關(guān)于網(wǎng)站設(shè)計(jì)總是重復(fù)走“老路”�,很少有創(chuàng)新的思考一直在繼續(xù)著�����,總是使用相同和傳統(tǒng)的布局很容易讓你的客戶��,甚至于你自己感覺(jué)到無(wú)聊���。 所以今天讓我們深入探討一些可以打破傳統(tǒng)的獨(dú)特創(chuàng)新網(wǎng)站設(shè)計(jì)布局����!
多數(shù)人會(huì)責(zé)怪于用戶模式的習(xí)慣積累�����,或者一位設(shè)計(jì)師所需要負(fù)責(zé)設(shè)計(jì)的項(xiàng)目太多,或者只是客戶希望他們的網(wǎng)站看起來(lái)像他們已經(jīng)習(xí)慣了的和理解的東西����。 即使有些人仍未覺(jué)醒,一部分設(shè)計(jì)師卻已經(jīng)在大膽的試驗(yàn)并享受創(chuàng)新型的網(wǎng)站設(shè)計(jì)給他們所帶來(lái)的樂(lè)趣的樂(lè)趣��。
今天�����,我們將打破常規(guī)����,深入探討十個(gè)具有獨(dú)特或創(chuàng)新想法的網(wǎng)站設(shè)計(jì)。
注意:請(qǐng)務(wù)必搜索并訪問(wèn)每個(gè)網(wǎng)站��,以全面了解她們?cè)趯?shí)際應(yīng)用中的體驗(yàn)�。 如果沒(méi)有真正體驗(yàn)它們,很難描述交互式元素�!
1.Divided Homepage

絕大多數(shù)的主頁(yè)設(shè)計(jì)都有一個(gè)巨大的英雄形象圖或視頻,還有幾個(gè)大字來(lái)吸引用戶進(jìn)入設(shè)計(jì)��。
但是如果你有不止一個(gè)故事或內(nèi)容要描述怎么辦呢�����?
通過(guò)6個(gè)獨(dú)立的面板塊來(lái)制作的Molecular翻轉(zhuǎn)概念����,它的工作原理是創(chuàng)新地使用懸停操作來(lái)打開(kāi)每個(gè)面板以顯示更多信息,同時(shí)縮小其他面板��。 設(shè)計(jì)也很吸引人��。 當(dāng)這些靜止圖像被“打開(kāi)”時(shí)���,它們將轉(zhuǎn)換為視頻元素(這讓用戶在實(shí)際的體驗(yàn)過(guò)程中想要翻轉(zhuǎn)和了解所有的內(nèi)容)����。
