無論你的應(yīng)用程序網(wǎng)頁設(shè)計(jì)的目的是鼓勵(lì)人們注冊���,填寫信息還是訂閱,一個(gè)目的明確且功能良好的設(shè)計(jì)都是成功的關(guān)鍵��。 精心設(shè)計(jì)的移動(dòng)應(yīng)用著陸頁可能決定了你的轉(zhuǎn)化率成敗�,所以值得花點(diǎn)時(shí)間做好準(zhǔn)備!
著陸頁可以帶來巨大的價(jià)值���,如果你要?jiǎng)?chuàng)建特定的布局���,我們將為你提供幫助。 我們已為你的下一個(gè)項(xiàng)目收集和整理了一些不管是在外觀上還是在功能上都非常不錯(cuò)的應(yīng)用著陸頁模板�。 這些模板中的每個(gè)模板都易于使用,并可以針對你自己的移動(dòng)應(yīng)用進(jìn)行自定義。
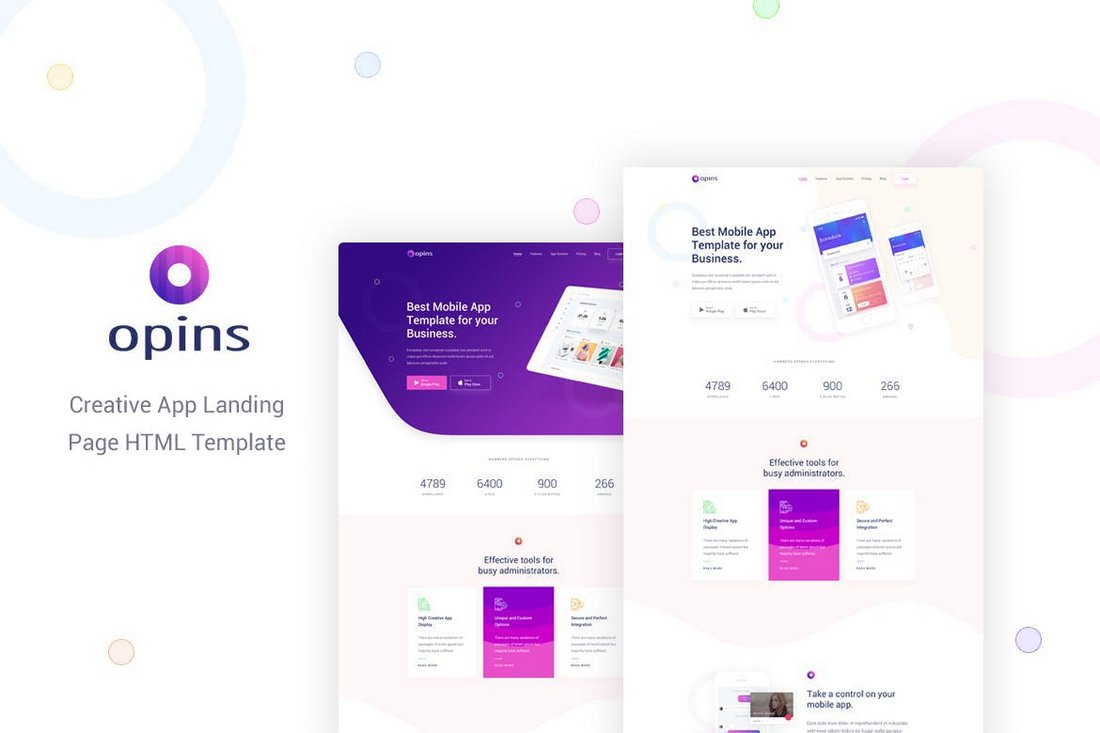
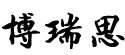
1.Opins – Creative App Landing Page HTML Template

Opins是一個(gè)具有創(chuàng)意設(shè)計(jì)的應(yīng)用程序著陸頁模板��,簡潔�,極簡風(fēng)格的設(shè)計(jì),可讓你更有效地展示應(yīng)用程序的所有功能�����,并通過其優(yōu)化的CTA部分生成更多的轉(zhuǎn)化次數(shù)���。 該模板具有由Bootstrap 4支持的2種獨(dú)特的網(wǎng)站設(shè)計(jì)���。
