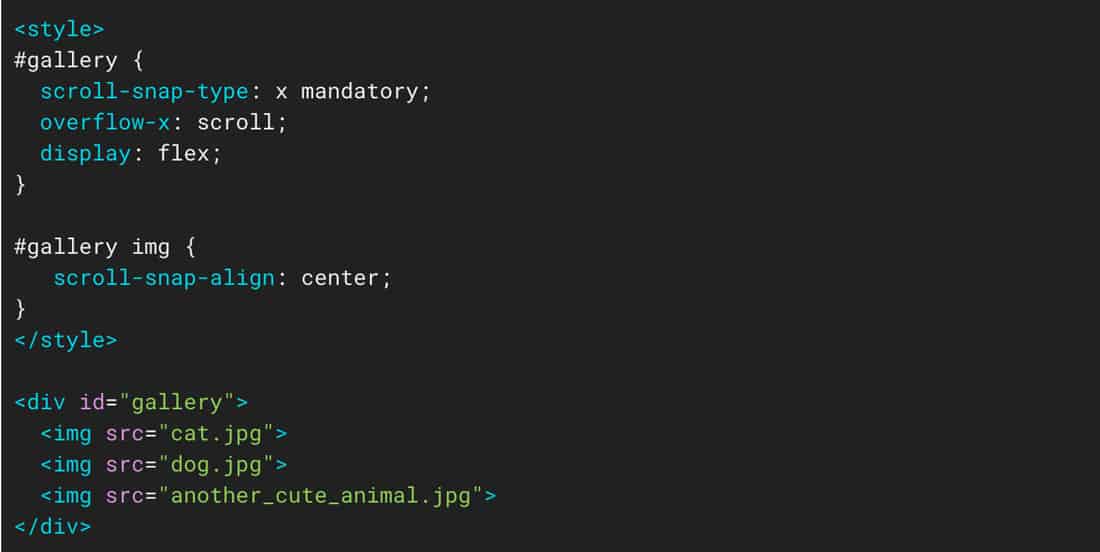
CSS的滾動(dòng)捕捉就是答案���。 以下是Google對(duì)其的描述:
“CSS滾動(dòng)捕捉功能允許Web開(kāi)發(fā)人員通過(guò)聲明滾動(dòng)捕捉位置來(lái)創(chuàng)建良好控制的滾動(dòng)體驗(yàn)�����。 分頁(yè)物品和圖像轉(zhuǎn)盤(pán)是兩個(gè)常用的例子��。"
簡(jiǎn)而言之����,這意味著你可以控制滾動(dòng)點(diǎn) - 垂直和水平(大多數(shù)只是桌面模式) - 以便用戶準(zhǔn)確地看到你想要的內(nèi)容�����。

5.使用CSS測(cè)試瀏覽器支持(Test Browser Support with CSS)
CSS甚至可以幫助你確定某些瀏覽器是否支持新的CSS功能。
它植根于Feature Queries @supports規(guī)則��,該規(guī)則允許你根據(jù)瀏覽器功能創(chuàng)建聲明�。 對(duì)于早于Internet Explorer 11的任何瀏覽器都不起作用,但是現(xiàn)在使用這些版本的瀏覽器的用戶并沒(méi)有太多�����。
總結(jié)
嘗試使用新的CSS技術(shù)和學(xué)習(xí)新技巧可以帶來(lái)很多樂(lè)趣 - 不過(guò)���,不要因?yàn)樗o你帶來(lái)不必要的煩惱��。 你今年想學(xué)什么���? 你將在哪里集中精力?
我們希望這些想法能夠提供足夠的靈感來(lái)幫助你入門(mén)����。 祝你好運(yùn)��!