這種設(shè)計(jì)解決方案是為了打破大量復(fù)雜信息在一個(gè)頁(yè)面上堆積的獨(dú)特方式�。 它具有高度的視覺(jué)效果,可以引導(dǎo)用戶并滿足需求����,而且不會(huì)在過(guò)程中產(chǎn)生壓力。
2.Massive Card Deck

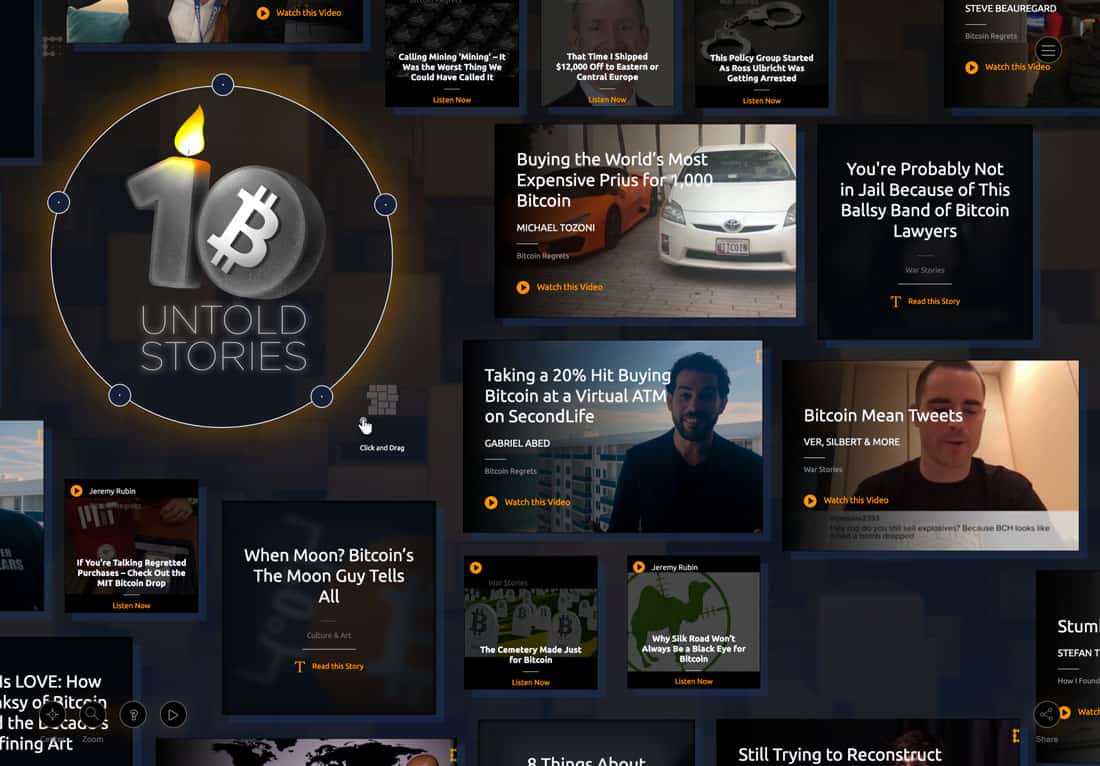
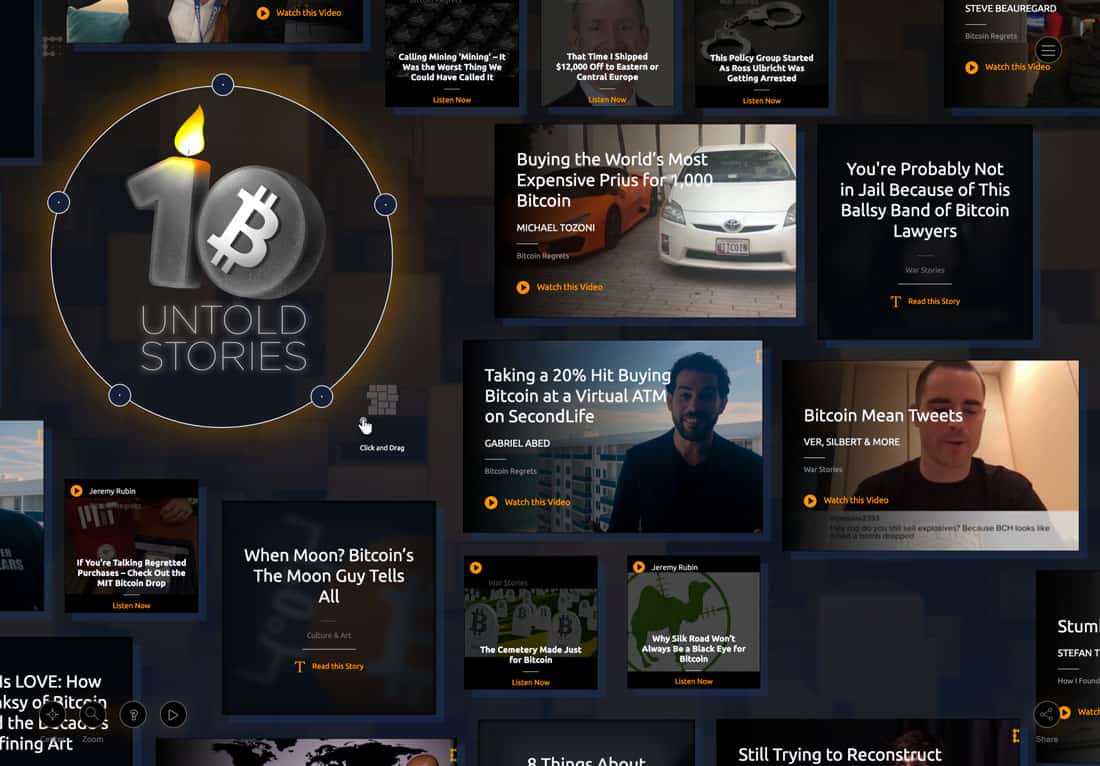
卡式設(shè)計(jì)模式在過(guò)去以及現(xiàn)在的一段時(shí)間內(nèi)獲得了很多人的歡迎��,有些可能有了一些新的更新����,并再次被重新設(shè)計(jì)�。 以上這個(gè)展示比特幣發(fā)展歷史的頁(yè)面在游戲板風(fēng)格畫(huà)布上的顯示了大的卡式設(shè)計(jì)信息����。
沒(méi)有導(dǎo)航,沒(méi)有聲音或循環(huán)視頻�,只有幾十張帶有標(biāo)題的卡片(有些帶有照片)希望你點(diǎn)擊它們。
對(duì)于一些人來(lái)說(shuō)��,這種頁(yè)面布局似乎有點(diǎn)壓倒性��。 但如果這是整個(gè)想法怎么辦�? 交互式畫(huà)布顯示比特幣正在發(fā)生的很多事情。
他們?cè)诟杏X(jué)上很像社交媒體的設(shè)計(jì)布局��,在標(biāo)題的命名上也很有特色��。
即使你從來(lái)不點(diǎn)擊任何一張卡片���,我猜你會(huì)發(fā)現(xiàn)自己正在研究這種運(yùn)動(dòng)是如何運(yùn)作的��,縮放和中心切換背后的邏輯是什么�����,以及這種非傳統(tǒng)的用戶模式是否在你的項(xiàng)目中可以被應(yīng)用到����。
3.Uber Minimalism

你沒(méi)看錯(cuò),頁(yè)面上只有一個(gè)很大的Logo��,沒(méi)有顏色�。 沒(méi)什么好看的�。
但無(wú)論如何我都很感興趣。