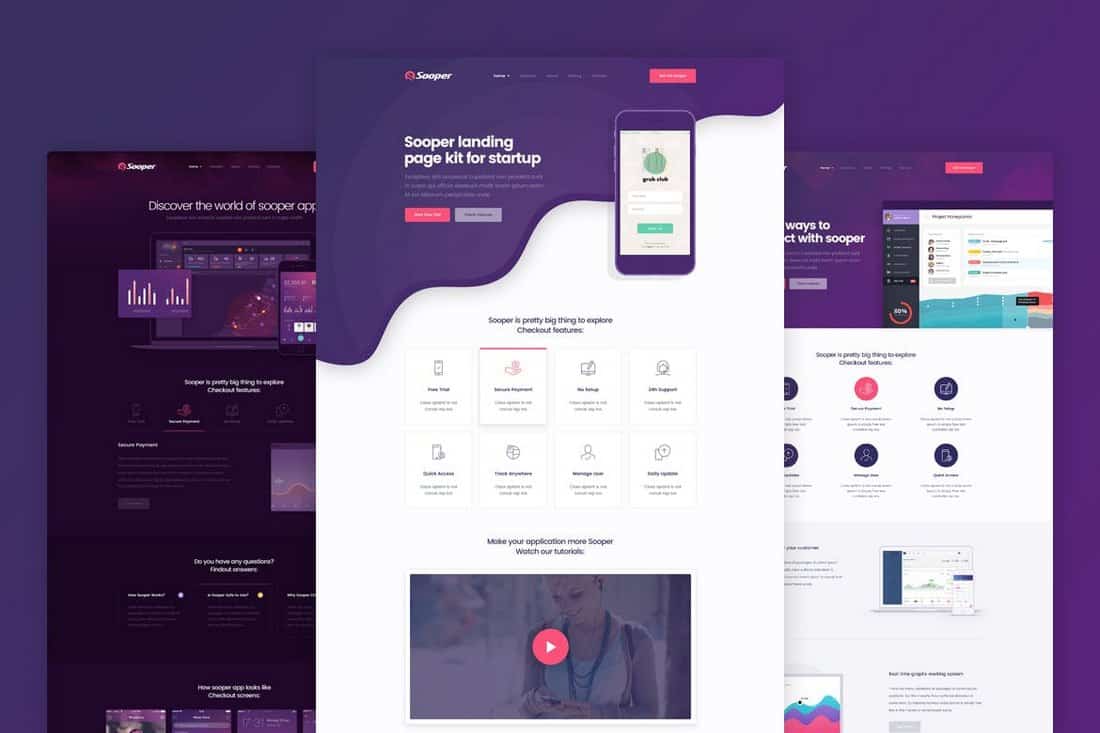
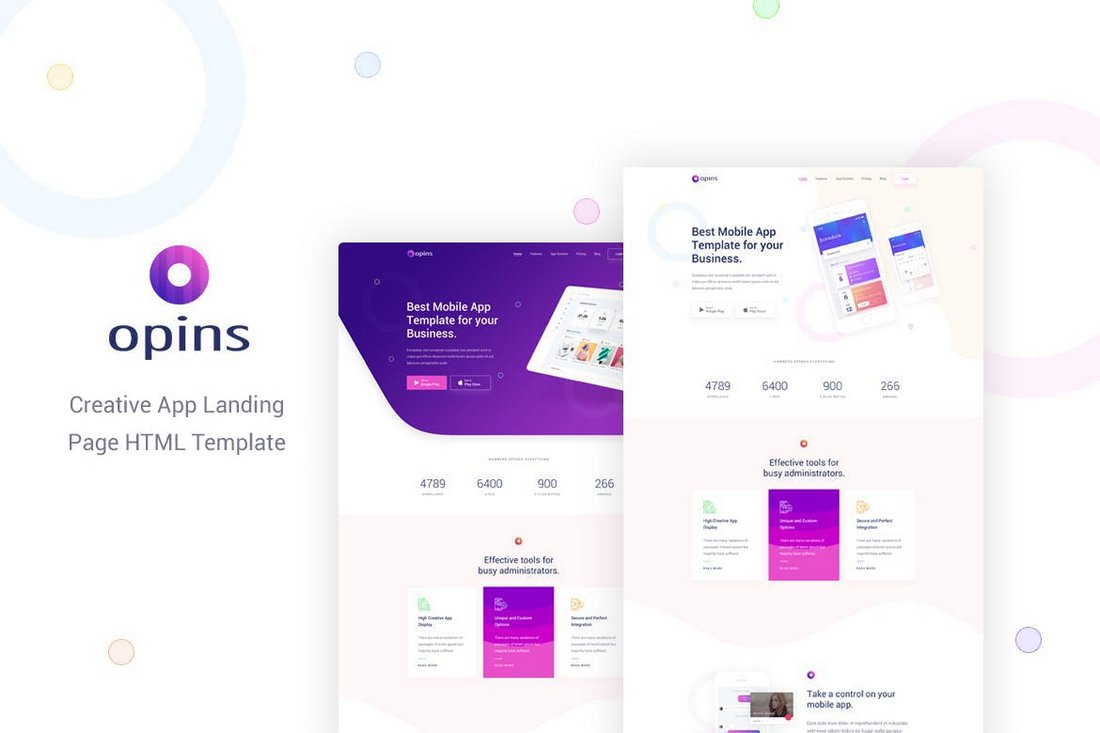
2.Sooper – App & Software Landing Page Template

Sooper是一個(gè)多功能著陸頁模板,可用于為移動(dòng)應(yīng)用程序和Web應(yīng)用程序設(shè)計(jì)著陸頁網(wǎng)站���。 該模板有4種不同的首頁布局�����,你可以輕松自定義它們以制作專業(yè)的網(wǎng)站設(shè)計(jì)�。 模板還提供了淺色和深色兩種主題�����。
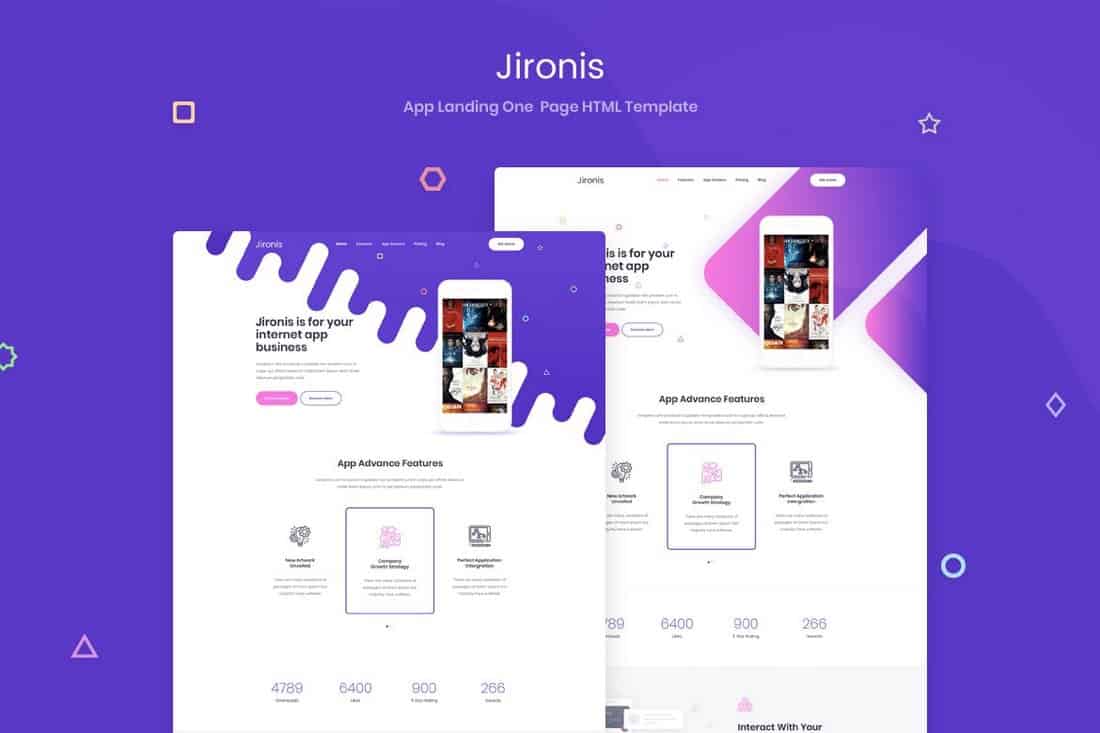
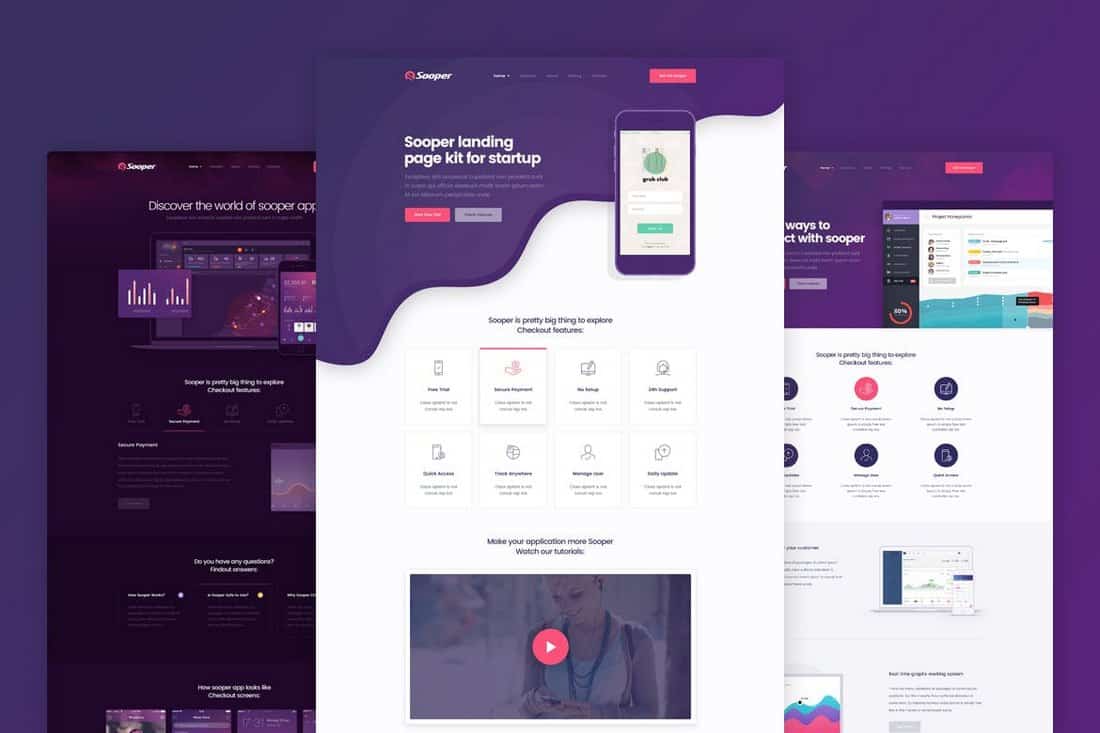
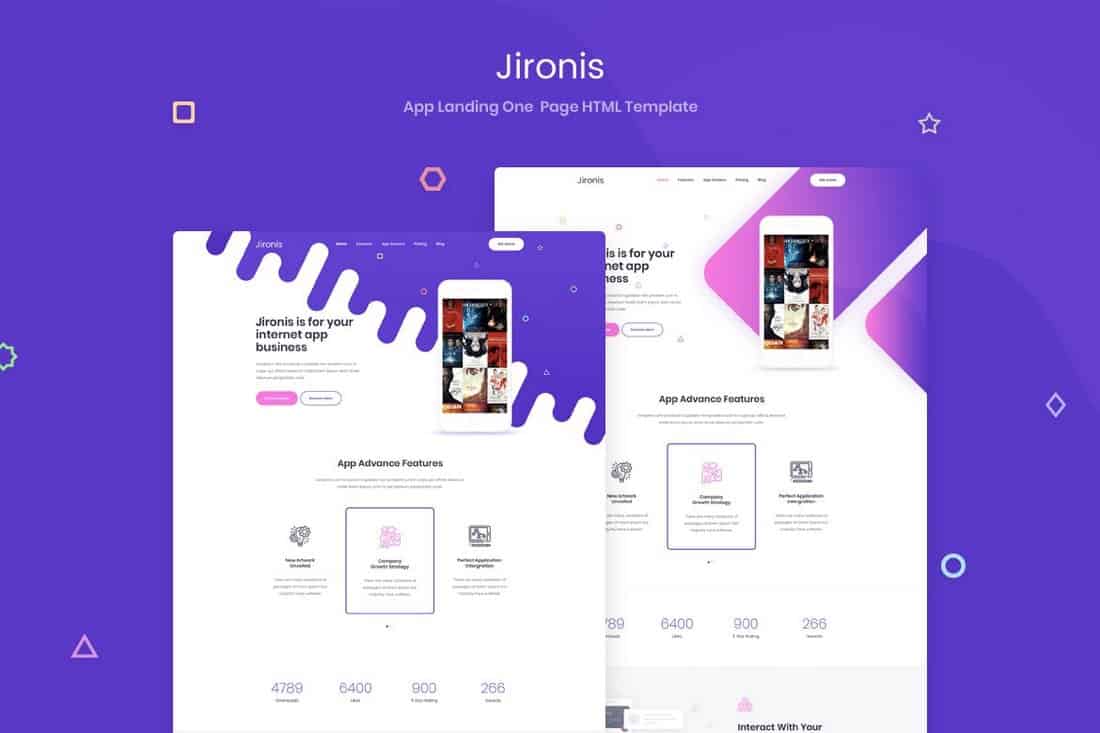
3.Jironis – One Page HTML App Landing Template

Jironis登陸頁面模板具有高度簡約的布局設(shè)計(jì),該布局利用空白空間來有效展示你的應(yīng)用程序功能���。 該模板有2種不同的網(wǎng)頁設(shè)計(jì)以及3種內(nèi)部頁面布局��。