這個(gè)網(wǎng)站設(shè)計(jì)采用了極簡(jiǎn)主義��,并提供有趣的用戶體驗(yàn)�����。 柔和的調(diào)色板或全球風(fēng)格的動(dòng)畫(huà)效果盡管很簡(jiǎn)單����,但設(shè)計(jì)的簡(jiǎn)潔性讓我想看到這個(gè)網(wǎng)站上的其他信息。有時(shí)����,缺乏信息可能會(huì)激起我們的好奇心。
4.Break the Rules

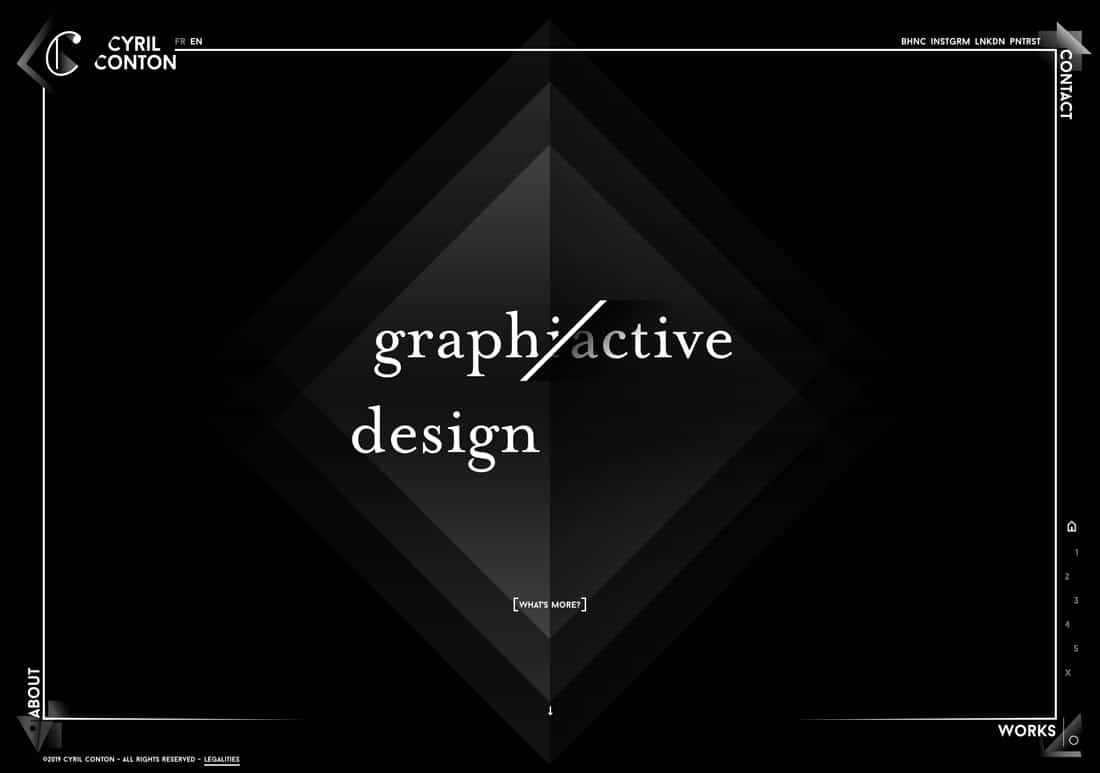
這個(gè)網(wǎng)站打破了我很多我們一直在遵守的設(shè)計(jì)規(guī)則�。 但我還是停不下的一直在看它。
其中包含有改變的字體����,單詞的奇數(shù)縮寫(xiě)�����,重疊奇數(shù)區(qū)域的文本��,背景中缺乏對(duì)比度���,頂部漸變,一次移動(dòng)多個(gè)動(dòng)畫(huà)以及一些小字體等�。
我還是停不下來(lái)的一直想要了解它的更多內(nèi)容。
我的猜測(cè)是����,如果你瀏覽這個(gè)站點(diǎn)的話,你也會(huì)跟我一樣情不自禁的一直瀏覽下去�。
大部分的設(shè)計(jì)指導(dǎo)所強(qiáng)調(diào)的都是——如果你想打破設(shè)計(jì)規(guī)則,那就打破一個(gè)���。然而���,在這里,它們似乎都被打破了。 這種網(wǎng)站設(shè)計(jì)風(fēng)格是一個(gè)明確的風(fēng)險(xiǎn)���,最適合投資組合網(wǎng)站或?yàn)槟闾峁└鄤?chuàng)作自由的東西�����。
5.Mix Old and New School

是的���,這是Britney Spears大約在1999年的樣子���。
這個(gè)網(wǎng)站是一個(gè)Spotify項(xiàng)目����,結(jié)合了老派的美學(xué)��,但使用人工學(xué)習(xí)和機(jī)器人來(lái)幫助你找到你想要的內(nèi)容和列表��。
雖然我們都同意這種設(shè)計(jì)風(fēng)格在如今的視覺(jué)要求上可能并不會(huì)成為你真正關(guān)注的��,但是不可否認(rèn)的是�����,它因?yàn)槔吓傻母杏X(jué)而脫穎而出。 為什么新技術(shù)不能以這種形式推動(dòng)呢�����?