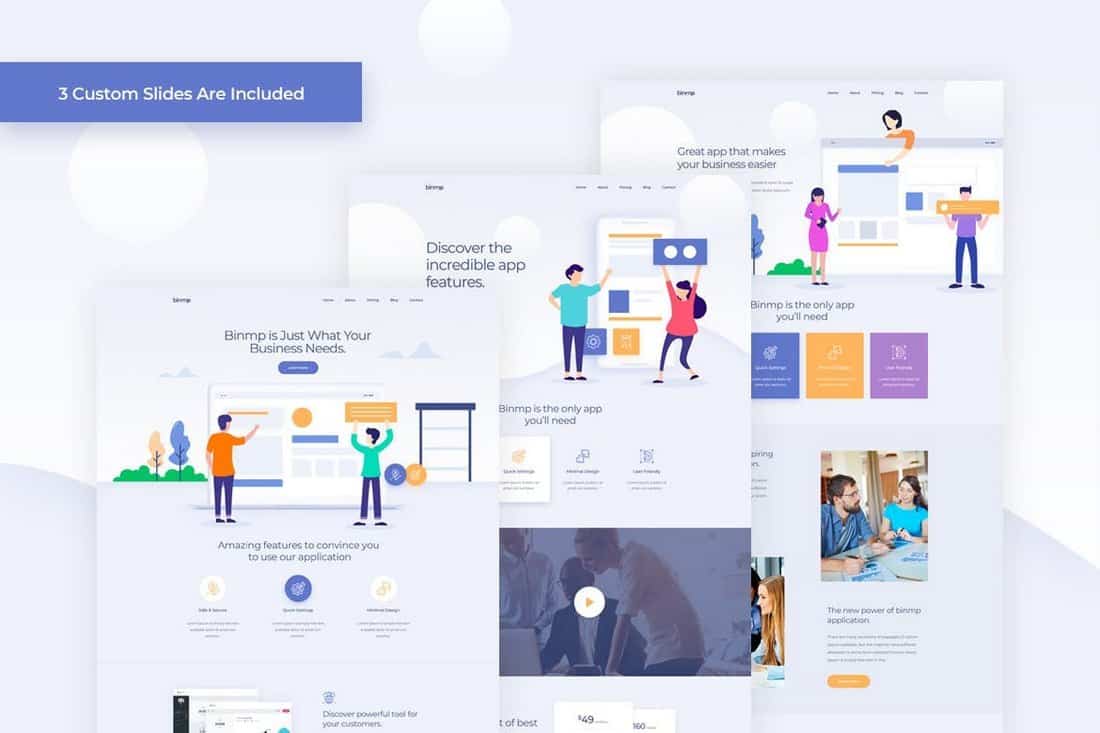
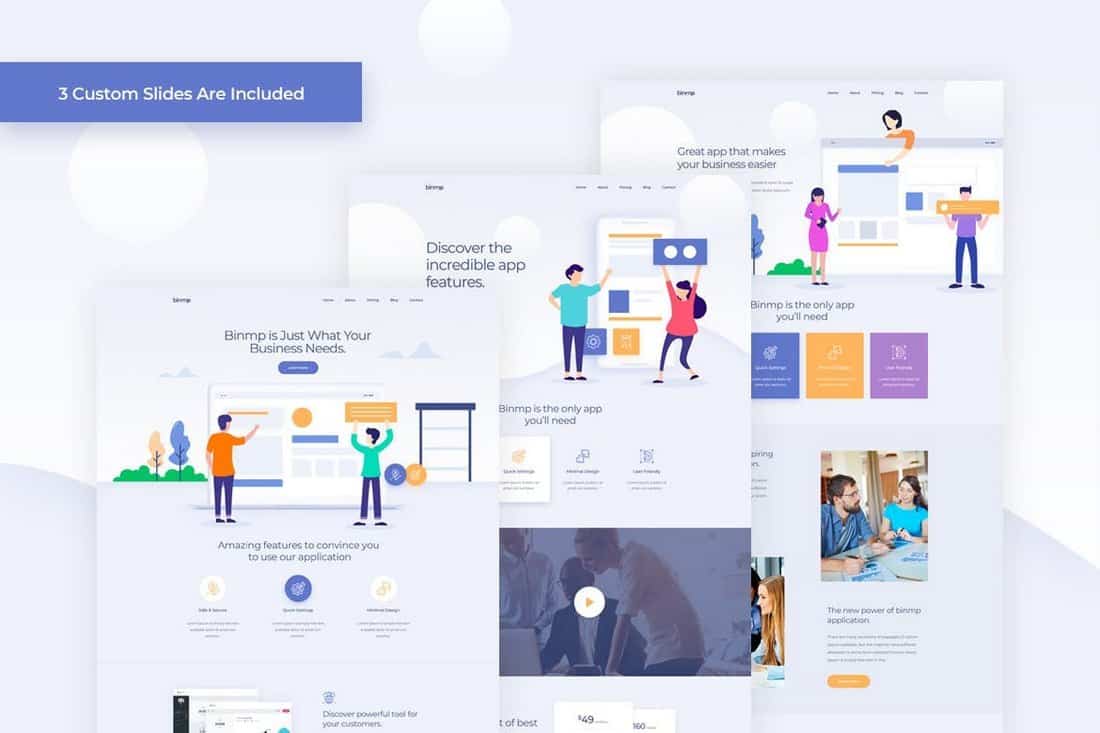
4.Binmp – App and Software Landing HTML Template

此創(chuàng)意登錄頁面模板可用于創(chuàng)建多種類型的移動(dòng)應(yīng)用程序�,SaaS和啟動(dòng)登錄頁面網(wǎng)站設(shè)計(jì)���。 它包含3種獨(dú)特的設(shè)計(jì),其中包含9種不同的內(nèi)部頁面布局����,以詳細(xì)展示你的應(yīng)用和公司相關(guān)信息。 借助Bootstrap構(gòu)建�����,該設(shè)計(jì)也具有充分的響應(yīng)能力���。
5.Leno – Free Bootstrap 4 App Landing Page Template

Leno是一個(gè)漂亮的免費(fèi)著陸頁模板�����,帶有現(xiàn)代視覺設(shè)計(jì)�����。 該模板非常適合用于制作簡單的移動(dòng)應(yīng)用程序的登錄頁面����,同時(shí)包括應(yīng)用程序屏幕截圖,功能細(xì)目分類���,圖像滑塊等���。