陰陽(yáng)效果有趣而大膽�。 這是懷舊的,可以讓用戶陷入過(guò)往的美好回憶中(另一方面���,可能對(duì)于任何在那個(gè)時(shí)代之后出生的人都不會(huì)真正了解它)���。
6.Tile the Background

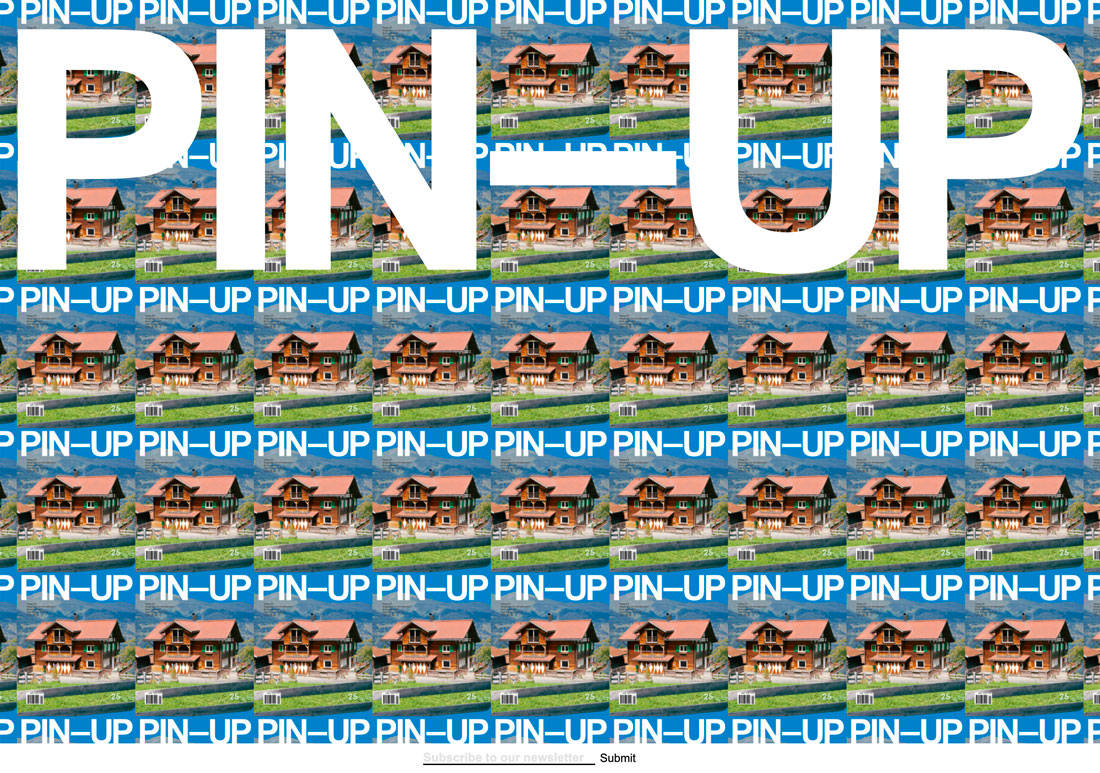
這個(gè)站點(diǎn)在背景的設(shè)計(jì)上是大膽和直接的。 Pin-Up雜志將它直接覆蓋在主頁(yè)上����。 滾動(dòng)一點(diǎn),彈出一個(gè)更大的��,這么做的唯一目的就只是乞求被點(diǎn)擊����。
該網(wǎng)站的風(fēng)格非常野蠻,但易于閱讀�����。
這很可怕,但是無(wú)論如何我都很喜歡它�����。
這是衡量觀眾和設(shè)計(jì)目標(biāo)的地方���,可以引導(dǎo)你走上意想不到的道路�。 想想這些雜志的封面�����,它們或許并不是那么誘人���。 但壓倒性的設(shè)計(jì)帶來(lái)了焦點(diǎn)。 主頁(yè)上缺少元素幾乎迫使用戶滾動(dòng)��。