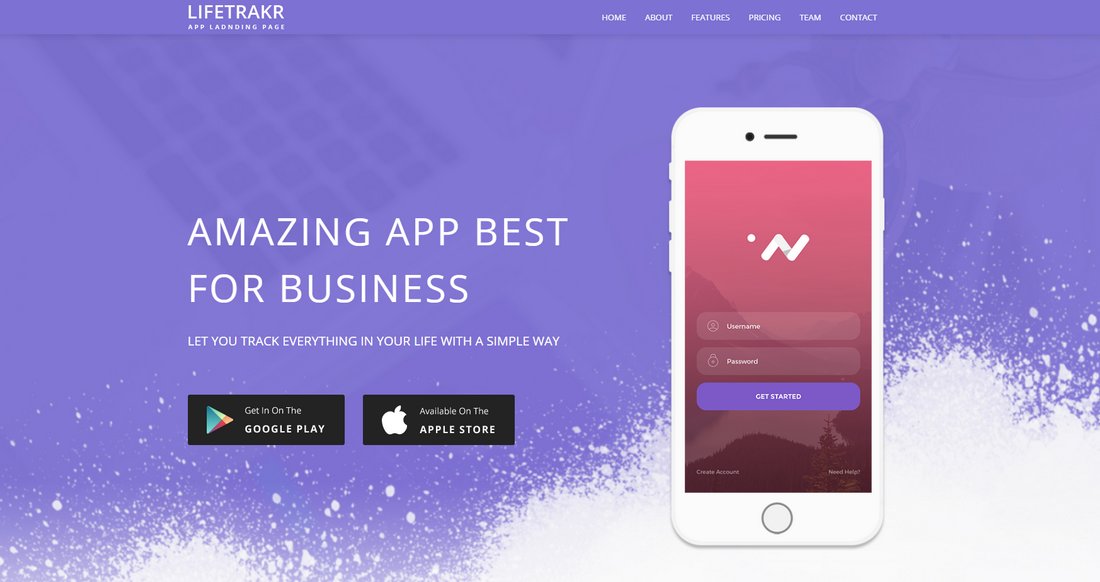
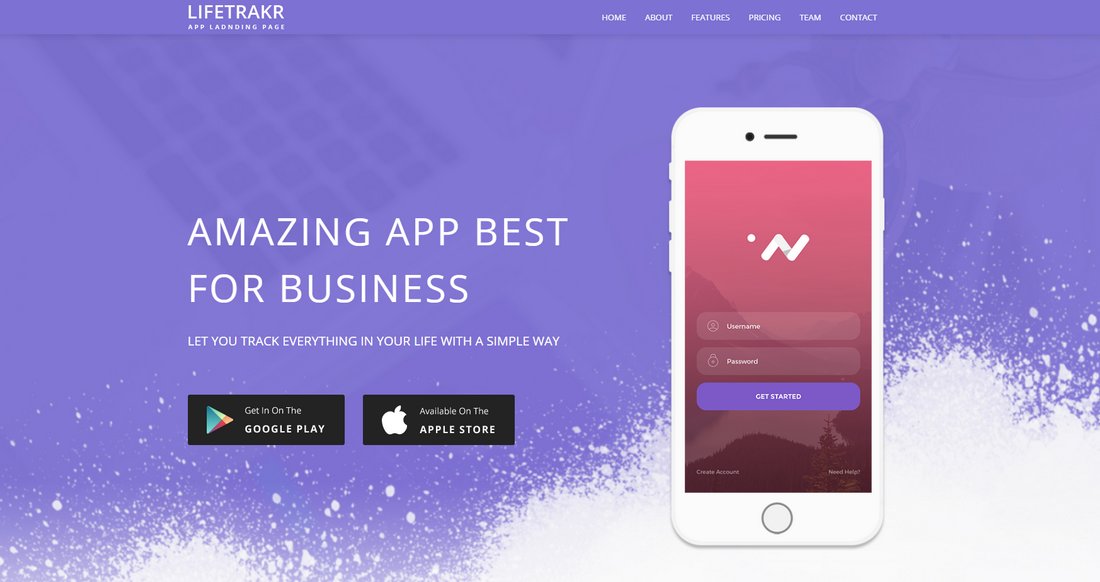
6.Lifetrackr – Free Responsive Landing Page Template

這個(gè)免費(fèi)的登陸頁面模板使用Bootstrap框架設(shè)計(jì),從而使整體的網(wǎng)站設(shè)計(jì)在所有設(shè)備和平臺上都具有充分的響應(yīng)能力�。 它還包括充滿時(shí)尚色彩和有效CTA的現(xiàn)代設(shè)計(jì)。
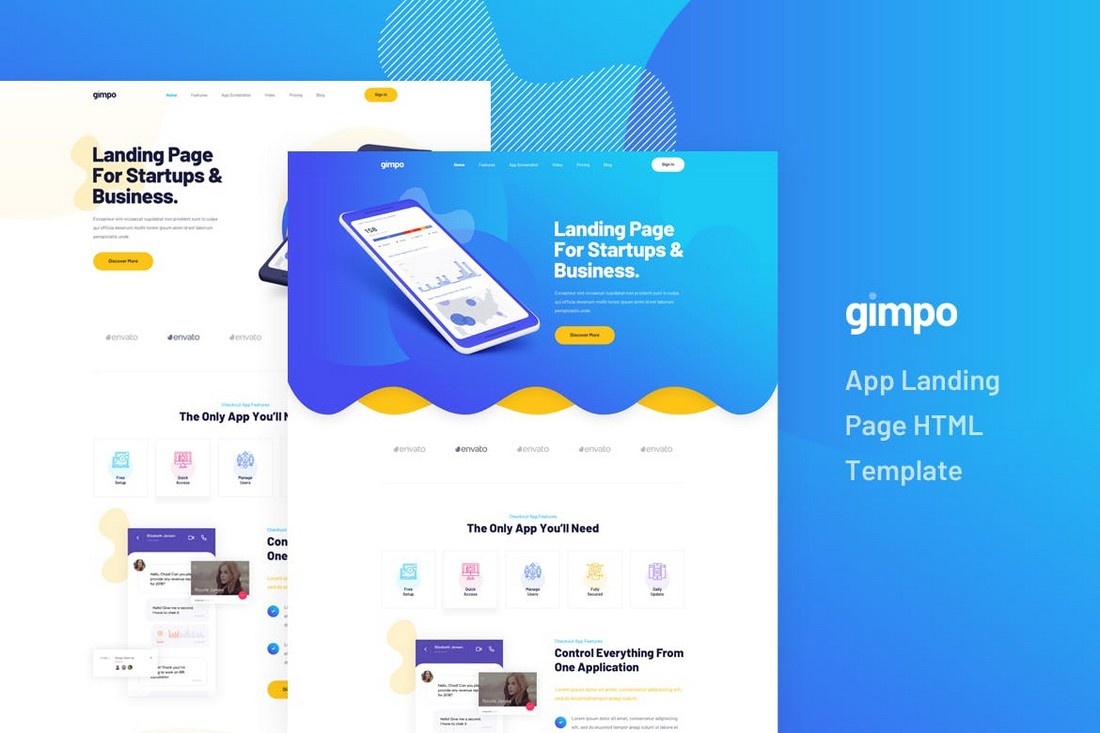
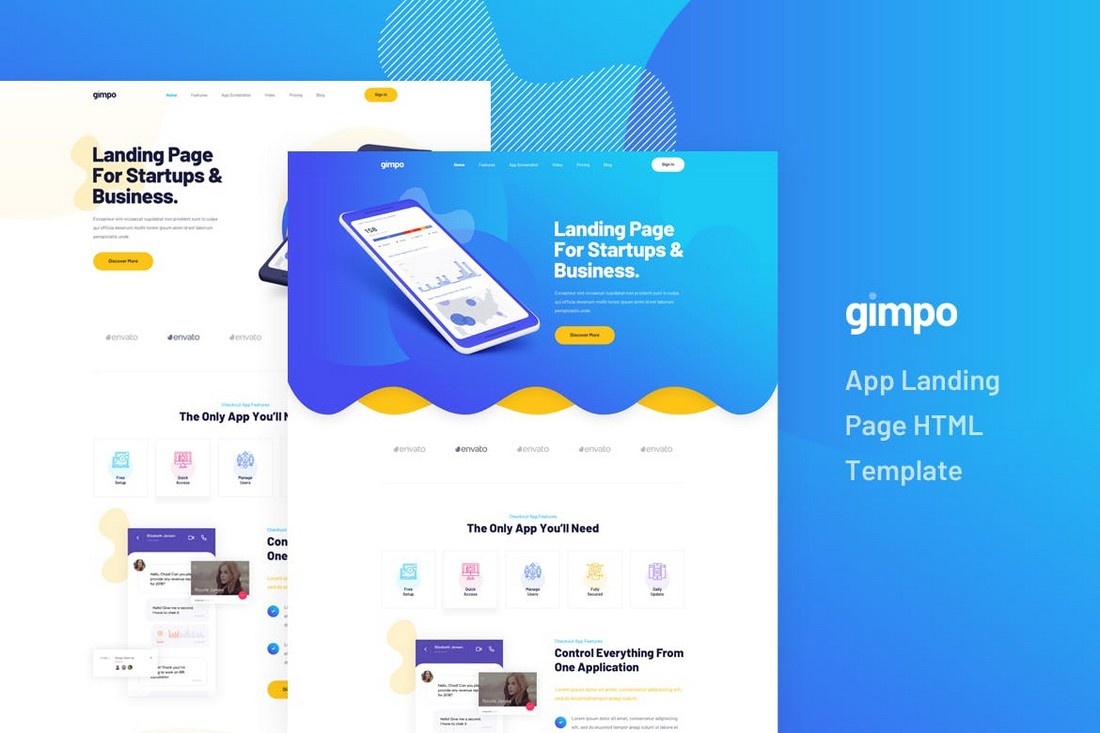
7.Gimpo – App Landing Page HTML Template

這個(gè)現(xiàn)代的應(yīng)用著陸頁模板有2個(gè)不同的版本��,具有獨(dú)特的網(wǎng)頁設(shè)計(jì)���。 你可以使用它來創(chuàng)建移動(dòng)應(yīng)用程序和SaaS應(yīng)用程序的登錄頁面��。 該模板包括許多吸引人的CSS3動(dòng)畫以及對SEO友好的代碼設(shè)置��。
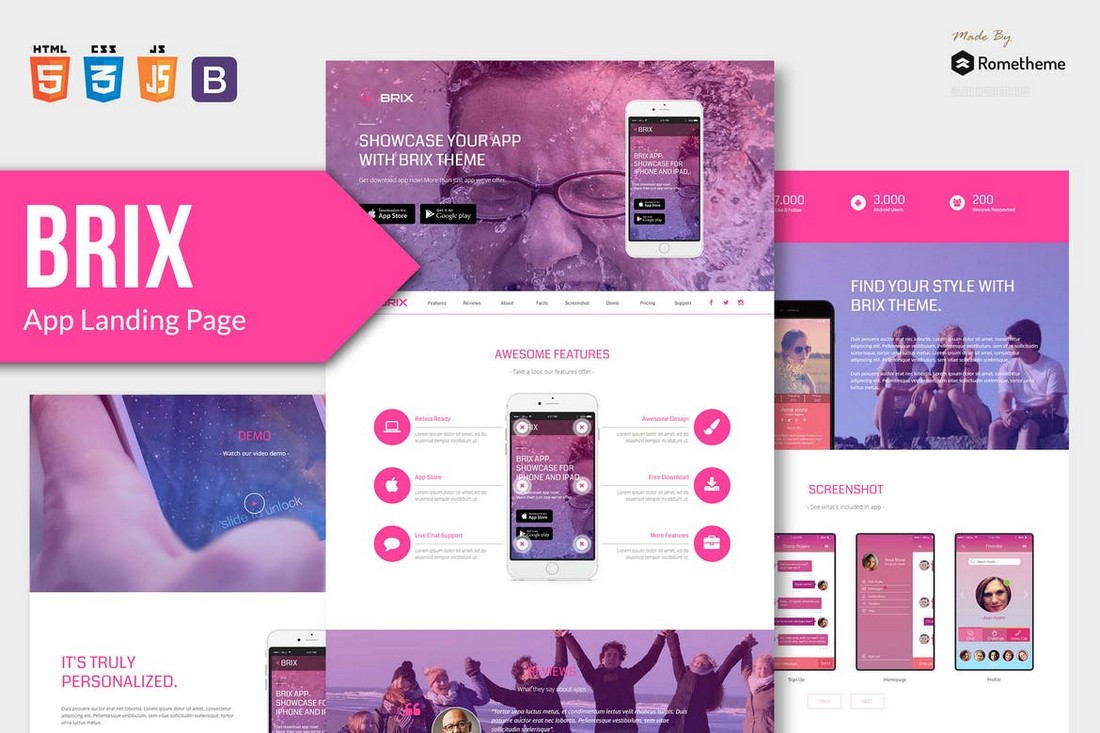