這個(gè)設(shè)計(jì)可以縮放到平鋪的背景�����,而不是一直就是那個(gè)樣子�。但它是一個(gè)很好的例子,說(shuō)明不是所有東西都必須具有相同性���。
7.Space and Asymmetry

打破網(wǎng)格或計(jì)劃不對(duì)稱網(wǎng)格���。
Lasse Pedersen在其網(wǎng)站設(shè)計(jì)風(fēng)格上的美麗虛無(wú)是非凡的����。
一般的網(wǎng)站總是試圖通過(guò)大量的入口點(diǎn)來(lái)展示不同的內(nèi)容����。 但是在這里沒(méi)有一個(gè)存在。 兩個(gè)選擇——查看屏幕或滾動(dòng)而已�,干凈利落。
這里的風(fēng)險(xiǎn)是用戶選擇的東西是遠(yuǎn)離設(shè)計(jì)的��,但是通過(guò)簡(jiǎn)單的滾動(dòng)指令在屏幕上流動(dòng)應(yīng)該足以讓用戶停留較長(zhǎng)的時(shí)間��。
對(duì)于這種設(shè)計(jì)的簡(jiǎn)單性有什么吸引力���,它似乎并沒(méi)有對(duì)用戶提出太多要求����。 你可以真正查看圖像�����,如果你在主頁(yè)想要了解更多的信息的話,則會(huì)有一個(gè)小的聯(lián)系按鈕����。
8.Display a Full-Screen Photo

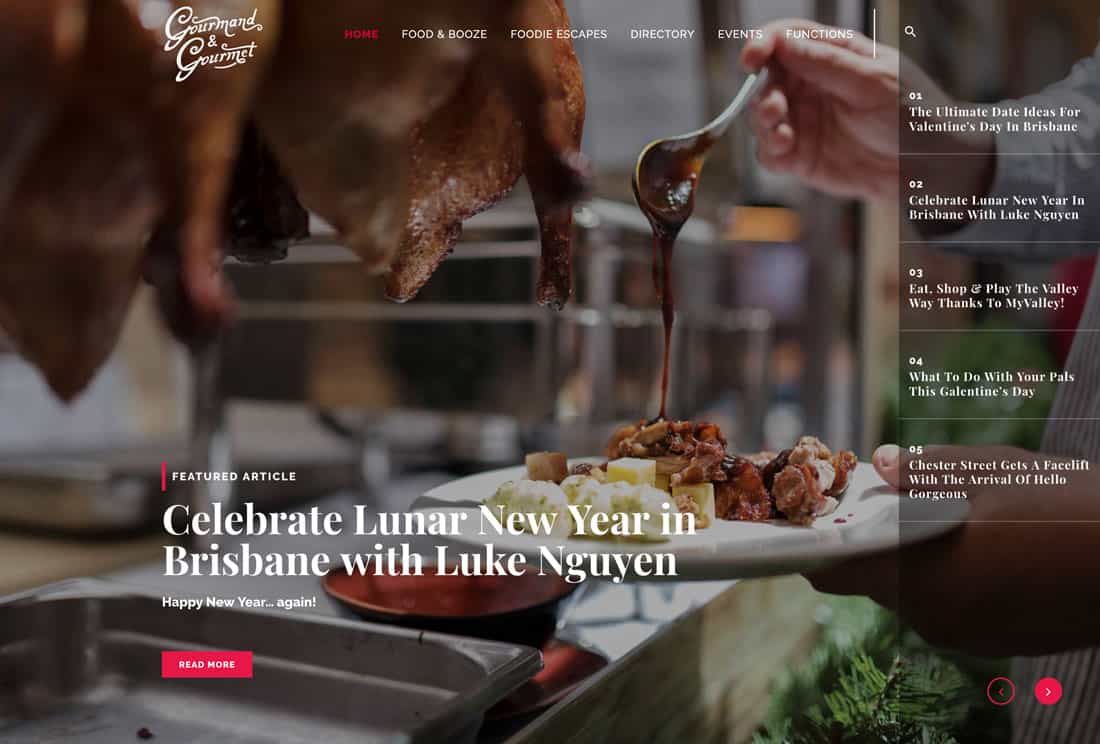
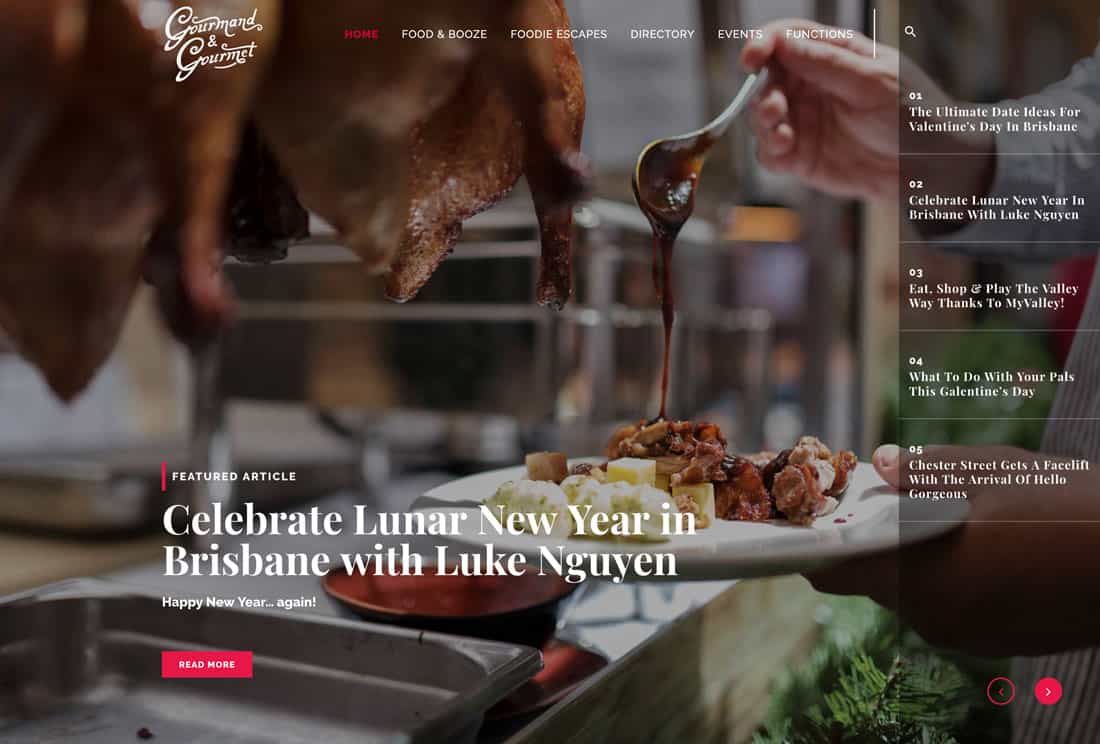
大多數(shù)全屏的英雄圖像和視頻一般都會(huì)被在屏幕頂部的淺色或深色標(biāo)題欄所影響。
Gourmand&Gourmet使用全屏圖像���,除此之外�,沒(méi)有其他和它不相關(guān)的元素圍繞它�。
設(shè)計(jì)上給人一種很大的感覺(jué),但是在特別是標(biāo)題上并沒(méi)有其他什么有特點(diǎn)的設(shè)計(jì)��,這是一個(gè)棘手的配置����。 想想在文本的不同部分放置不同層級(jí)的文本有多難,現(xiàn)在你必須使用顯示文本和較小的導(dǎo)航元素����。
這種類型的網(wǎng)站設(shè)計(jì)采用了完美的圖像集�,但可以提供很多視覺(jué)價(jià)值。
9.Flip the Photo Placements