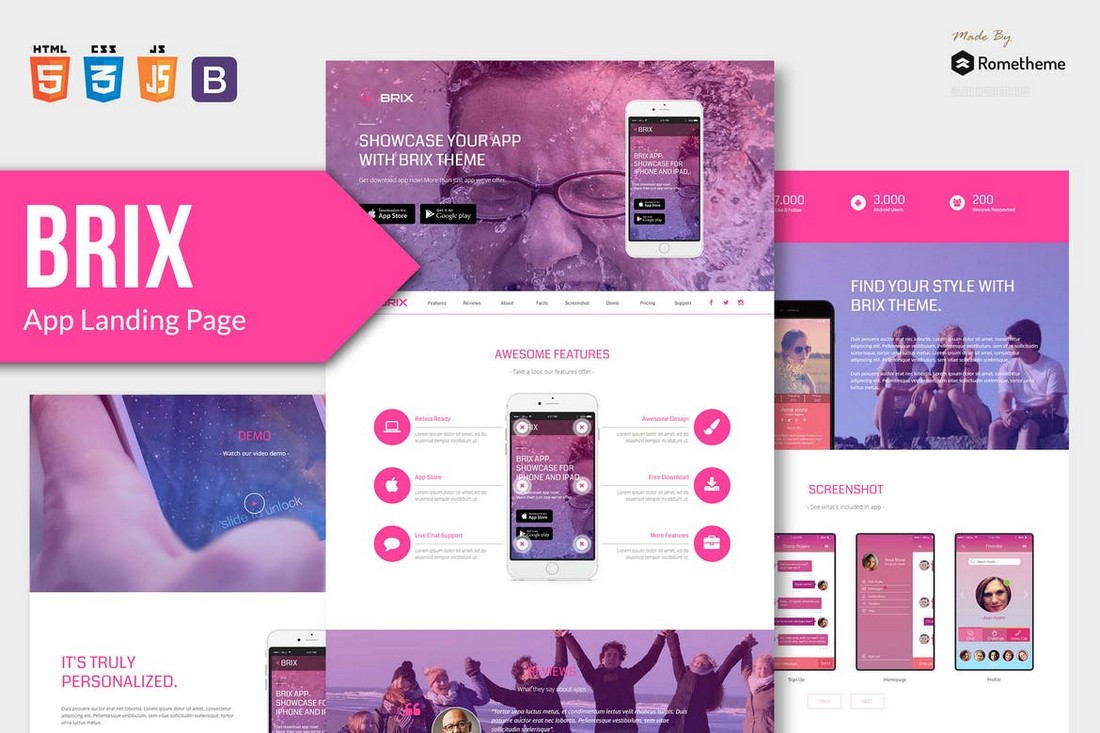
8.BRIX – Mobile App Landing Page Template

Brix是一個(gè)現(xiàn)代的移動(dòng)應(yīng)用程序登錄頁面�,其中包含許多獨(dú)特的部分���,你可以使用它們來展示應(yīng)用程序的優(yōu)勢和功能�����。 該模板是使用Bootstrap框架構(gòu)建的����,并包含多種重要的功能。
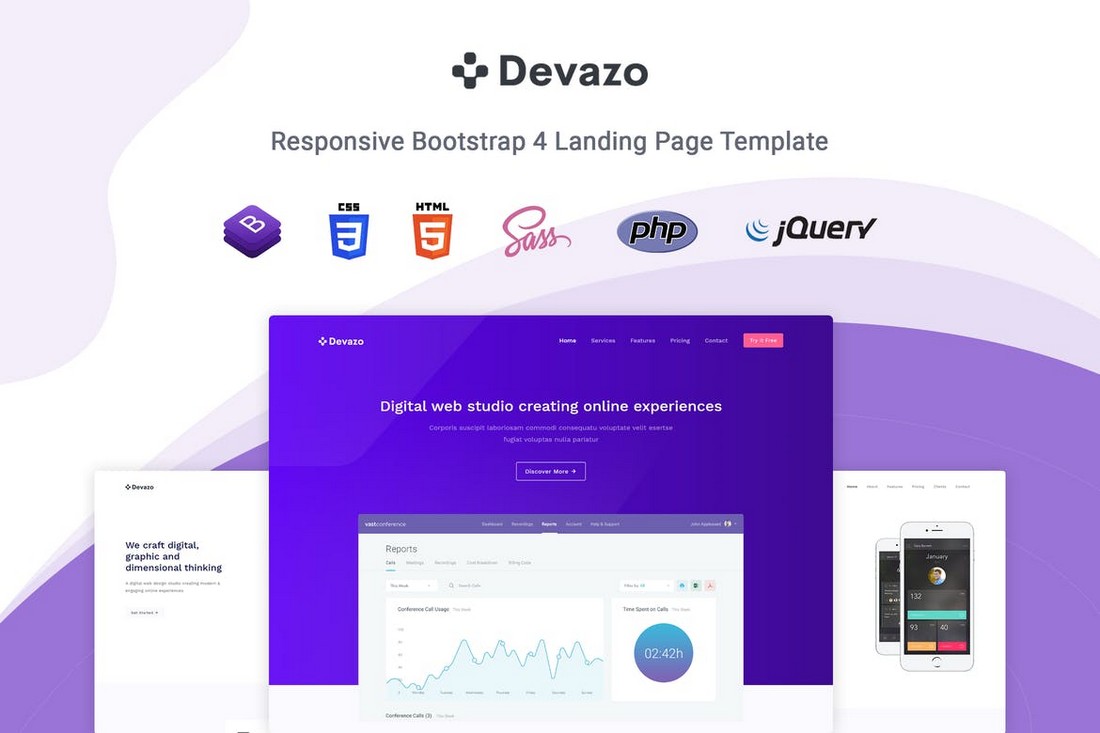
9.Devazo – SaaS Landing Page Template

該網(wǎng)頁模板由Bootstrap����,jQuery和HTML驅(qū)動(dòng),具有4種不同的首頁設(shè)計(jì)和3種變體���,分別具有漸變,深色和淺色主題���。 該模板非常適合用于制作SaaS應(yīng)用程序和企業(yè)的登錄頁面�����。
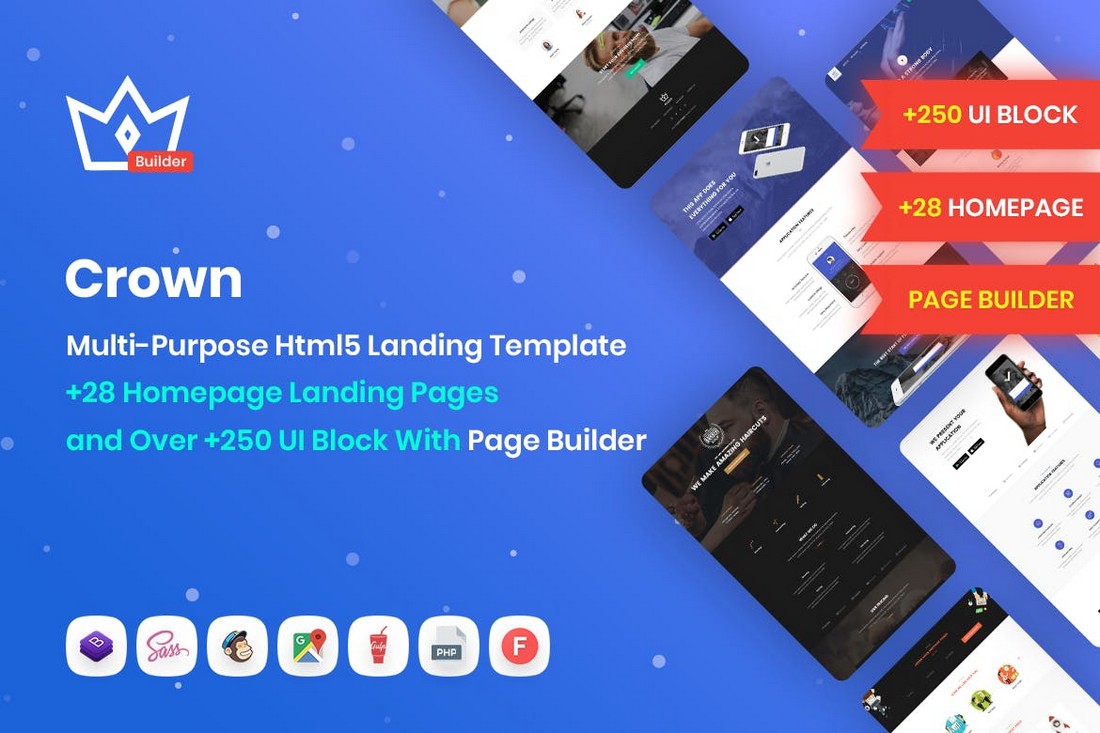
10.Crown- Multipurpose Landing Page Template