該系列中所有獨(dú)特和創(chuàng)新網(wǎng)站設(shè)計(jì)的共同主題之一是它們對(duì)共同的想法提出了新的看法��。 希望它們是你可以使用的概念和元素��。
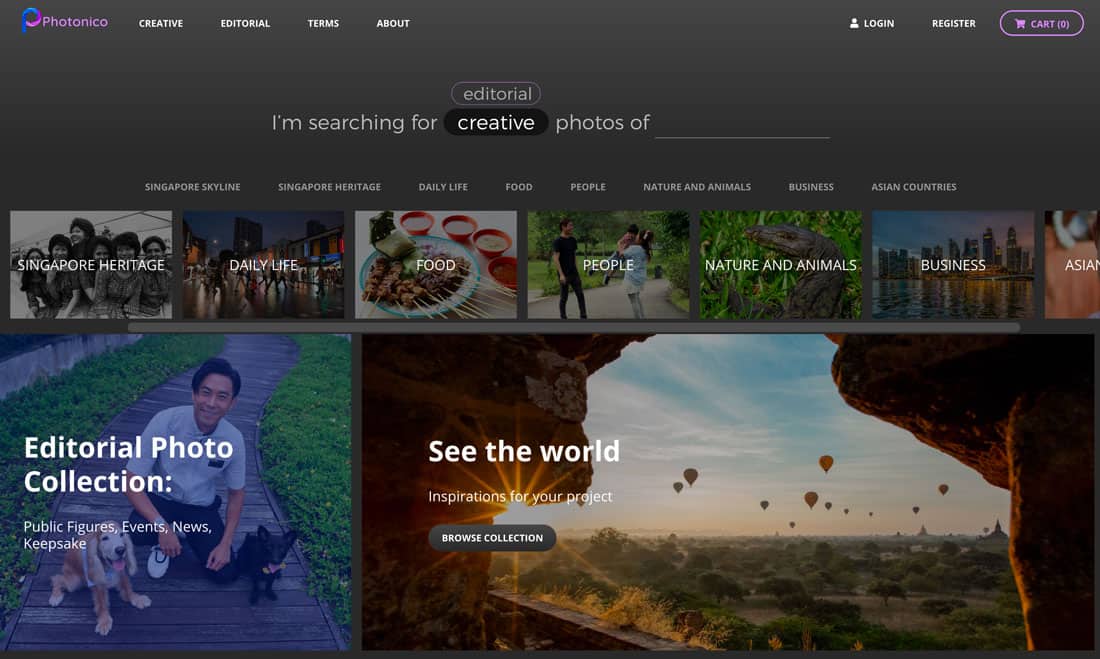
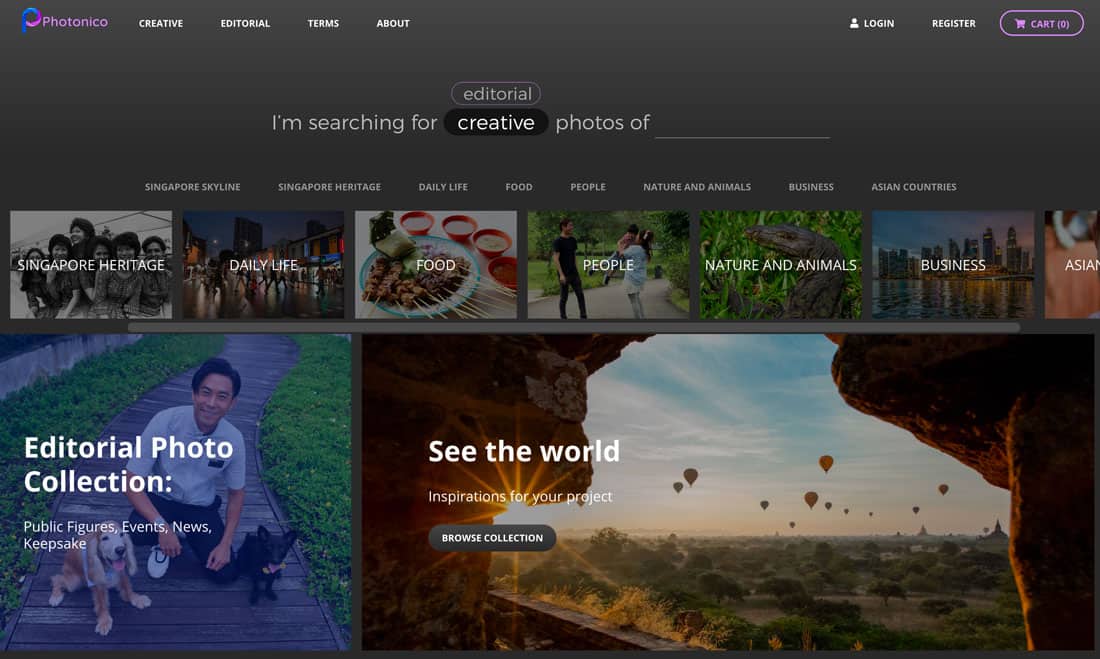
Photonico使用簡(jiǎn)單的設(shè)計(jì)來(lái)展示照片。 特點(diǎn)在于���,較小的圖像被作為一種導(dǎo)航形式位于頂部�����,大照片位于下方����。
這樣可以從頁(yè)面的頂部到底部創(chuàng)建一個(gè)很好的流程(如果他們擺脫了照片導(dǎo)航上方的文字導(dǎo)航�����,我可能會(huì)更喜歡它)���。
它表明你不必做同樣的事情來(lái)獲得相同的結(jié)果���。 主頁(yè)上的每個(gè)元素都旨在讓用戶更深入地訪問(wèn)網(wǎng)站。
這種設(shè)計(jì)的最佳部分實(shí)際上可能是你參與時(shí)發(fā)生的互動(dòng)�����。 