Crown是一個(gè)多功能的著陸頁模板��,其中包括多個(gè)設(shè)計(jì)����。 使用此模板,你可以為移動(dòng)應(yīng)用程序��,SaaS應(yīng)用程序����,企業(yè),初創(chuàng)公司等構(gòu)建登錄頁面�。 它還包含超過250個(gè)內(nèi)容塊,你可以輕松地使用它們來創(chuàng)建自己的設(shè)計(jì)和內(nèi)容��。
創(chuàng)建登錄頁面的5個(gè)小提示
創(chuàng)建一個(gè)有效的登錄網(wǎng)頁與建立普通網(wǎng)站不同���。 特別是在制作應(yīng)用著陸頁時(shí)�,必須添加一些特定功能以使其更有效并且更加吸引人��。
1.設(shè)計(jì)干凈的CTA(Add a Clear Call-to-Action)
號召性用語和按鈕設(shè)計(jì)(CTA)是網(wǎng)頁設(shè)計(jì)中最重要的部分�����。 在這里�����,你可以引導(dǎo)訪客采取相應(yīng)的行動(dòng)。 無論是下載應(yīng)用程序��,購買產(chǎn)品還是訂閱電子郵件列表���,CTA都需要完美設(shè)計(jì)才能產(chǎn)生更多轉(zhuǎn)化��。

在首屏的主視覺部分或網(wǎng)站的上半部分添加CTA作為一個(gè)開始���。 這是人們訪問網(wǎng)頁時(shí)看到的第一部分,將CTA添加到頁面頂部肯定會產(chǎn)生更多點(diǎn)擊����。 當(dāng)然,你也應(yīng)該在頁面底部添加另一個(gè)CTA���。