輸入搜索字詞�����,屏幕移動(dòng),漂亮快速的動(dòng)畫(huà)�,簡(jiǎn)單的深色背景和靜態(tài)搜索欄,感覺(jué)就像一個(gè)完整的網(wǎng)站設(shè)計(jì)�����。
10.Be Silly and Have Fun

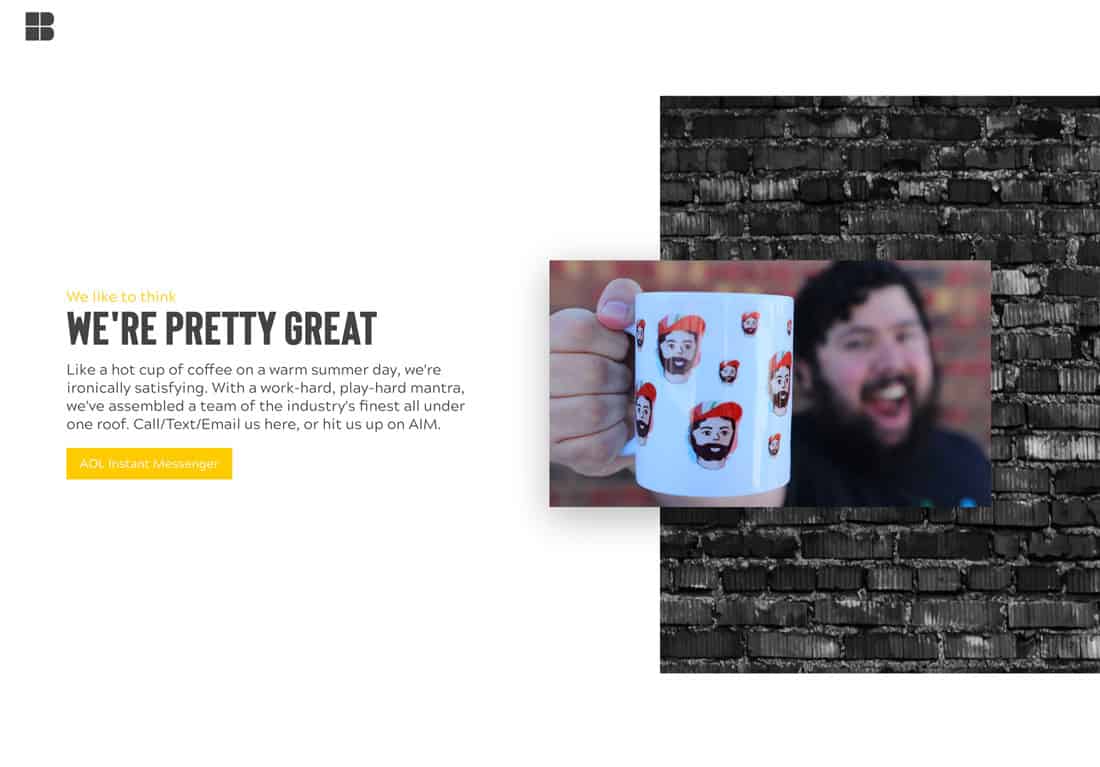
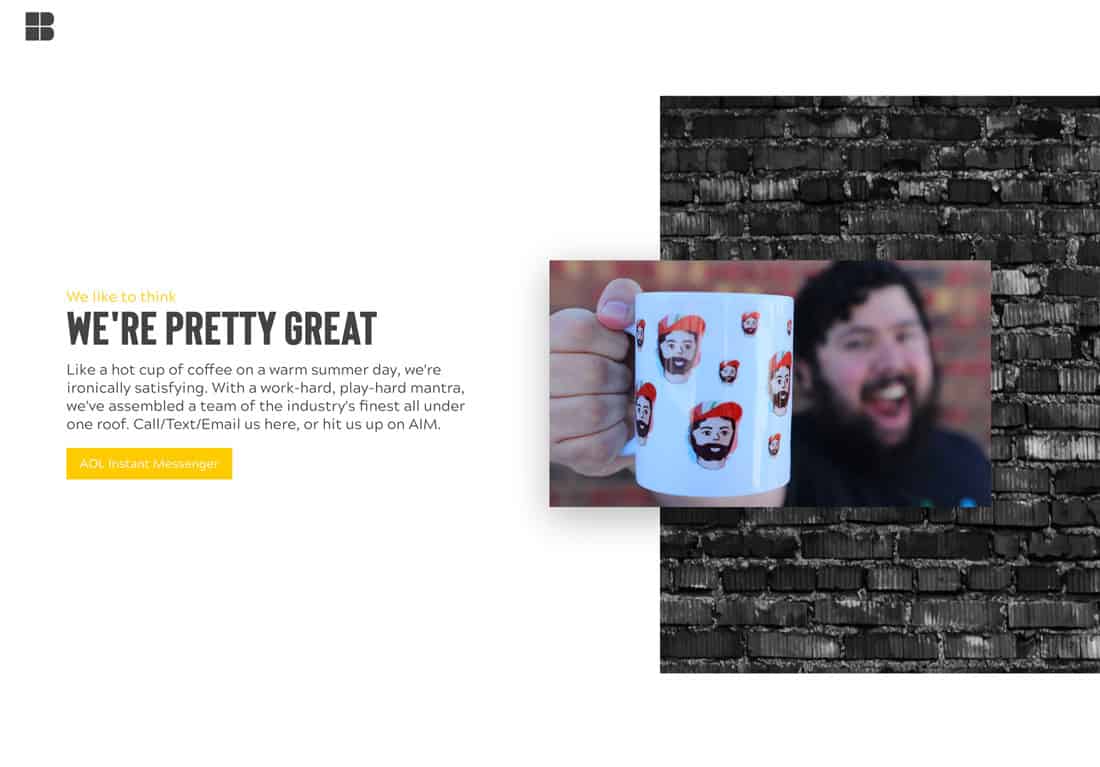
設(shè)計(jì)一些快樂(lè)和有趣的東西����,Beyond Theory通過(guò)言語(yǔ),圖像和行動(dòng)呼吁來(lái)實(shí)現(xiàn)��,這有點(diǎn)出乎意料���。
結(jié)合明亮的色彩和充足的開(kāi)放空間��,設(shè)計(jì)給人一種純粹的喜悅��。
<p style="margin: 0px 0px 18px; padding: 0px; color: rgb(102, 102, 102); text-transform: none; line-height: 1.8; text-indent: 0px; letter-spacing: normal; font-family: &