2.創(chuàng)建簡潔的導(dǎo)航(Create a Simpler Navigation)
作為一般經(jīng)驗(yàn)法則,許多登錄頁面都直接放棄導(dǎo)航和菜單��,以減少干擾并防止人們導(dǎo)航到登錄頁面之外的其他內(nèi)容中���。

你還應(yīng)該考慮從網(wǎng)頁中刪除所有不必要的鏈接和菜單��。 或者��,你可以引入備用導(dǎo)航系統(tǒng)��,以引導(dǎo)訪問者瀏覽網(wǎng)站內(nèi)容或跳至網(wǎng)頁的不同部分�����。
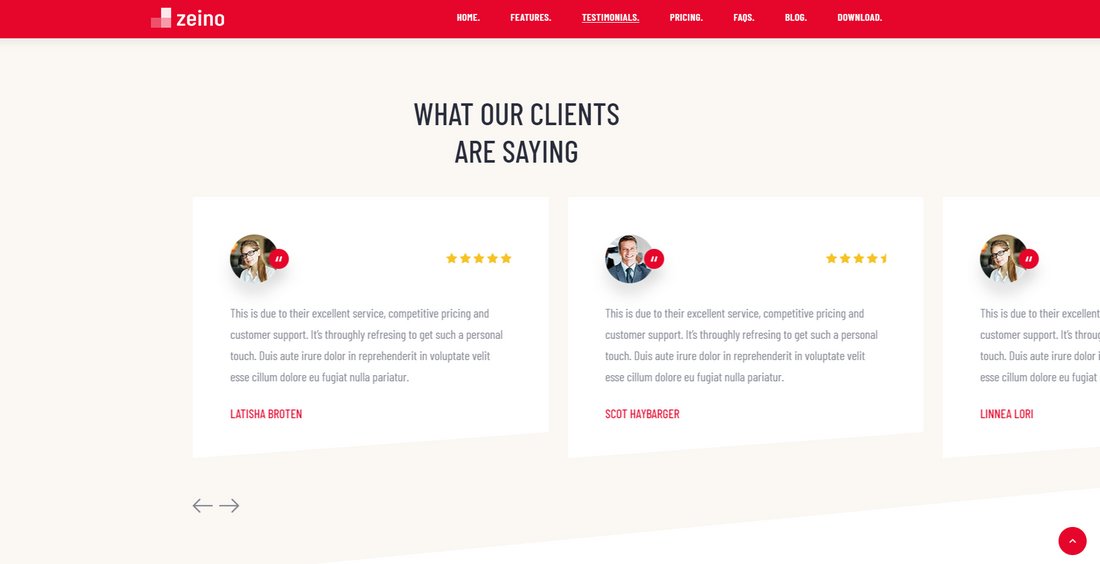
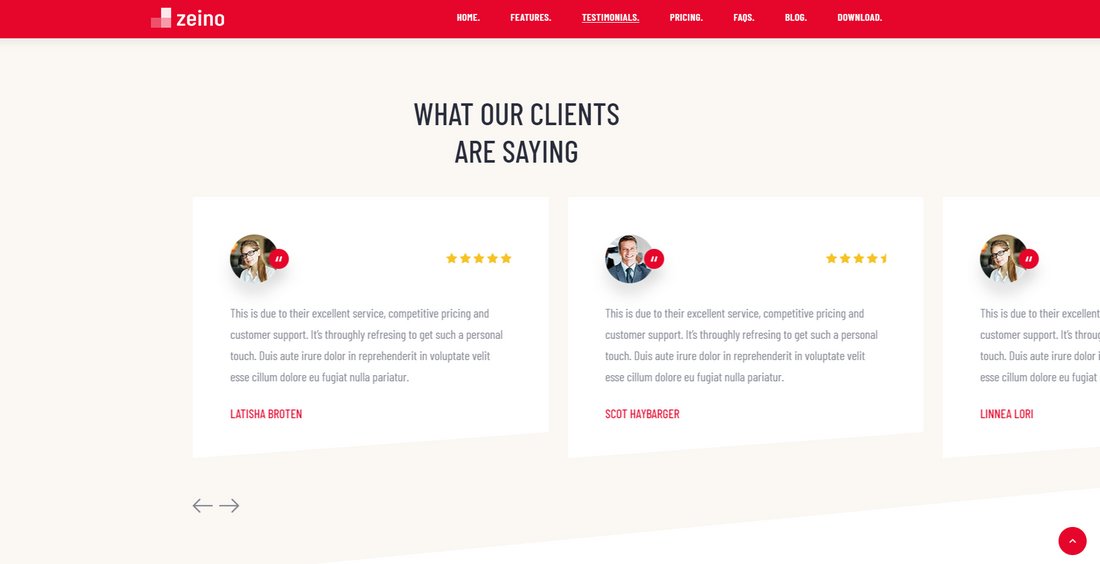
3.添加推薦和評論(Add Testimonials and Reviews)

說服你的潛在客戶購買產(chǎn)品或下載應(yīng)用程序的最佳方法之一是在你的網(wǎng)站上通過真實(shí)的評論和推薦來證明產(chǎn)品或應(yīng)用的真實(shí)有效���。 確保你的網(wǎng)頁上有一個(gè)部分�����,以展示你最好的應(yīng)用程序評論和推薦��。
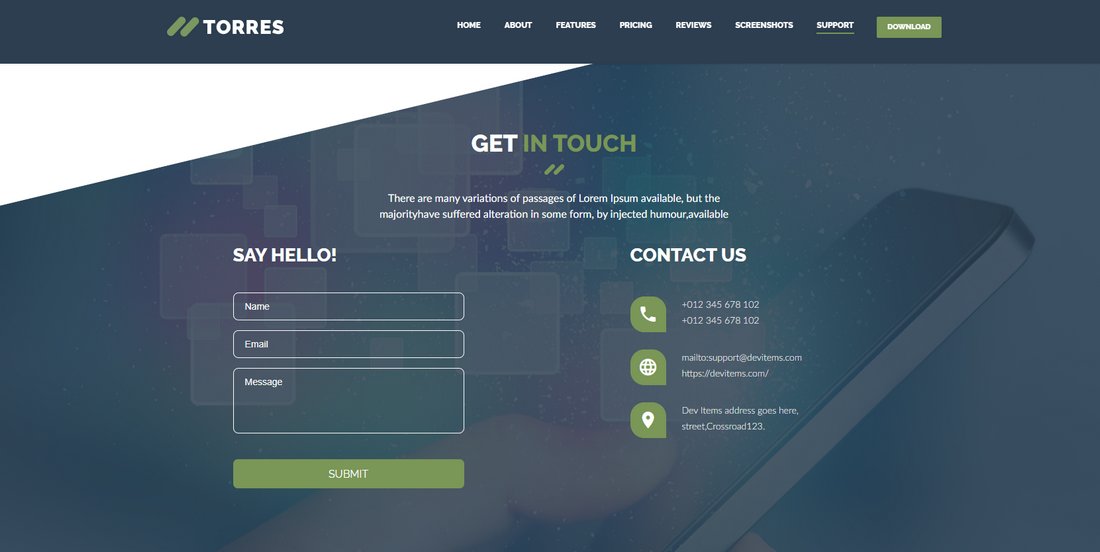
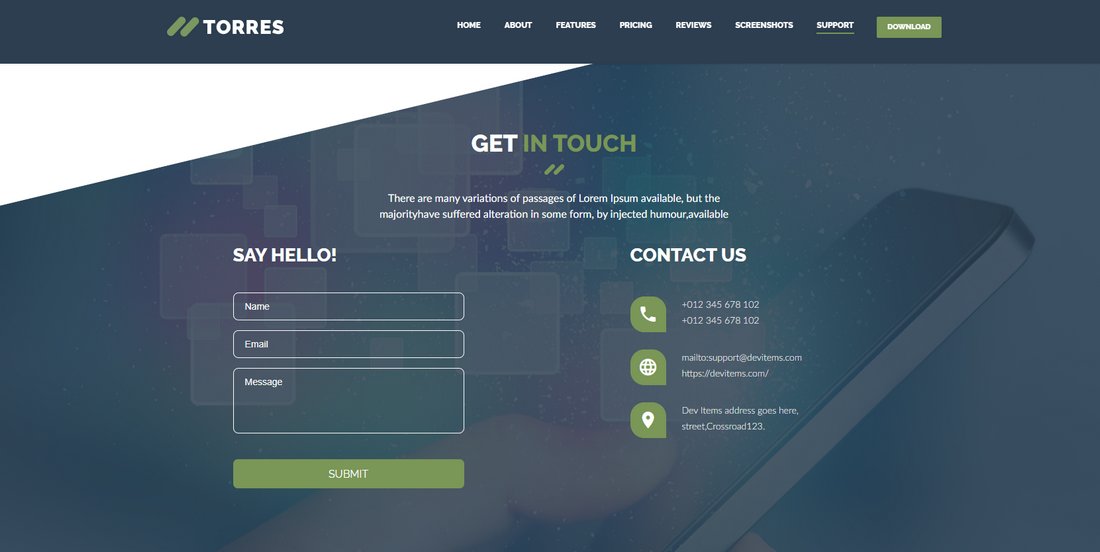
4.使及時(shí)聯(lián)系變得更加方便(Make it Easier to Contact You)

通過從應(yīng)用程序市場鏈接到你的登錄頁面���,你的應(yīng)用程序登錄頁面還可以用作你的官方應(yīng)用程序網(wǎng)站,以提供更多信息和客戶支持�����。 在你的應(yīng)用著陸頁上添加聯(lián)系表單���,以使用戶更輕松地與你取得聯(lián)系����。
5.針對移動(dòng)設(shè)備進(jìn)行優(yōu)化(Optimize for Mobile)
當(dāng)然,你的應(yīng)用著陸頁需要進(jìn)行適當(dāng)?shù)膬?yōu)化����,以在所有類型的移動(dòng)設(shè)備和平臺上都可以正常工作,因?yàn)槟愕拇蠖鄶?shù)訪問者都是移動(dòng)用戶�����。 使用適合移動(dòng)設(shè)備的模板來構(gòu)建你的應(yīng)用著陸頁��,并查看其是否針對SEO進(jìn)行了優(yōu)化����,以在Google上獲得更好的排名。
總結(jié)
更多資源以及相關(guān)的設(shè)計(jì)靈感�����,歡迎閱讀原文章(https://designshack.net/articles/inspiration/best-app-landing-page-templates/)以獲取���。